Делаем в Фотошоп забавную фотоманипуляцию с животными
Делаем в Фотошоп забавную фотоманипуляцию с животными
 В этом уроке вы узнаете как создать забавную фотоманипуляцию с участием слона и мыши, которые катаются на скейтбордах.
В этом уроке вы узнаете как создать забавную фотоманипуляцию с участием слона и мыши, которые катаются на скейтбордах.
Сложность урока: Средний
В этом уроке я покажу вам, как в Adobe Photoshop создать фотоманипуляцию с участием слона и мыши, которые катаются на скейтбордах.
Сначала мы создадим базовую сцену, используя два изображения. Позже мы добавим тени от знаков на дорогу, заменим небо и добавим скейтборды. После этого мы добавим слона и мышку, далее будем работать с корректирующими слоями, слой-масками и различными кистями. Потом мы добавим другие элементы, такие как шляпы, леденцы и чемоданы, также воспользуемся несколькими корректирующими слоями для получения финального эффекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Создаем базовую сцену
Шаг 1
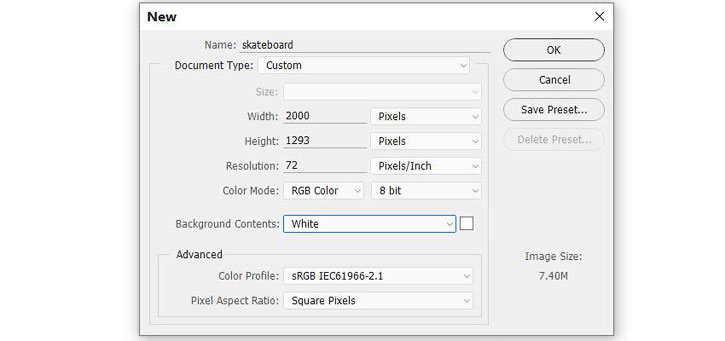
Создайте новый документ 2000 x 1293 пикселей в Photoshop с данными настройками.
Шаг 2
Откройте изображение с фоном. Перетащите изображение в нашу работу с помощью инструмента Move Tool  (Перемещения) (V). Преобразуйте этот слой в Smart Object (Смарт-объект).
(Перемещения) (V). Преобразуйте этот слой в Smart Object (Смарт-объект).
Шаг 3
Перейдите в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и установите радиус размытия 12 пикселей.
Перейдите на слой-маску данного фильтра и мягкой черной кистью сотрите эффект размытия по середине и на переднем плане, оставив его видимым только на заднем плане.
Шаг 4
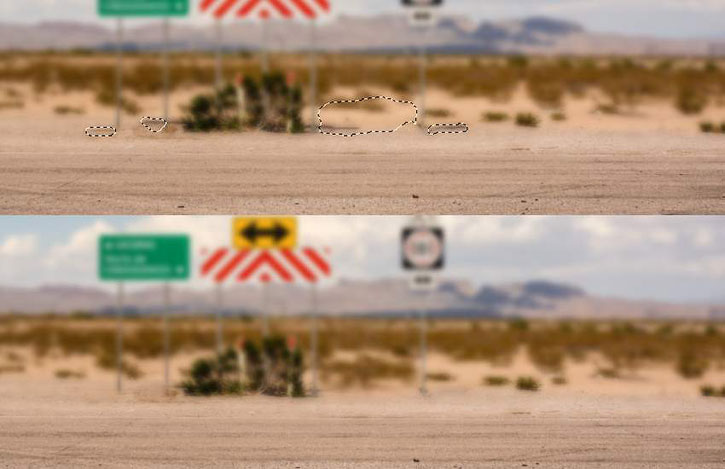
Создайте новый слой и примените его как Clipping Mask (Обтравочная маска). Возьмите инструмент Clone Tool  (Штамп) (S) и удалите существующие тени от объектов на дороге. Мы будем менять направление света, поэтому существующую тень следует стереть.
(Штамп) (S) и удалите существующие тени от объектов на дороге. Мы будем менять направление света, поэтому существующую тень следует стереть.
Шаг 5
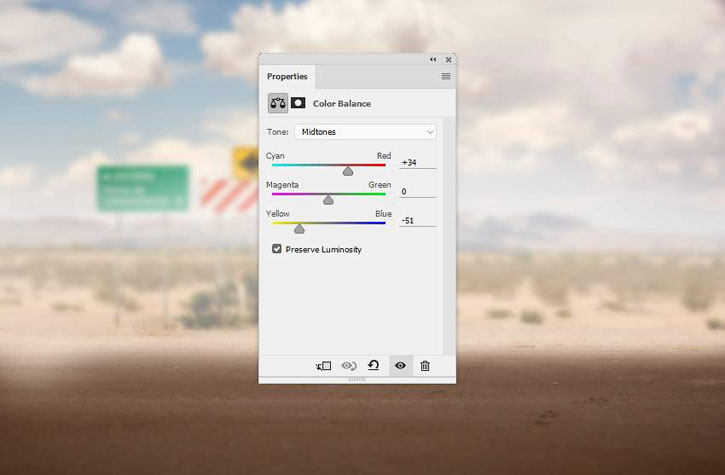
Перейдите в Layer > New Adjustment Layer > Color Balance (Слои > Новый корректирующий слой > Цветовой баланс) и измените настройки Midtones (Средние тона), как показано ниже:
Шаг 6
Добавьте корректирующий слой Curves (Кривые) и немного увеличьте контраст. На слой-маске корректирующего слоя черной мягкой кистью сотрите середину, чтобы она была немного туманной.
Шаг 7
Создайте еще один корректирующий слой Curves (Кривые), чтобы увеличить размытость фона по середине. На слой-маске корректирующего слоя закрасьте черным цветом сверху и снизу, оставив эффект только по середине.
Шаг 8
Откройте изображение с дорогой. Используйте инструмент Rectangular Marquee Tool  (Прямоугольная область) (M), чтобы выделить область дороги и перетащить ее в нашу работу с помощью инструмента Move Tool
(Прямоугольная область) (M), чтобы выделить область дороги и перетащить ее в нашу работу с помощью инструмента Move Tool  (Перемещения). Поместите её поверх дороги на фоновом слое. Преобразуйте этот слой в Smart Object (Смарт-объект).
(Перемещения). Поместите её поверх дороги на фоновом слое. Преобразуйте этот слой в Smart Object (Смарт-объект).
Добавьте слой-маску к этому слою и используйте мягкую черную кисть, чтобы удалить тротуар.
Шаг 9
Примените фильтр Gaussian Blur (Размытие по Гауссу) к дороге и установите радиус размытия 6 пикселей. На слой-маске фильтра мягкой черной кистью сотрите эффект размытия в середине.
Шаг 10
Используйте корректирующий слой Color Balance (Цветовой баланс), чтобы изменить цвет дороги.
Шаг 11
Создайте корректирующий слой Curves (Кривые), чтобы добавить больше света на дорогу.
Шаг 12
Создайте еще один корректирующий слой Curves (Кривые), чтобы сделать дорогу еще туманнее. На слой-маске корректирующего слоя сотрите часть эффекта на переднем плане.
2. Создаем тени от знаков на дороге
Шаг 1
Теперь добавим тени от объектов на дорогу. Сначала создайте новый слой и используйте инструмент Polygonal Lasso Tool  (Прямолинейное лассо) (L), чтобы выделить знак с буквами JCT / 181. При этом отключите фильтр Gaussian Blur (Размытие по Гауссу) на фоновом слое, чтобы знак стал четким.
(Прямолинейное лассо) (L), чтобы выделить знак с буквами JCT / 181. При этом отключите фильтр Gaussian Blur (Размытие по Гауссу) на фоновом слое, чтобы знак стал четким.
Залейте данное выделение темно-коричневым цветом (# 1c190c) и поверните его по вертикали Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали). Используйте инструмент Free Transform Tool (Свободная трансформация) (Control-T) и разместите тень справа от знака, чтобы она соответствовала направлению света. Сделайте её длиннее и намного тоньше.
Шаг 2
Уменьшите Opacity (непрозрачность) этого слоя до 80%, примените Gaussian Blur (Размытие по Гауссу) и установите радиус размытия 8 пикселей.
Шаг 3
Создавайте тени для других объектов: знаки, кусты и т.д. Они должны получиться длинными и тонкими.
Шаг 4
Создайте еще один слой и используйте мягкую кисть с тем же цветом, который использовали для прорисовки тени (# 1c190c), чтобы нарисовать несколько теней для маленьких кустов на заднем плане.
Выделите все слои с тенями и нажмите комбинацию клавиш Control-G, чтобы объединить их в группу. Уменьшите непрозрачность этой группы до 30% и включите фильтр Gaussian Blur (Размытие по Гауссу) на фоновом изображении, которое мы ранее временно отключали.
3. Как заменить небо
Шаг 1
Откройте изображение неба. Используйте инструмент Rectangular Marquee Tool  (Прямоугольная область), чтобы выделить небо и поместить его в верхнюю часть нашей работы.
(Прямоугольная область), чтобы выделить небо и поместить его в верхнюю часть нашей работы.
Используйте слой-маску, чтобы удалить жесткие края внизу и сделать плавный переход между изображением неба и небом фона. Уменьшите прозрачность кисти при работе на слой-маске возле знака, чтобы интеграция выглядела гладкой и естественной.
Шаг 2
Примените к этому слою Gaussian Blur (Размытие по Гауссу) и установите радиус размытия на 2 пикселя.
Шаг 3
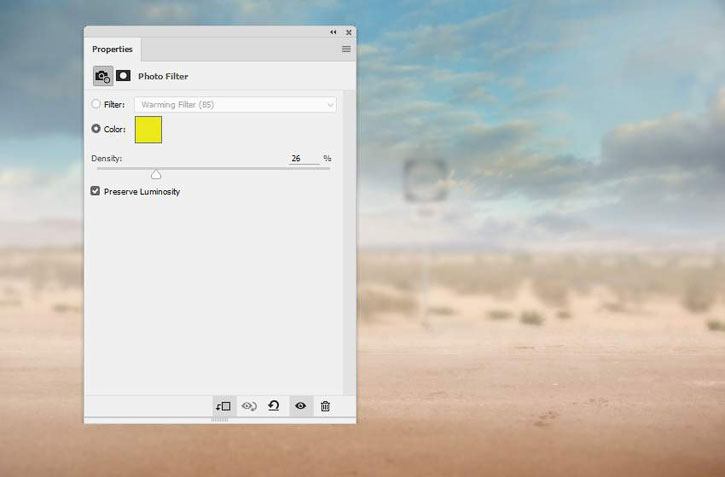
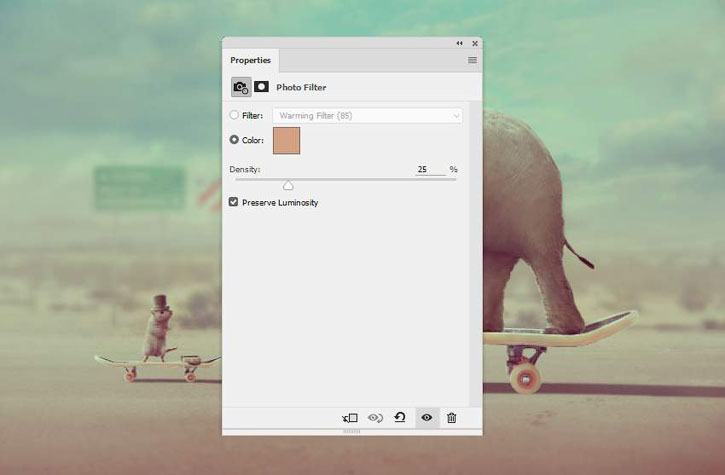
Создайте корректирующий слой Photo Filter (Фотофильтр) и установите цвет фильтра # ece900.
Шаг 4
Добавьте корректирующий слой Color Balance (Цветовой баланс) и измените настройки Midtones (Средние тона) и Highlights (Света), как показано ниже:
Шаг 5
Используйте корректирующий слой Curves (Кривые), чтобы осветлить небо.
Шаг 6
Чтобы небо лучше сочеталось с фоном, создайте новый слой, возьмите большую мягкую кисть (непрозрачность около 45%) и, используя цвет # d6c7b3, пройдитесь кистью по середине холста. Вы можете использовать слой-маску, если изображение будет выглядеть туманно.
4. Добавляем скейтборды
Шаг 1
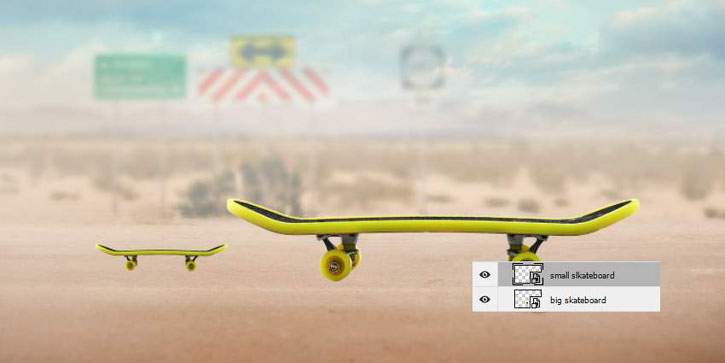
Откройте изображение скейтборда. Выделите и отделите скейтборд с белого фона и поместите его в нашу работу на дорогу с правой стороны. Дублируйте слой со скейтбордом и сделайте его намного меньше, а затем поместите его слева.
Шаг 2
Объедините скейтборды в одну группу и измените её режим наложения на Normal (Обычный) 100%. Свет на колесах скейтбордов не подходит, так как источник света на нашей работе светит с другой стороны. Чтобы это исправить, нужно создать новый слой и изменить режим наложения на Multiply (Умножение) 100%. Для закраски света на колесах используйте кисть желтого цвета (# b8ab0).
Шаг 3
Используйте другой слой (режим наложения Multiply (Умножение)) и покрасьте металлические детали под доской, чтобы сделать их темнее, при этом используйте цвет # 5e5847.
Шаг 4
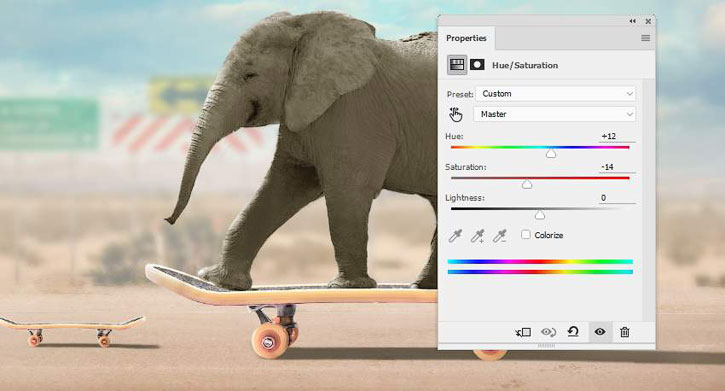
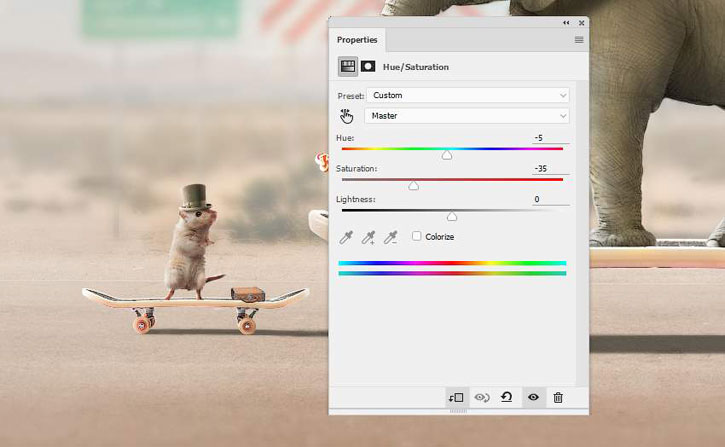
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвета скейтбордов.
Шаг 5
Создайте корректирующий слой Curves (Кривые), чтобы добавить больше света на скейтборды. Скройте эффект осветления на слой-маске корректирующего слоя с нижней части скейтбордов, которые находятся под доской.
Шаг 6
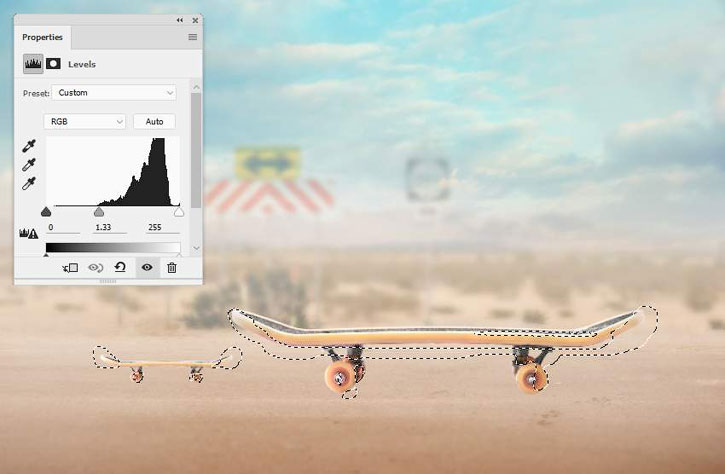
Добавьте корректирующий слой Levels (Уровни) с той же целью. На изображении ниже вы увидите, где нужно будет скрыть эффект от корректирующего слоя.
Шаг 7
Основной свет идет прямо, слева направо, поэтому тень будет только от доски скейтборда. Создайте новый слой под группой скейтбордов и, используя Polygonal Lasso Tool  (Прямолинейное лассо), выделите доску большого скейтборда и залейте выделение цветом # 1c190c. Преобразуйте этот слой в Smart Object (Смарт-объект).
(Прямолинейное лассо), выделите доску большого скейтборда и залейте выделение цветом # 1c190c. Преобразуйте этот слой в Smart Object (Смарт-объект).
Уменьшите Opacity (непрозрачность) этого слоя до 60% и потом нажмите комбинацию клавиш Control-T (Свободная трансформация), чтобы сделать тень более длинной и расположить ниже скейтборда.
Добавьте слой-маску к этому слою и сотрите левую часть тени. Также сделайте тень справа более полупрозрачной.
Шаг 8
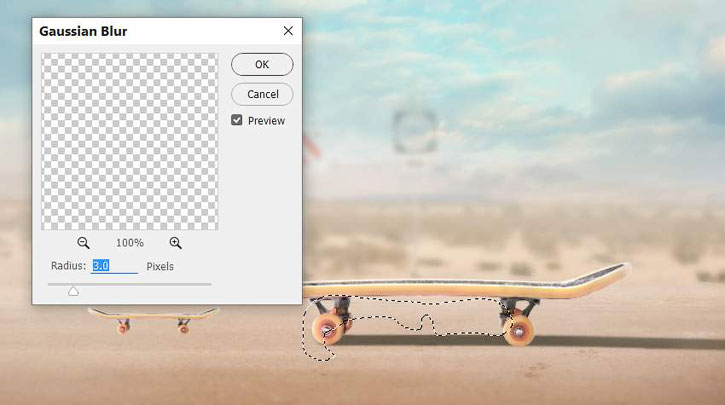
Примените Gaussian Blur (Размытие по Гауссу) к слою с тенью и установите радиус размытия на 3 пикселя. На слой-маске данного фильтра сотрите эффект размытия с левой стороны, поскольку тень там должна выглядеть более четко.
Шаг 9
Дублируйте этот слой с тенью и поместите её ниже маленького скейтборда. Уменьшите размер тени, чтобы она соответствовала размеру скейтборда. Используйте слой-маску, чтобы стереть тень с левой стороны, а справа сделать ее полупрозрачной.
5. Добавляем слона
Шаг 1
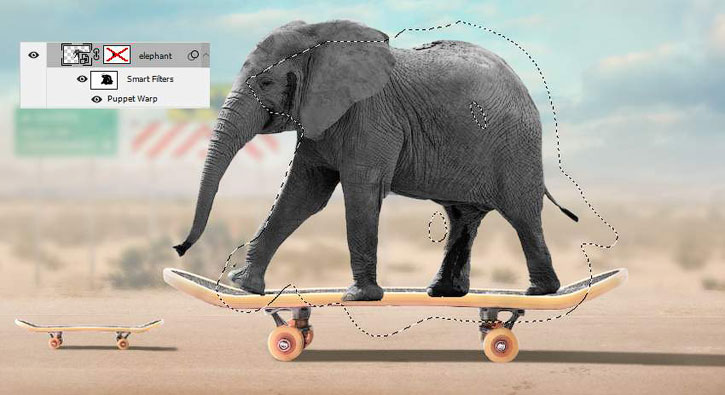
Откройте изображение слона. Выделите и скопируйте слона в нашу работу и поместите его выше большого скейтборда. Измените его размер, чтобы он соответствовал скейтборду, и не забудьте преобразовать этот слой в Smart Object (Смарт-объект).
Шаг 2
Сейчас нам нужно превратить этого взрослого слона в слоненка. В Google вы можете найти фотографии маленьких слонят и проанализировать их строение. Как вы могли заметить, голова у слонят сверху более круглая, ноги, туловище и хобот короче, а кожа более гладкая и менее морщинистая.
Сначала мы немного изменим позу слона. Перейдите в Edit > Puppet Warp (Редактирование > Марионеточная деформация), далее создайте опорные точки на верхней части головы и немного перетащите их вниз, пока она не станет более круглой. Также немного поднимите заднюю часть и ноги.
На слой-маске фильтра с помощью черной кисти скройте глаза и ноги.
Шаг 3
Добавьте слой-маску к слону и, используя среднюю жесткую кисть, удалите хобот и нижнюю часть ног, чтобы выглядело так, как будто слон стоит на скейтборде.
Шаг 4
Мы возьмём ноги с оригинального изображения. Сначала их уменьшим, чтобы они выглядели короче и пухлее. Выберите переднюю ногу из исходного изображения и добавьте ее в ту же позицию, что и существующая. Используйте комбинацию клавиш Control-T, чтобы поместить её немного выше.
Используйте слой-маску, чтобы создать плавный переход между ногой с существующим телом.
Шаг 5
Добавьте другие ноги и грудную часть, используя тот же метод.
Шаг 6
Добавьте хобот, чтобы заменить старый. Используйте комбинацию клавиш Control-T и выберите режим Warp (Деформация), чтобы сделать его короче и немного поднять.
Шаг 7
Пришло время заняться кожей, чтобы сделать ее более гладкой. Выделите участок кожи, где меньше всего шероховатости и морщинистых складок, скопируйте выделение на новый слой. Хитрость заключается в том, чтобы использовать кисть с уменьшенной непрозрачностью (около 50-60%), чтобы с помощью нее сделать плавный переход между клонированной областью и телом слона. Нужно постараться оставить гладкую текстуру клонированной части кожи, но при этом некоторые оригинальные детали и текстуры слона должны быть видны.
Шаг 8
Создайте группу для этих слоев. Используйте корректирующий слой Color Balance (Цветовой баланс) и измените значения Midtones (Средние тона):
Шаг 9
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы немного изменить цвет слона.
Шаг 10
Создайте корректирующий слой Curves (Кривые), чтобы добавить больше света на слона. Скройте эффект осветления на теневых участках и за ухом.
Шаг 11
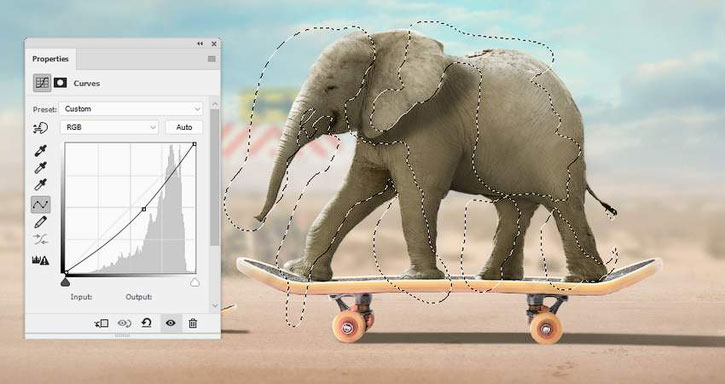
Используйте другой корректирующий слой Curves (Кривые), чтобы сделать тень слона темнее. На изображении ниже вы увидите, где стереть эффект от корректирующего слоя.
Шаг 12
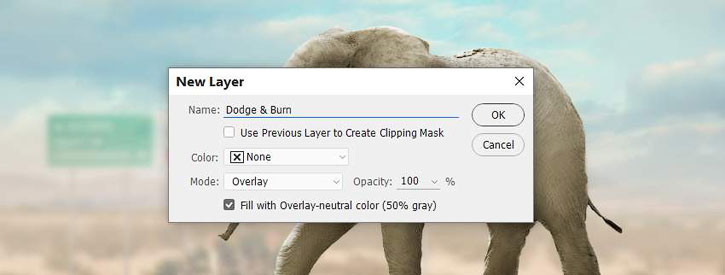
Создайте новый слой над группой со слоном. Измените режим наложения на Overlay (Перекрытие) 100% и заполните его серым 50% цветом:
Возьмите инструмент Dodge  и Burn Tool
и Burn Tool  (Осветлитель и Затемнитель) (O), установите Range (Диапазон) Midtones (Средние тона), Exposure (Экспозицию) около 15-20% и прорисуйте свет и тень на слоне. На изображении ниже вы увидите, как я это делала с режимом наложения Normal (Обычный) и финальный результат в режиме Overlay (Перекрытие).
(Осветлитель и Затемнитель) (O), установите Range (Диапазон) Midtones (Средние тона), Exposure (Экспозицию) около 15-20% и прорисуйте свет и тень на слоне. На изображении ниже вы увидите, как я это делала с режимом наложения Normal (Обычный) и финальный результат в режиме Overlay (Перекрытие).
Шаг 13
Создайте новый слой под группой со слоном. Используйте мягкую кисть с цветом # 1c190c, непрозрачность установите около 45%, чтобы нарисовать тень от ног слона на задней стороне скейтборда.
6. Добавляем мышку
Шаг 1
Отделите мышку от фона и поместите её выше маленького скейтборда. Используйте Puppet Warp (Марионеточную деформацию), чтобы немного поднять голову.
Шаг 2
Используйте слой-маску, чтобы удалить нижнюю часть ножек мышки с доски скейтборда.
Шаг 3
Измените цвет мышки с помощью корректирующего слоя Color Balance (Цветовой баланс).
Шаг 4
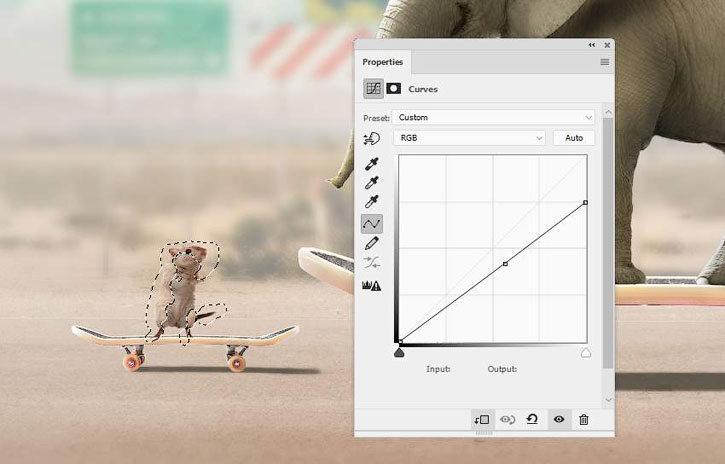
Используйте корректирующий слой Curves (Кривые), чтобы осветлить мышку. На изображении ниже вы увидите где нужно будет скрыть эффект от корректирующего слоя.
Шаг 5
Добавьте еще один корректирующий слой Curves (Кривые), чтобы затемнить мышку. Так же скройте эффект от корректирующего слоя со светлых участков.
Шаг 6
Создайте новый слой, измените режим на Overlay (Перекрытие) 100% и заполните его 50% серым. Используйте инструмент Dodge  и Burn Tool
и Burn Tool  (Осветлитель и Затемнитель), чтобы проработать свет и тень мышки.
(Осветлитель и Затемнитель), чтобы проработать свет и тень мышки.
Шаг 7
Создайте новый слой ниже слоя с мышкой. Удерживайте клавишу Control и кликните по миниатюре слоя мыши, чтобы создать активное выделение.
Заполните этот выделение цветом # 1c190c и поверните его по вертикали. Сделайте ее чуть длиннее и поместите над тенью от маленького скейтборда.
Примените к этому слою фильтр Gaussian Blur (Размытие по Гауссу) и установите радиус размытия 2 пикселя. Также используйте слой-маску, чтобы удалить тень от ног и сделать плавный переход между тенями.
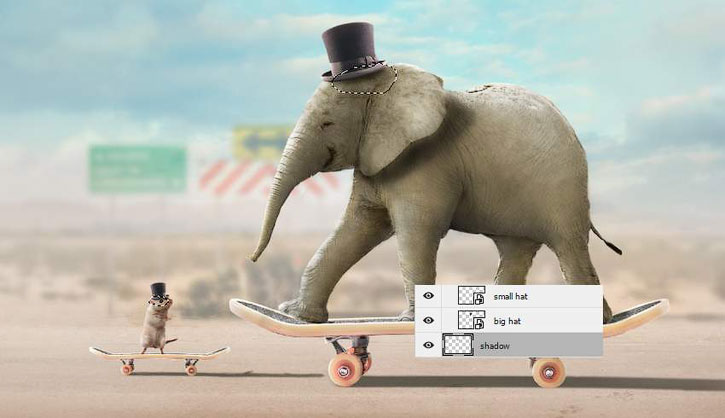
7. Добавляем шляпы
Шаг 1
Выделите шляпу, скопируйте и поместите ее над головой слона. Дублируйте шляпу и сделайте её намного меньше. Поместите её над головой мышки и после отразите по горизонтали.
Шаг 2
Создайте новый слой ниже слоев со шляпами. Возьмите мягкую кисть и используйте цвет # 1c190c, чтобы нарисовать тени от шляп.
Шаг 3
Создайте группу для шляп и добавьте корректирующий слой Color Balance (Цветовой баланс). Установите настройки Midtones (Средние тона), как показано ниже:
Шаг 4
Создайте корректирующий слой Curves (Кривые), чтобы осветлить шляпу. Используйте мягкую черную кисть и сотрите эффект осветления в тех частях шляпы, где есть тень.
Шаг 5
Создайте еще один корректирующий слой Curves (Кривые), чтобы усилить тень на шляпе. На слой-маске сотрите эффект затемнения со светлых участков.
8. Добавляем леденцы
Шаг 1
Откройте изображение леденца. Сначала выделите и скопируйте палочку от леденца и поместите её внизу хобота слона. Используйте комбинацию клавиш Control-T (Свободная трансформация) и поверните палочку, чтобы она соответствовала направлению хобота.
Выделите и скопируйте конфету и поместите ее под палочкой.
Шаг 2
Создайте новый слой и примените его как Clipping Mask (Обтравочную маску) к слою с конфетой. Используйте инструмент Dodge Tool  (Осветлитель) на данном слое, чтобы осветлить верхнюю часть конфеты.
(Осветлитель) на данном слое, чтобы осветлить верхнюю часть конфеты.
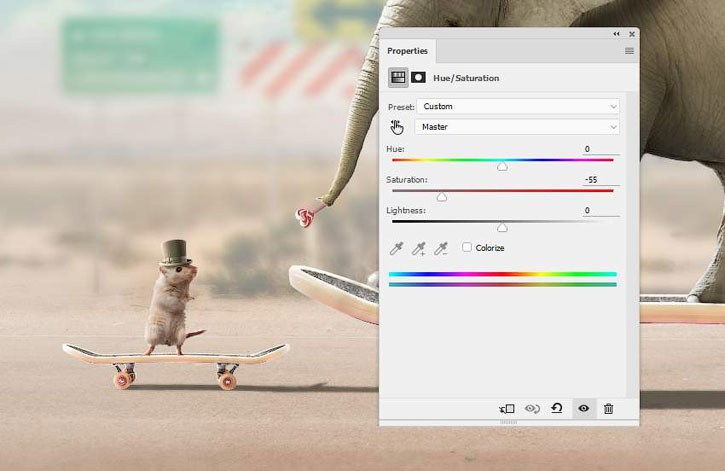
Шаг 3
Объедините эти слои в одну группу. Используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшите значение Saturation (Насыщенность) до -55:
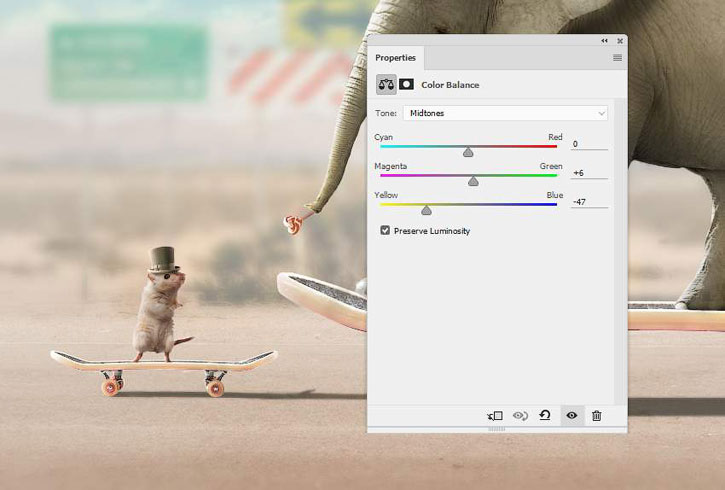
Шаг 4
Создайте корректирующий слой Color Balance (Цветовой баланс) и измените настройки Midtones (Средние тона):
Шаг 5
Используйте корректирующий слой Curves (Кривые), чтобы добавить больше света леденцу.
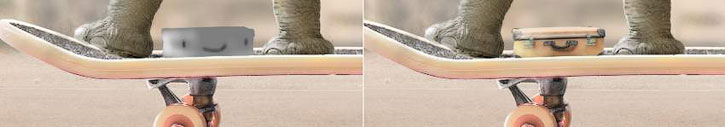
9. Добавляем чемоданы
Шаг 1
Выделите и скопируйте чемодан и поместите его на большой скейтборд, между передними ногами слона.
Используйте слой-маску, чтобы стереть нижнюю часть чемодана.
Шаг 2
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность) и установите настройки, которые показаны ниже:
Шаг 3
Создайте новый слой и используйте инструмент Dodge  и Burn Tool
и Burn Tool  (Осветлитель и Затемнитель), чтобы усилить свет и тень на чемодане. Также нарисуйте тень от ручки и на некоторых мелких деталях, чтобы она соответствовала источнику света.
(Осветлитель и Затемнитель), чтобы усилить свет и тень на чемодане. Также нарисуйте тень от ручки и на некоторых мелких деталях, чтобы она соответствовала источнику света.
Шаг 4
Откройте изображение с другим чемоданом. Выделите и скопируйте в нашу работу и поместите его маленький скейтборд справа от мыши, также измените его размер. Используйте слой-маску, чтобы скрыть часть чемодана снизу.
Шаг 5
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы немного обесцветить чемодан.
Шаг 6
Используйте инструмент Dodge Tool  (Осветлитель), чтобы осветлить чемодан, так как он выглядит слишком темным.
(Осветлитель), чтобы осветлить чемодан, так как он выглядит слишком темным.
Шаг 7
Создайте несколько новых слоев, возьмите мягкую кисть и выберите цвет # 1c190c, далее нарисуйте тень от ручки чемодана, так же тень от мыши на чемодане и скейтборде, не забудьте нарисовать тень от ног слона на большом чемодане.
10. Финальная корректировка
Шаг 1
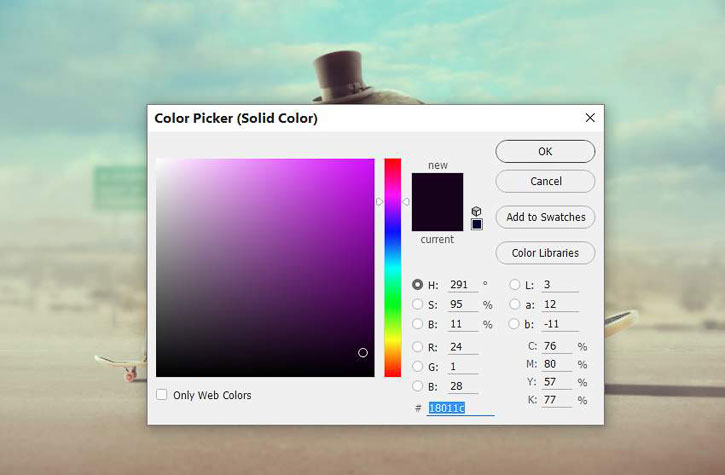
Создайте новый корректирующий слой Color Fill (Слой-заливка) поверх слоев и заполните его цветом # 18011c. Измените режим наложения слоя на Exclusion (Исключение) 100%.
Шаг 2
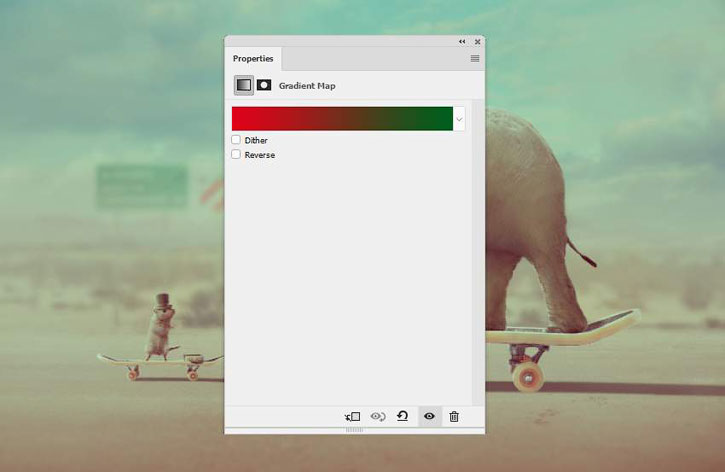
Добавьте корректирующий слой Gradient Map (Карта градиента) и выберите цвета для градиента # e10019 и # 00601b. Уменьшите Opacity (непрозрачность) этого слоя до 20%.
Шаг 3
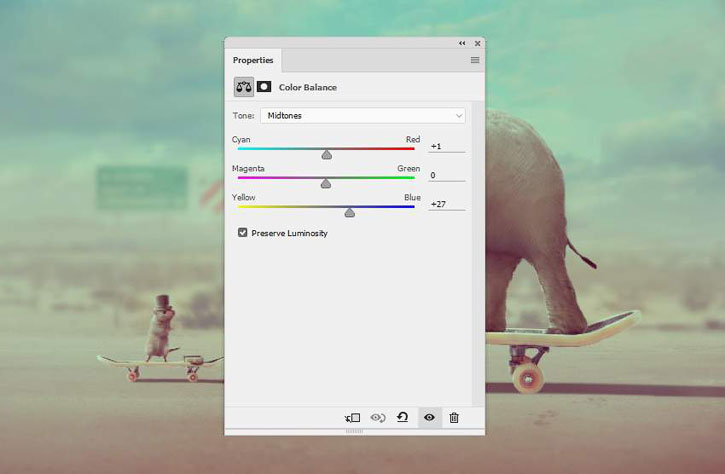
Создайте корректирующий слой Color Balance (Цветовой баланс) и измените значения Midtones (Средние тона) и Highlights (Света):
Шаг 4
Создайте корректирующий слой Photo Filter (Фотофильтр) и установите цвет фильтра # d4a383.
Шаг 5
Создайте корректирующий слой Curves (Кривые), чтобы добавить свет и увеличить контраст для всей сцены.
Шаг 6
Создайте еще один корректирующий слой Curves (Кривые), чтобы добавить больше света в левую часть сцены, справа нужно будет стереть эффект от корректирующего слоя.
Шаг 7
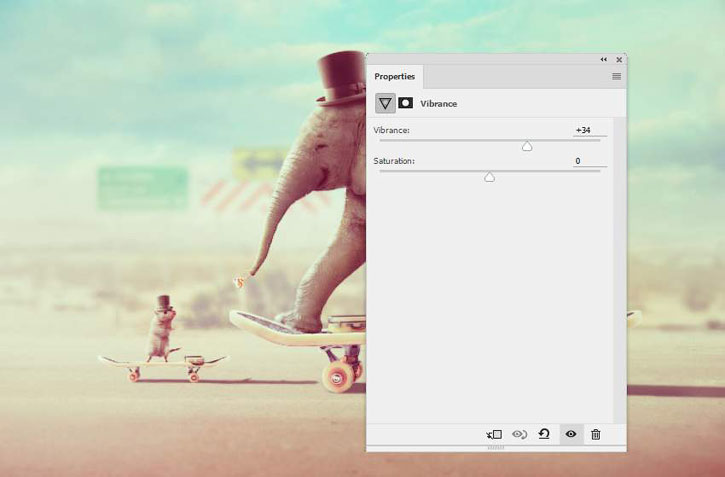
Используйте корректирующий слой Vibrance (Вибрация), чтобы улучшить конечный результат.
Примечание переводчика: в последних версиях Photoshop корректирующий слой Vibrance (Вибрация) называется Сочность.
Поздравляю, все готово!
Я надеюсь, что вам понравился данный урок, и вы узнали что-то новое, что поможет вам в создании собственных проектов. Не стесняйтесь делиться своими результатами или оставлять комментарии ниже. Наслаждайтесь Photoshopping!
Автор урока: Jenny Le
Источник: design.tutsplus.com































































































Комментарии 33
Спасибо, очень понравился урок!
Великолепная работа, супер!
WolfStroitel, Спасибо огромное!) Я только проснулась, что есть комментарий:))
Спасибо за урок)
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!!!)))
спасибо)это волшебно)
Мне нравится)
Отличный урок, спасибо!
Спасибо за урок!
Слоны это конечно прекрасно,
но где урок к Празднику 8-е марта?
Почему не поддерживается традиция
на этом проекте создавать открытки к праздникам?
Благодарю автора и переводчика за урок!
Потрясающе)
Спасибо за урок.
Классная работа
Спасибо!
Большое спасибо за урок!
Спасибо за интересную работу!
Здорово)
спасибо
Спасибо.
Мне нравится, супер)
Спасибо за урок и за перевод))