Красочная иллюстрация с девушкой в Фотошоп
Красочная иллюстрация с девушкой в Фотошоп
Сложность урока: Сложный
Этот коллаж сербского иллюстратора Becha был создан для статьи журнала высокой моды Faar, которая называется Silent Spring. В журнале показана коллекция одежды ярких цветов и обуви от дизайнера Ana Ljubinkovic, которые отлично вписались в создаваемый коллаж.
Элементы коллажа были сняты фотографом Miloš Nadaždin в его студии. Нарисованные вручную элементы создавались самой Becha.
В этом уроке вы научитесь воссоединять все эти элементы в одно общее изображение, добиваться атмосферы сюрреализма, вдохновленной природой. Беча объяснит, как создать маску из керамики, прикрывающую лицо модели и как придать векторной надписи объемный вид.
Она также покажет, как можно использовать текстуры для воссоздания атмосферы, и как с помощью корректирующих слоев можно создавать необычные элементы.
Время выполнения:
3 часа
Программа
Photoshop CS3 и выше
Материалы для урока:

Шаг 1
Для начала необходимо создать новый документ размером 25 см по ширине и 31 см по высоте, разрешение 300 dpi.
Создайте градиентную заливку Слой (Layer) – Новый слой-заливка (New Fill Layer) - Градиент (Gradient). Кликните по стандартному градиенту, чтобы его отредактировать – измените непрозрачность у двух ползунков на 100%, затем воспользуйтесь цветом #dfe8d7 для ползунка, расположенного слева и #68acbd для ползунка справа. Таким образом, у нас будет создан небесный фон. Установите значение параметра Позиция (Location) на 70%. Нажмите «Ок» и убедитесь, что градиент проходит от светлого к тёмному сверху вниз.
Затем примените фильтр Шум (Noise) Фильтр (Filter) – Шум (Noise ) – Добавить шум (Add Noise) со значением 4%, параметры Равномерный (Uniform) и Монохромный (Monochromatic) должны быть активированы. Это позволит сделать фон более чистым.

Шаг 2
Среди файлов для урока откройте снимок модели в Photoshop. Нам нужно отделить ее от фона и лучше всего сделать это с помощью маски. Затем инвертировать маску, чтобы выделена была только девушка. Итак, помощью инструмента Волшебная палочка  (Magic Wand) с Порогом (Threshold) 30 выделите фон, кликнув дважды и удерживая Shift. Таким образом, вы добавили его в область выделения.
(Magic Wand) с Порогом (Threshold) 30 выделите фон, кликнув дважды и удерживая Shift. Таким образом, вы добавили его в область выделения.
Чтобы выделить детали вокруг жемчужин и цветов переключитесь в режим маски и, используя инструмент кисть, закрасьте области, которые должны быть включены в маску. Отключите режим маски, перейдите в меню Выделение (Select) – Инвертировать выделение (Inverse Selection) (Cmd/Ctrl + Shift + I). Затем скопируйте и вставьте модель в нашу основную композицию.

Шаг 3
Чтобы модель гармонировала с фоном, нужно придать ей соответствующий цветовой тон, для чего необходимо уменьшить контраст. Перейдите в меню Изображение (Image) - Коррекция (Adjustments) – Яркость/Контраст ( Brightness/Contrast) и уменьшите контраст до -30.
Дублируйте слой с моделью (Cmd/Ctl + J), выберите верхний слой и воспользуйтесь фильтром Фильтр (Filter)- Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) с радиусом 45 px. Примените к этому слою Режим смешивания (Blend Mode) Жёсткий свет (Hard Light). Это действие создает рассеянный световой эффект за моделью, будто бы она действительно стоит напротив этого фона.

Шаг 4
Затем откройте файл Deer.jpg из папки с файлами, которую вы скачали. Создайте выделение головы оленя, его рогов и цветов, согласно шагу 2, не захватывая обувь.
Скопируйте и вставьте эти объекты в основную композицию под слоями с моделью и скорректируйте размер, как показано на изображении. Перейдите в меню Изображение (Image) – Коррекция (Adjustments) – Уровни (Levels) и переместите средний слайдер Входных значений (Input Levels) на 1,5, чтобы наши новые объекты гармонировали с общей композицией.

Шаг 5
Теперь самое время добавить еще немного цветов. Из папки с исходниками для работы выберите и откройте файл Flowers.png (для которого я уже сделал обтравку), скопируйте и вставьте его в наш документ с моделью под остальными слоями. Расположите его, как показано на изображении. Затем откройте файл Rose.jpg и создайте грубое выделение вокруг них с помощью инструмента Многоугольное Лассо  (Polygonal Lasso)(L). Воспользуйтесь одним из цветков, чтобы замаскировать глубокий вырез у платья модели.
(Polygonal Lasso)(L). Воспользуйтесь одним из цветков, чтобы замаскировать глубокий вырез у платья модели.

Шаг 6
Для придания контраста, обратимся к более теплым цветам и различным формам. Добавим немного веток. Милош (Miloš) сделал снимки голубых веток, но мы поменяем их цвет на красный.
Откройте каждый файл с ветками в отдельном документе и создайте выделение с помощью инструмента Волшебная Палочка  (Magic Wand) с Допуском (Tolerance) 50.
(Magic Wand) с Допуском (Tolerance) 50.
Перейдите к меню Выбор (Select) – Инверсия (Inverse) (Cmd/Ctrl + Shift + I) и поместите ветки в основную композицию. Чтобы изменить их цвет, примените коррекцию Цветовой тон/Насыщенность Hue/Saturation (Cmd/Ctrl + U) и установите Насыщенность (Saturation) на 180, затем примените Уровни (Levels) (Cmd/Ctrl + L), чтобы повысить их яркость. Установите Входные значения (Input Levels) на: 0/1.18/229.

Шаг 7
Нам нужно сформировать ветки так, чтобы они напоминали верхушки деревьев. Воспользуемся инструментами Трансформации (Transform) (Cmd/Ctrl + T), чтобы изменять размер веток и вращать их. Когда вы достигнете идеального результата, выделите все ветки и слейте их в один слой (Cmd/Ctrl + E).

Шаг 8
Теперь нам нужно добавить некоторые детали к веткам, чтобы они стали более интересными. На платье модели уже есть жемчужины, используем их в качестве соцветий.
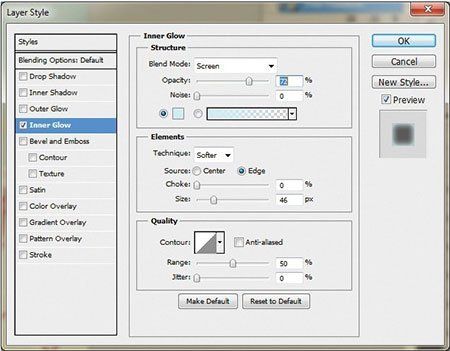
Откройте файл Pearl.jpg из папки с исходниками, выделите жемчужину с помощью инструмента Овальное выделение  (Elliptical Marquee) (M). Скопируйте и вставьте ее в наш основной файл. Сделаем ее светящейся с помощью стиля слоя Свечение (Glow). Установите Непрозрачность (Opacity) на 72, цвет #d9f1fd и размер 46. Кликните правой кнопкой мыши по слою в панели слоев и выберите Растрировать стиль слоя (Rasterize Layer Style). Таким образом примененный эффект будет изменяться пропорционально жемчужине, когда вы будете изменять ее размер.
(Elliptical Marquee) (M). Скопируйте и вставьте ее в наш основной файл. Сделаем ее светящейся с помощью стиля слоя Свечение (Glow). Установите Непрозрачность (Opacity) на 72, цвет #d9f1fd и размер 46. Кликните правой кнопкой мыши по слою в панели слоев и выберите Растрировать стиль слоя (Rasterize Layer Style). Таким образом примененный эффект будет изменяться пропорционально жемчужине, когда вы будете изменять ее размер.

Дублируйте жемчужину несколько раз Cmd/Ctrl + J, затем измените размер каждой и поместите на ветки. Несколько из них поместите наверху, чтобы создавался эффект, будто бы они парят в воздухе.
Шаг 9
Мне захотелось добавить чего-нибудь органичного – чего-то, что могло бы подчеркнуть натуральность этой работы. Для этого я создала набросок на бумаге, который применила в качестве основы для создания векторного рисунка в Illustrator. Затем я скопировала его и вставила в Photoshop, как смарт-объект. Мой рисунок вы можете найти среди файлов для этого урока (Silent_Spring_Drawing.jpg). Вы можете создать какой-то похожий шрифт, используя свой любимый способ.
Примените стили слоя к тексту, придав им глубины и вид облаков. Я воспользовался стилем Тиснение (Bevel and Emboss). Также я применил стиль Наложение цвета (Color Overlay) и в качестве цвета выбрал #faf2dc.

Шаг 10
Буквы приобрели правильный цвет и объем, но им нужно добавить теней. Для этого создадим новый слой над текстом, затем Cmd/Ctrl+клик по миниатюре слоя с текстом в панели слоев для загрузки выделения. Для рисования теней воспользуемся кистью серого цвета с мягкими краями и Непрозрачностью (Opacity) 50%, Нажимом (Flow) – 30%. Этот прием добавит трехмерный эффект к буквам.

Шаг 11
Создадим нимб над головой модели. Как и в случае со шрифтом, нужно придать ему вид «ручной работы». Из папки с исходным материалом загрузите файл Circlescan.jpg или нарисуйте свой собственный. Скопируйте и вставьте изображение в основную композицию. Поскольку нам нужен рисунок белого цвета, инвертируем имеющийся Изображение (Image) – Коррекция (Adjustment) –Инверсия (Invert) (Cmd/Ctrl + I), а затем установите Режим смешивания (Blend Mode) Экран (Screen), что позволить оставить только нарисованные элементы. Этот белый слишком яркий, поэтому уменьшим Непрозрачность (Opacity) слоя до 80%.

Шаг 12
Чтобы создать керамическую маску на лице модели, воспользуемся сначала инструментом Перо  (Pen), чтобы тщательно отрисовать контур вокруг ее глаза. Перейдите в меню Окно (Window) > Контуры (Paths), зажмите клавишу Cmd/Ctrl и кликните по миниатуре рабочего контура, чтобы загрузить выделение на основе контура. Создайте новый слой и залейте его белым цветом (Shift + F5).
(Pen), чтобы тщательно отрисовать контур вокруг ее глаза. Перейдите в меню Окно (Window) > Контуры (Paths), зажмите клавишу Cmd/Ctrl и кликните по миниатуре рабочего контура, чтобы загрузить выделение на основе контура. Создайте новый слой и залейте его белым цветом (Shift + F5).
Затем загрузите выделение этого слоя, перейдите к слою с моделью и нажмите сочетание клавиш Cmd/Ctrl + J, чтобы дублировать со слоя именно выделенный участок. Поместите эту часть над слоем с белой фигурой. Обесцветьте этот слой Cmd/Ctrl + Shift + U.
Снова загрузите выделение нашей маски на этом слое и перейдите в меню Фильтр (Filter) > Размытие (Blur) > Размытие по Гауссу (Gaussian Blur) установите радиус 5. Примените коррекцию Уровни (Levels) установите белый слайдер на значение 198. Теперь вам нужно применить некоторую коррекцию теней, чтобы маска стала реалистичной.
Выберите кисть с мягкими краями и цвет #8b6952. Установите Непрозрачность (Opacity) на 40% и нарисуйте тени на новом слое с установленным режимом смешивания Умножение (Multiply). Лучше всего воспользоваться графическим планшетом и пером, но если у вас их нет, просто более тщательно поработайте с мышью.



Шаг 13
Чтобы создать эффект, будто модель облита краской, следуйте тому же принципу, что в шаге 12. На этот раз вам нужно будет создать тени для подтёков. Тщательно прорисуйте тени, используя ту же кисть, что и раньше. Будьте осторожны в тех местах, где свет становится ярче.

Шаг 14
Для заключительного штриха откройте Texture.jpg из папки с исходными файлами для урока, скопируйте и вставьте текстуру в основной документ. Воспользуйтесь режимом смешивания Мягкий свет (Soft Light). Задача этой текстуры – визуально объединить все слои. Очень полезно порой экспериментировать с различного рода текстурами и режимами смешивания для получения интересного результата.
В завершение поправим цвет, перейдя в меню Слои (Layer) – Новый Корректирующий слой (New Adjustment Layer) – Кривые (Curves). Выберите зелёную кривую и установите значение Выхода (Output) 179 и Входа (Input) на 169.


Автор: Becha
Источник: digitalartsonline.co.uk
Комментарии 151
Спасибо за идею.
Всем спасибо
Хорошая работа!
Класс!
Красиво)
Замечательная работа!
Красиво!
Спасибо за идею.
Очень приятный урок. Спасибо!
Спасибо за урок, сделала с другой моделью
Отличный урок, спасибо
Спасибо за урок и перевод.
Спасибо, чудесный урок!
Спасибо за урок!
Спасибо!
Спасибо за красивый урок!
Спасибо!
Спасибо за урок!
Спасибо
Спасибо
классный простой урок)
спасибо за урок!
Спасибо за урок. К сожалению, у меня не всё получилось.
Спасибо, урок очень хороший, но некоторые вещи просто не получались как надо.
Спасибо за прекрасный урок, правда не всегда было понятно, на каком слое стоять и выполнять действия.
спасибо за урок)))
Замечательный урок! Очень понравился.
Спасибо!
Спасибо, особенно впечетлил эффект краски на руке
Спасибо за красивый урок!
Отличный урок! Спасибо!
Большое спасибо! Очень понравилось!
Спасибо! Очень поучительно!
Красочная иллюстрация с девушкой. Без слов. Спасибо.
спасибо