Красочная иллюстрация с цветами в Фотошоп
Красочная иллюстрация с цветами в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать красочную композицию, используя несколько стоковых изображений, а также композиционную технику и технику наложения. Вы узнаете, как правильно и точно выделять объекты, а также использовать корректирующие слои для создания различных эффектов для создания деталей и глубины резкости, а также вы узнаете, как придать вашим фотографиям эффект нарисованных от руки картин.
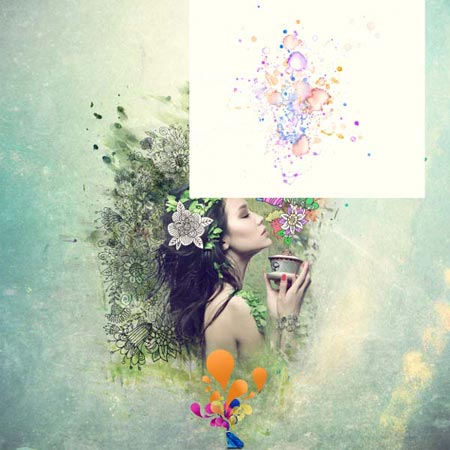
Итоговый результат
Исходные материалы:
ШАГ 1 Создайте Новый Документ
Создайте новый документ (Ctrl+N) 1500 px по ширине 2000 px по высоте и установите цвет заднего фона- белый, а значение резолюции 100 пиксейлей / дюйм.

ШАГ 2
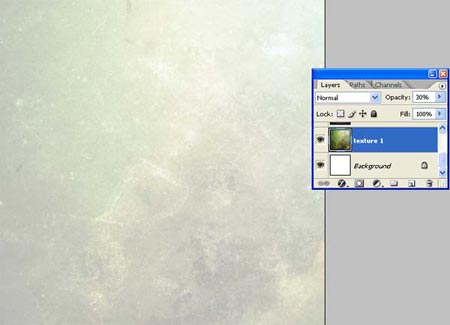
Вначале, мы используем несколько текстур, чтобы создать нежный задний фон. Перед началом создайте новую папку “Текстуры” и скачайте в данную папку текстуры по ссылке вначале этого урока. Далее, откройте текстуру “1.jpg” и переместите данную текстуру на наш документ. Примените масштабирование к текстуре Ctrl + T. Назовите этот слой “Текстура 1″.
Примечание переводчика: текстура “1.jpg”- это первая текстура, которая идёт по ссылке.

Уменьшите непрозрачность слоя с текстурой до “30%”

Далее, откройте текстуру “8.jpg”, переместив данную текстуру на наш документ. Примените масштабирование Ctrl + T к текстуре. Назовите этот слой с текстурой “Текстура 2″.

Поменяйте режим наложения для этого слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) слоя до 65%.

Далее, откройте текстуру “2.jpg”, переместив данную текстуру на наш документ. Также, примените масштабирование Ctrl + T к текстуре. Назовите этот слой “Текстура 3″.

Поменяйте режим наложения для этого слоя на Жёсткий свет (hard light) и уменьшите Непрозрачность (Opacity) слоя до 45%.

ШАГ 3
Итак, откройте изображение Модель в программе Photoshop. Мы используем изображение модели в нашей композиции, поэтому, нам потребуется переместить модель на наш документ.

Перейдите в закладку Каналы (Channels) в палитре слоёв. Проверьте каждый канал на предмет содержания наибольшего контраста – в данном случае, это канал Зелёный (Green). Удерживая левой кнопкой миниатюру зелёного канала + перетащите миниатюру на кнопку Создать новый канал (Create new channel), расположенной в нижней палитре инструментов, чтобы продублировать канал.

Далее, нажмите клавиши Ctrl + L, чтобы появилось диалоговое окно Уровни (Levels) и сместите бегунок Входные значение (Input levels), как показано на скриншоте ниже. Не переживайте насчёт некоторых участков, которые остались светлыми на модели:

Ещё раз нажмите клавиши Ctrl + L, чтобы появилось диалоговое окно Уровни (Levels) и сместите бегунок Входные значение (Input levels), как показано на скриншоте ниже.

Далее, выберите инструмент Кисть (Brush tool (B). Установите цвет переднего плана на чёрный и далее, прокрасьте поверх светлых участков.
(Brush tool (B). Установите цвет переднего плана на чёрный и далее, прокрасьте поверх светлых участков.
Примечание переводчика: чёрной кистью прокрасьте девушку, чтобы не осталось светлых участков в пределах контура модели.

Загрузите канал в качестве выделения.
Примечание переводчика: 1. удерживая клавишу Ctrl + щёлкните по миниатюре копии зелёного канала, чтобы загрузить выделение 2. Перед тем, как вы загрузите выделение, вернитесь в закладку слои с оригинальным изображением модели и продублируйте слой с моделью или снимите блокировку со слоя с моделью.

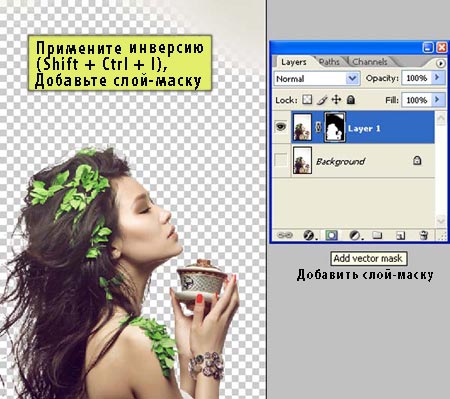
Далее, примените инверсию к выделенному изображению (Shift + Ctrl + I), а затем добавьте слой-маску.

Выберите любой инструмент выделения, затем нажмите кнопку Уточнить край (Refine Edge) в верхней панели настроек.
Примечание переводчика: если кнопка Уточнить край (Refine Edge) не активна, то ещё раз загрузите выделение.
В диалоговом окне опции в разделе Вид (View) нажмите стрелку вниз и выберите из списка положение На слоях (On Layers). Далее, поставьте галочку в опции Умный Радиус (Smart Radius) и установите значение Радиуса Действия (Radius field) 2.5 рх. Далее, ставим галочку в опции Очистить цвета (Decontaminate Colors) и устанавливаем значение на 68% и нажимаем OK.

После того, как вы выполнили команду Уточнить край (Refine Edge), вы увидите, что появится дополнительное выделение, и видимость оригинального выделения скроется. Теперь, вам необходимо перетащить слой-маску на иконку Удалить слой (Delete layer) и в появившемся окне нажать кнопку Применить (Apply):
Примечание переводчика: зажимая левой кнопкой мыши слой-маску + перетащите слой-маску в корзину.

Переместите модель на наш рабочий документ. Результат должен быть, как на скриншоте ниже.

ШАГ 4
Далее, выберите инструмент Прямоугольная область (rectungular marquee tool (m) и создайте прямоугольное выделение в нижней части девушки.
(rectungular marquee tool (m) и создайте прямоугольное выделение в нижней части девушки.

Далее, нажмите клавиши Ctrl + T для активации инструмента трансформации и потяните за квадратик в красном кружке в направлении стрелки.

К слою с моделью, добавьте слой-маску.
Примечание переводчика: после применения трансформации, нажмите Enter, а затем к слою с девушкой, добавьте слой-маску.

Итак, выберите инструмент Кисть  (Brush tool (B), а затем загрузите гранжевые кисти. Для того, чтобы загрузить их, просто щёлкните правой кнопкой по документу, находясь на любом слое и в появившемся окне нажмите по значку выпадающего меня, как показано на скриншоте ниже:
(Brush tool (B), а затем загрузите гранжевые кисти. Для того, чтобы загрузить их, просто щёлкните правой кнопкой по документу, находясь на любом слое и в появившемся окне нажмите по значку выпадающего меня, как показано на скриншоте ниже:

Далее, появится контекстное меню. В контекстном меню, выберите опцию Загрузить кисти (Load Brushes).

Вы будете направлены в директорию: Adobe Photoshop > Presets > Кисти (Adobe Photoshop > Presets > Brushes), поэтому. убедитесь, что вы скачали кисти именно в данную папку. Выберите кисти, которые вы хотите установить и нажмите OK. Ещё раз щёлкните правой кнопкой мыши по документу и вы увидите, что появились новые кисти. Итак, давайте выберем кисть и применим кисть в нижней части девушки. См. скриншот ниже:
Примечание переводчика: 1. цвет кисти, установите чёрный 2. кистью прокрашивайте на слой-маске 3. попробуйте поиграть с непрозрачностью кисти.

Результат должен быть, как на скриншоте ниже:

ШАГ 5
Итак, далее откройте Акварельную текстуру в программе Photoshop. Мы используем данную текстуру в нашей работе, поэтому, нам потребуется переместить текстуру на наш документ.

Нажмите клавишу V для активации инструмента Перемещения  (Move Tool). Зажимая левой кнопкой мыши изображение с текстурой, переместите её на наш документ. Назовите этот слой ‘Текстура 1’.
(Move Tool). Зажимая левой кнопкой мыши изображение с текстурой, переместите её на наш документ. Назовите этот слой ‘Текстура 1’.
Примечание переводчика: расположите слой с акварельной текстурой ниже слоя с моделью.

Поменяйте режим наложения для слоя с акварельной текстурой на Умножение (Multiply):

Далее, ещё раз выберите инструмент Кисть (brush), к слою с текстурой добавьте слой-маску и на слой-маске начните прокрашивать вокруг текстуры. См. скриншот ниже:
(brush), к слою с текстурой добавьте слой-маску и на слой-маске начните прокрашивать вокруг текстуры. См. скриншот ниже:
Примечание переводчика: автор обрабатывает края текстуры для создания плавного перехода с основным задним фоном.

Результат должен быть, как на скриншоте ниже:

Далее, добавьте корректирующий слой Цветовой Баланс (Color balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв. Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с акварельной текстурой и корректирующим слоем Цветовой Баланс (Color balance) для создания обтравочной маски).
Примечание переводчика: автор применяет коррекцию к слою с акварельной текстурой, поэтому корректирующий слой будет применяться в качестве обтравочной маски.
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color balance), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

ШАГ 6
Далее откройте изображение Голубого Бриллианта в программе Photoshop. Мы используем данное изображение бриллианта в нашей композиции, поэтому, нам потребуется переместить бриллиант на наш документ.

Выберите инструмент Волшебная палочка  (magic wend tool), щёлкните по белому фону, а затем примените инверсию к созданному выделению (Ctrl+Shift+I)/ Далее, переместите выделенное изображение бриллианта на наш документ.
(magic wend tool), щёлкните по белому фону, а затем примените инверсию к созданному выделению (Ctrl+Shift+I)/ Далее, переместите выделенное изображение бриллианта на наш документ.

Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), при этом слой с бриллиантом должен быть активным, примените масштабирование, как показано на скриншоте ниже:

Итак, давайте поработаем над тенью. Создайте новый слой, назовите этот слой “Тень”. Далее, создайте выделение ниже бриллианта и залейте выделение чёрным цветом.
Примечание переводчика: слой ‘Тень’ расположите ниже слоя с бриллиантом.

Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur). Когда появится окно Размытие по Гауссу (Gaussian blur), примените следующие значения:

Уменьшите непрозрачность слоя до 85%.

Результат должен быть, как на скриншоте ниже:

ШАГ 7
Далее, давайте нарисуем несколько абстрактных фигур, для этого, создайте новый слой. Назовите этот слой “Синие фигуры”. Далее, выберите инструмент Перо  (pen tool) и нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент
(pen tool) и нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент  (gradient tool) и залейте фигуры градиентом.
(gradient tool) и залейте фигуры градиентом.
Примечание переводчика: цвета градиента: 001f85 и 2446ba.

Создайте новый слой. Назовите этот слой “Розовые фигуры”. Далее, выберите инструмент Перо  (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент
(pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент  (gradient tool) и залейте фигуры градиентом.
(gradient tool) и залейте фигуры градиентом.
Примечание переводчика: цвета градиента: а50170 и d93ba6.

Создайте новый слой. Назовите этот слой “Жёлтые фигуры”. Далее, выберите инструмент Перо  (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент
(pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент  (gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
(gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
Примечание переводчика: цвета градиента: fce25e и dfbc01.

Создайте новый слой. Назовите этот слой “Оранжевые фигуры”. Далее, выберите инструмент Перо  (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент
(pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент  (gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
(gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
Примечание переводчика: цвета градиента: e07e0a и ffa944.

Результат должен быть, как на скриншоте ниже:

ШАГ 8
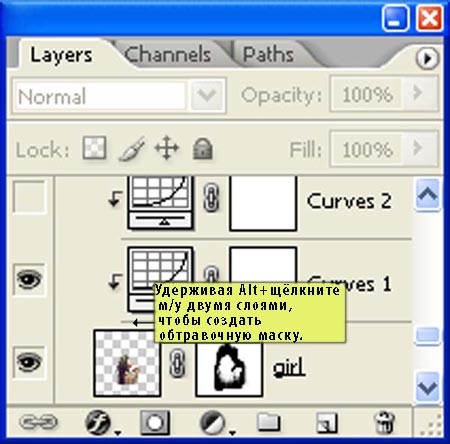
Далее, перейдите на слой с моделью. Добавьте корректирующий слой Кривые (Curves).
Примечание переводчика: автор применяет коррекцию к изображению с моделью, поэтому корректирующий слой будет использоваться в качестве обтравочной маски.
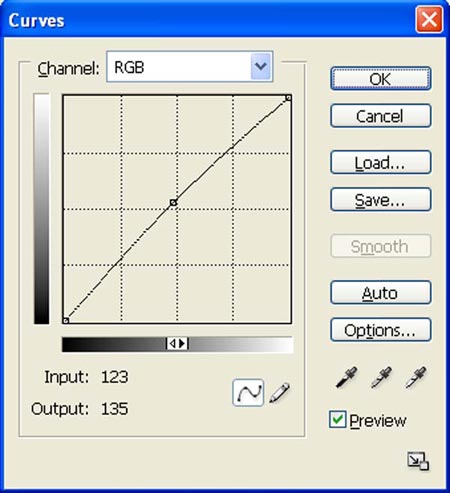
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:

Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с моделью и корректирующим слоем Кривые (Curves) для создания обтравочной маски).

Результат должен быть, как на скриншоте ниже:

Далее, добавьте ещё один корректирующий слой Кривые (Curves).
Примечание переводчика: данный корректирующий слой также используйте в качестве обтравочной маски.
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

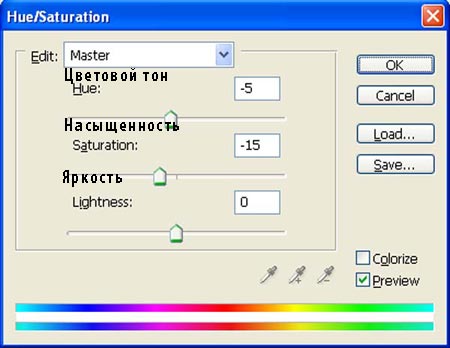
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation)
Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

ШАГ 9
Далее, давайте, применим цветовую коррекцию к изображению бриллианта. Добавьте корректирующий слой Кривые (Curves).
Нажмите Alt + щёлкните между двумя слоями (между корректирующим слоем Кривые (Curves) и слоем с бриллиантом для создания обтравочной маски).
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

ШАГ 10
Далее, давайте откроем векторное изображение с цветами в программе Photoshop. Мы используем векторные изображения в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.
Выберите инструмент Прямоугольная область  (Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения, затем нажмите клавишу V, чтобы активировать инструмент Перемещение
(Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения, затем нажмите клавишу V, чтобы активировать инструмент Перемещение  (Move Tool). Зажимая левой кнопкой мыши изображение с векторным цветком, переместите его на наш документ. Назовите этот слой ‘вектор 1’.
(Move Tool). Зажимая левой кнопкой мыши изображение с векторным цветком, переместите его на наш документ. Назовите этот слой ‘вектор 1’.

Поменяйте режим наложения для слоя с векторным цветком на Замену тёмным (Darken):

Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию к векторному изображению).Нажмите Alt + щёлкните между двумя слоями ( между корректирующим слоем Уровни (Levels), и слоем с векторным изображением для создания обтравочной маски.
Когда появится окно настроек корректирующего слоя Уровни (Levels), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Повторите предыдущее действие, добавьте ещё векторных изображений. См. скриншот ниже:

Выделите все слои с векторными изображениями, а затем сгруппируйте их (Ctrl+G). Далее, уменьшите непрозрачность до 80% .

ШАГ 11
Далее, давайте ещё раз откроем векторное изображение с цветами в программе Photoshop. Мы используем векторные изображения в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.

Далее, идём Выделение – Цветовой диапазон (Select > color range). Когда появится окно настроек, примените следующие значения:

Примените инверсию к выделенному изображению (Ctrl+Shift+I), а затем продублируйте слой с инверсией (Ctrl+J).

Результат должен быть, как на скриншоте ниже:

Ниже слоя с дубликатом, создайте новый слой. Залейте это слой белым цветом (#ffffff). Далее, выделите оба слоя и слейте эти два слоя вместе:
Примечание переводчика: автор объединяет два слоя вместе: дубликат с векторным изображением и слой с белым фоном.

ШАГ 12
Выберите инструмент Прямоугольная область  (Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения. Переместите векторное изображение на наш документ. Назовите этот слой ‘Белый цветок’.
(Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения. Переместите векторное изображение на наш документ. Назовите этот слой ‘Белый цветок’.

К слою ‘Белый цветок’, добавьте слой-маску.
Выберите инструмент Кисть  (brush tool (B), далее, примените следующие настройки для кисти:
(brush tool (B), далее, примените следующие настройки для кисти:
Размер кисти (Brush size): 200px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
И прокрасьте кистью по выделенной области, как показано на скриншоте ниже.

Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), убедитесь, чтобы слой “Белый цветок” был активным, примените масштабирование, как показано на скриншоте ниже:

ШАГ 13
Повторите предыдущий шаг, в котором мы создали “Белый цветок”. На этот раз, выделите другое векторное изображение. Переместите данное векторное изображение на наш документ. Назовите этот слой “Цветной вектор”.

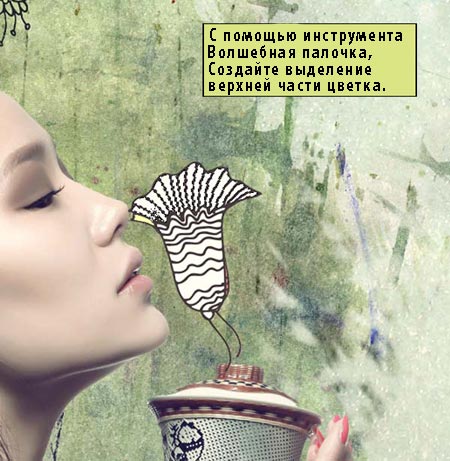
Итак, выберите инструмент Волшебная палочка (Magic wend tool) и выделите верхнюю часть цветка, как показано на скриншоте ниже:
(Magic wend tool) и выделите верхнюю часть цветка, как показано на скриншоте ниже:

Далее, залейте другим цветом, оставшуюся часть цветка, как показано на скриншоте ниже:

Добавьте ещё векторных изображений цветов на наш документ, залейте вектор различными цветовыми оттенками.

ШАГ 14
Далее, давайте откроем набор текстур Акварель. Мы используем данные акварельные текстуры в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.

Нажмите клавишу V для активации инструмента Перемещения  (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 1’.
(Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 1’.

Поменяйте режим наложения для этого слоя с акварельной текстурой на Умножение (Multiply).

ШАГ 15
Далее, ещё раз откройте набор текстур Акварель. На этот раз мы используем другую акварельную текстуру, поэтому, нам необходимо перенести её также на наш рабочий документ.

Нажмите клавишу V для активации инструмента Перемещения  (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 2’.
(Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 2’.

Поменяйте режим наложения для этого слоя с акварельной текстурой на Умножение (Multiply).

Результат должен быть, как на скриншоте ниже:

ШАГ 16
Я обожаю векторные рисунки, поэтому, я решил создать такой рисунок для себя, я собираюсь нарисовать колибри. Вначале, нам понадобится исходное изображение колибри. Я использовал изображение колибри, которое вы можете увидеть на скриншоте ниже. Далее, выберите инструмент Перо  (pen tool) и начните создавать контур вокруг колибри.
(pen tool) и начните создавать контур вокруг колибри.
Примечание переводчика: 1. автор не указал ссылку на изображение колибри. Вы можете использовать это изображение колибри, или самостоятельно поискать изображение колибри или другой птицы 2. Не забудьте создать новый слой, когда будете создавать контур колибри.

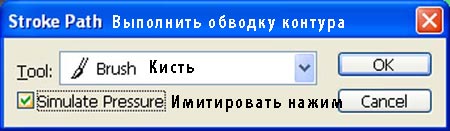
Как только вы создали контур, установите жёсткую кисть, размер кисти 3 px, далее, вновь выберите перо, щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path).

Когда появится окно Выполнить обводку контура (Stroke path), примените следующие настройки:

Ещё раз щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Удалить контур (Delete path).

Ниже слоя с контуром колибри, создайте новый слой. Залейте внутреннюю часть контура колибри белым цветом. Далее, объедините вместе два слоя: слой с контуром колибри и слой с белой заливкой, а затем переместите объединённый слой на наш рабочий документ.
Примечание переводчика: перед тем, как вы зальёте контур колибри белым цветом, удерживая клавишу Ctrl + щёлкните по миниатюре слоя с колибри, чтобы загрузить выделение.

ШАГ 17
Далее, ещё раз откройте набор текстур Акварель. На этот раз мы используем акварельную текстуру, которая указана на скриншое ниже. Нам необходимо перенести её также на наш рабочий документ.

Нажмите клавишу V для активации инструмента Перемещения  (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 3’.
(Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 3’.
Примечание переводчика: расположите слой с текстурой ниже слоя с колибри.

Поменяйте режим наложения для слоя с акварельной текстурой на Умножение (Multiply). Далее, выберите инструмент Кисть  (brush tool), к слою с текстурой, добавьте слой- маску и на слой- маске, с помощью чёрной кисти, удалите лишние участки.
(brush tool), к слою с текстурой, добавьте слой- маску и на слой- маске, с помощью чёрной кисти, удалите лишние участки.

Перейдите на слой с колибри, поменяйте режим наложения для слоя с колибри на Умножение (multiply).

Результат должен быть, как на скриншоте ниже:

ШАГ 18
Далее, ещё раз выберите инструмент Перо  (Pen tool). Щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path):
(Pen tool). Щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path):
Примечание переводчика: автор рисует контур по подбородку модели.

Когда появится окно Выполнить обводку контура (Stroke path), примените следующие настройки:

Ещё раз щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Удалить контур (Delete path).

Результат должен быть, как на скриншоте ниже:

Добавьте ещё штрихов к телу модели.

ШАГ 19
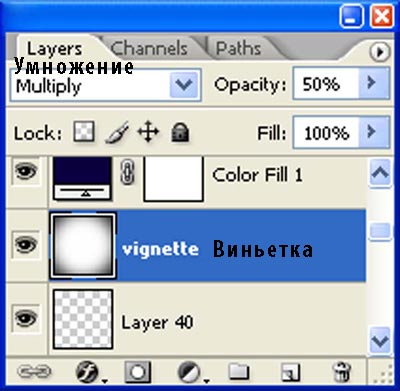
В этом шаге, мы создадим виньетку, чтобы сфокусировать внимание зрителя на нашей композиции. Создайте новый слой. Назовите этот слой “Виньетка”. Залейте новый слой белым цветом #ffffff.
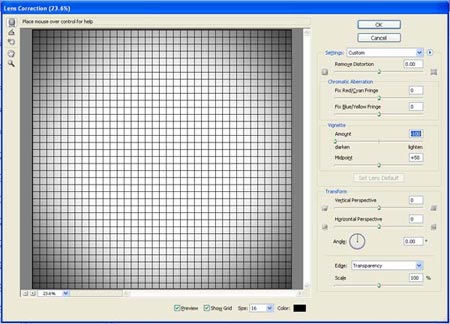
Далее, идём Фильтр – Искажение – Коррекция Дисторсии (Filer > Distort > lens correction):
Когда откроется окно Коррекция Дисторсии (Lens Correction), примените следующие значения:
Виньетка (Vignette)
Эффект (amount): -100
Средняя точка (Midpoint): +50

Поменяйте режим для этого слоя на Умножение (Multiply).

Результат должен быть, как на скриншоте ниже:

ШАГ 20
Далее, добавьте корректирующий слой Цвет (solid color), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию ко всему изображению, поэтому, НЕ используйте корректирующие слои в качестве обтравочных масок.
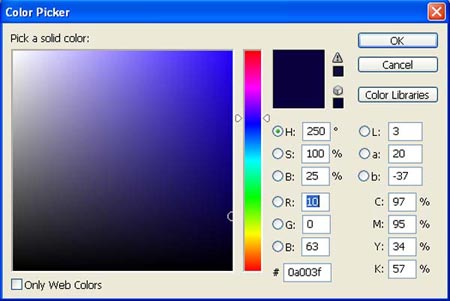
Когда появится окно настроек корректирующего слоя Цвет (solid color), примените следующие настройки:

Уменьшите непрозрачность корректирующего слоя Цвет (solid color) до 25 % и поменяйте режим наложения на Исключение (exclusion):

Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Далее, ещё раз добавьте корректирующий слой Цветовой Баланс (Color Balance).
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Далее, ещё раз добавьте корректирующий слой Цветовой Баланс (Color Balance).
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Далее, добавьте корректирующий слой Карта Градиента (Gradient map).
Когда появится окно настроек корректирующего слоя Карта Градиента (Gradient map), примените следующий тип градиента:

Уменьшите непрозрачность корректирующего слоя Карта Градиента (Gradient map) до 55%.
Примечание переводчика: попробуйте поменять режим наложения для корректирующего слоя карта градиента на Свечение (Luminosity).

Итоговый результат

Автор: Vik Aadi
Источник: psd.fanextra.com

Комментарии 157
Третий урок с одной и той же моделью...А так идея интересная.
Спасибо
Спасибо за урок!
было интересно сделать еще раз урок)
Интересный урок, спасибо
Спасибо!
Спасибо за красивый урок
спасибо...
Вот мой вариант. Немного не то что хотел. Урок красивый, но очень длинный, благо есть видео версия. Сделайте на подобные длинные уроки видео - они будут в топе, уверяю вас.
Спасибо!
ну...почти
сделано
Спасибо)
Спасибо!
Спасибо! :)
спасибо!!!!
Спасибо!
Спасибо за красивый урок
Спасибо
Спасибо. Кропотливая, но интересная работа.
спасибо)))
Спасибо!
Отличный урок!
Понравился урок. Спасибо
Очень понравился урок большое спасибо! а вот ище одна работа
Спасибо за интересный урок!
спасибо за урок, очень увлекает, мне вообще такие уроки очень нравятся.
спасибо!
Хороший урок! спасибо!
Спасибо за урок!