Создаём яркий коллаж в Фотошоп
Создаём яркий коллаж в Фотошоп
Сложность урока: Средний
Сегодня мы представляем ещё один потрясающий урок для наших читателей. Если вы хотите узнать, как совместить в одном дизайне различные векторные изображения, кисти и стоковое изображение в программе Adobe Photoshop CS5, то этот урок для вас. Давайте приступим к уроку!
Итоговый результат

Материалы для урока:
В начале создайте новый документ Ctrl+N в программе Adobe Photoshop CS5, размерами 800 px на 1024 px, цветовой режим (color mode) RGB, при разрешении (resolution) 72 px /дюйм. Выберите инструмент Заливка (Paint Bucket Tool (G), чтобы залить цветовым оттенком # 05A4B9 новый слой, который будет фоновым слоем.

Откройте изображение с моделью, я использовал это фото. Я бы хотел выразить благодарность автору этой фотографии, или, если вы захотите, то вы можете использовать любое другое стоковое изображение на свой вкус.

Удалите задний фон с помощью вашего любимого инструмента, как Перо  (Pen Tool (P), Волшебная палочка
(Pen Tool (P), Волшебная палочка  (Magic Wand Tool (W), Магнитное лассо (Magnetic Lasso (L) или проще через Фильтр – Извлечь (Filter>Extract) и вставьте в наш основной документ на новый слой.
(Magic Wand Tool (W), Магнитное лассо (Magnetic Lasso (L) или проще через Фильтр – Извлечь (Filter>Extract) и вставьте в наш основной документ на новый слой.

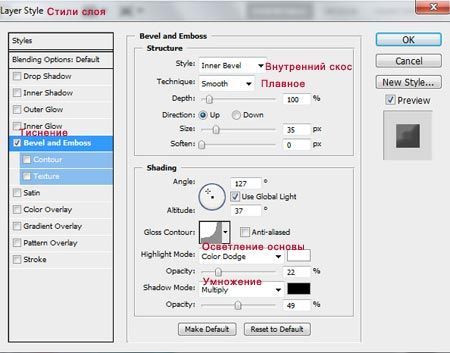
Нажмите иконку Добавить стиль слоя (Add a layer style) в нижней части панели инструментов и выберите опцию Тиснение (Bevel and Emboss).

Мы получим следующий результат:

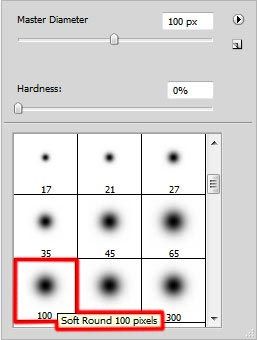
Создайте новый слой и выберите Мягкую круглую кисть  (Soft Round brush).
(Soft Round brush).

Прокрасьте кистью, как показано на скриншоте ниже. Цветовой оттенок установите #143648, в настройках кисти, установите Непрозрачность (Opacity) кисти на 20%. Слой должен быть расположен ниже слоя с девушкой.

Создайте ещё один новый слой и на нём также примените Мягкую круглую кисть, такую же, как и в предыдущем шаге и продолжите прокрашивать кистью. Цветовой оттенок кисти установите на #143648, непрозрачность кисти – 10%. Этот слой также должен быть расположен ниже слоя с девушкой.

Создайте новый слой, залейте новый слой чёрным цветом с помощью инструмента Заливка  (Paint Bucket Tool (G). Далее, к слою примените фильтр, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Этот слой необходимо поместить ниже слоя с девушкой.
(Paint Bucket Tool (G). Далее, к слою примените фильтр, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Этот слой необходимо поместить ниже слоя с девушкой.

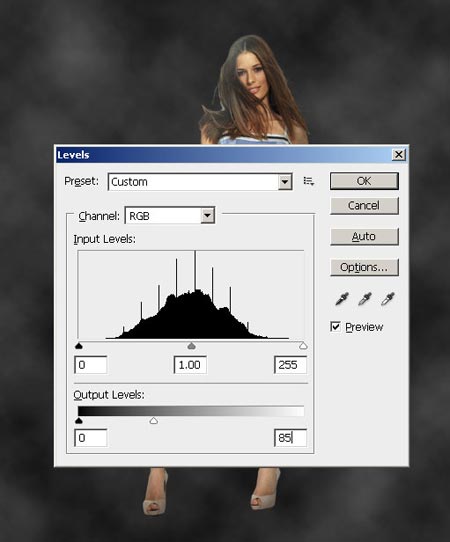
К созданному слою примените уровни, нажав клавиши CTRL+L , чтобы появилось диалоговое окно Уровни (Levels). Установите Выходные значения (Output Levels): 0/85:

Мы получим следующий результат:

Далее, нам понадобится инструмент Свободная Трансформация (Free Transform) Ctrl+T, мы масштабируем слой, создав подобие плоскости.

К слою добавьте слой- маску, нажав кнопку в нижней панели инструментов Добавить слой-маску  (Add layer mask), далее, выберите мягкую круглую кисть чёрного цвета, установите непрозрачность кисти на 15%.
(Add layer mask), далее, выберите мягкую круглую кисть чёрного цвета, установите непрозрачность кисти на 15%.

С помощью чёрной кисти начните прорисовывать на слой –маске, чтобы спрятать некоторую часть слоя, как показано на скриншоте ниже.

Ещё раз создайте новый слой и к этому слою, мы применим ту же самую мягкую круглую кисть, которую мы использовали в предыдущем шаге.

Примените кисть на новом слое, как показано на скриншоте ниже. Цвет кисти выберите #006BA3, непрозрачность кисти – 20%. Поместите этот слой ниже слоя с девушкой.

На следующем новом слое, мы применим ту же самую мягкую круглую кисть белого цвета, непрозрачность кисти – 20%, чтобы нарисовать белую область позади модели.

Поменяйте режим наложения этого слоя на Жёсткий микс (Hard Mix).

Продублируйте слой с изображением модели (удалите стили слоя Тиснение (Bevel and Emboss) и примените к дубликату слоя Наложение цвета (Color Overlay):

Мы получили следующий результат:

Поместите слой ниже, чем основной слой с моделью. Далее, выберите инструмент Свободная Трансформация (Free Transform (Ctrl+T), выберите опцию Искажение (Warp) и наклоните изображение, чтобы создать тень девушки. Поместите слой ниже основного слоя с моделью.

К слою с тенью примените слой-маску, нажав кнопку Добавить слой- маску (Add layer mask) в нижней палитре инструментов, далее, выберите мягкую круглую кисть чёрного цвета, непрозрачность кисти установите на 15% .

Примените кисть на слой-маске, чтобы скрыть часть тени, как показано на скриншоте ниже.

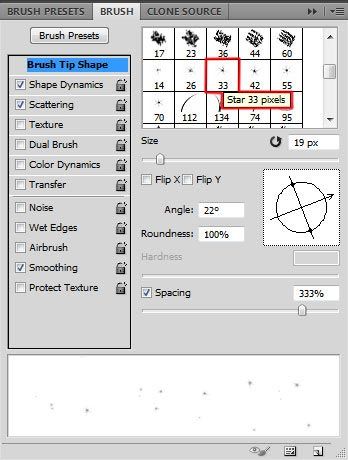
Выберите кисть «Star 33 px» и зайдите в закладку Кисти  (Brushes), чтобы настроить кисть. Выберите опцию Форма отпечатка кисти (Brush Tip Shape). Измените угол, размер, интервал, как показано на скриншоте ниже. В окне предварительного просмотра, вы можете увидеть настроенную кисть.
(Brushes), чтобы настроить кисть. Выберите опцию Форма отпечатка кисти (Brush Tip Shape). Измените угол, размер, интервал, как показано на скриншоте ниже. В окне предварительного просмотра, вы можете увидеть настроенную кисть.

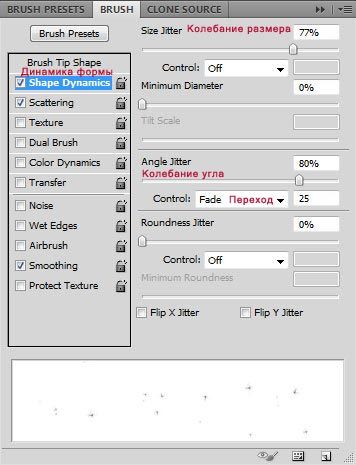
Далее, идём в опцию Динамика формы (Shape Dynamics):

Далее, идём в опцию Рассеивание (Scattering):

Создайте новый слой и нарисуёте кистью белого цвета множество маленьких точек, расположенных позади модели.

Продублируйте последний слой, который вы создали:

Создайте новый слой и нарисуйте кистью ещё больше точек, на этот раз более мелких.

Давайте создадим лучи, которые будут направлены снизу вверх. Создайте новый документ Файл – Новый (File>New) размерами 500 px на 500 px, цветовой режим (color mode) RGB при разрешении 72 px/дюйм. Выберите инструмент Градиент  (Gradient Tool (G) и откройте Редактор градиентов (Gradient Editor), щёлкнув по градиенту в верхней панели инструментов. Выберите чёрно- белый градиент и примените градиент к нашему новому документу, который мы создали, снизу вверх.
(Gradient Tool (G) и откройте Редактор градиентов (Gradient Editor), щёлкнув по градиенту в верхней панели инструментов. Выберите чёрно- белый градиент и примените градиент к нашему новому документу, который мы создали, снизу вверх.

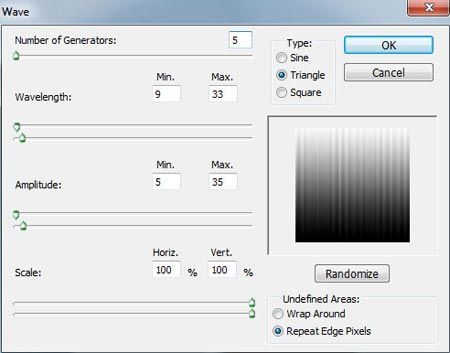
К слою, который мы создали, примените следующий фильтр Фильтр – Искажение – Волна (Filter>Distort>Wave):

Мы получим следующий результат:

Далее, переместите этот слой на наш основной документ и примените инструмент Свободная Трансформация (Free Transform (Ctrl+T), выберите опцию Искажение (Warp), чтобы изменить форму, как на скриншоте ниже.

Уменьшите Заливку (Fill) для этого слоя до 42% и поменяйте режим наложения на Линейный осветлитель (Linear Dodge).

К слою добавьте слой- маску, нажав кнопку в нижней панели инструментов Добавить слой- маску  (Add layer mask), далее, выберите мягкую круглую кисть чёрного цвета, установите непрозрачность кисти на 20 %.
(Add layer mask), далее, выберите мягкую круглую кисть чёрного цвета, установите непрозрачность кисти на 20 %.

Примените кисть на слой- маске, чтобы скрыть верхнюю часть лучей.

Продублируйте слой с лучами и уменьшите Заливку (Fill) до 9%.

Создайте ещё одну копию слоя с лучами и выберите инструмент свободная трансформация Ctrl+T, чтобы немного приподнять лучи в левую часть изображения и немного уменьшить их. Нам необходимо также уменьшить заливку слоя до 29%. Слой будет располагаться ниже, чем слой с моделью.

Далее, выберите инструмент Многоугольник  (Polygon Tool (U), в верхней панели инструментов в окне Стороны (Sides), установите значение – 5 и нарисуйте несколько многоугольников белого цвета. Расположите слои с многоугольниками ниже, чем слой с моделью.
(Polygon Tool (U), в верхней панели инструментов в окне Стороны (Sides), установите значение – 5 и нарисуйте несколько многоугольников белого цвета. Расположите слои с многоугольниками ниже, чем слой с моделью.

Уменьшите Заливку (Fill) для этих слоёв до 24%.

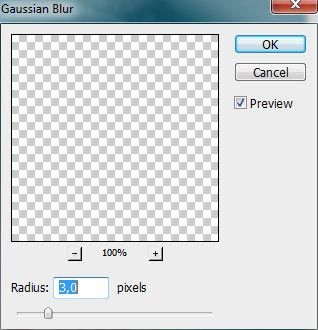
Соедините слои с многоугольниками в два растрированных слоя (многоугольники, которые расположены слева от модели объедините в один слой, а многоугольники справа от модели объедините во второй слой). Для этого, вы можете выделить слои, удерживая клавишу CTRL + кнопкой мыши выделять слои, затем нажать клавиши CTRL+E, чтобы слить слои вместе. Для растрированных слоёв, выберите следующий фильтр Фильтр - (Размытие – Размытие по Гауссу) (Filter>Blur>Gaussian blur).

Выберите инструмент свободная трансформация Ctrl+T, чтобы расположить слои точно так же, как показано на скриншоте ниже:

Поменяйте режим наложения для этого слоя на Перекрытие (Overlay).

Далее, перейдите в программу Adobe Illustrator и выберите инструмент Спираль (Spiral Tool), чтобы нарисовать спираль чёрного цвета.

Примечание переводчика: те, у кого не установлена программа Adobe Illustrator, могут пропустить следующие шаги. Я могу предложить вам несколько других вариантов создания спирали 1. Вы можете сами поискать на стоковых ресурсах уже готовые кисти «Спирали» 2. Или использовать те, которые лежат в архиве. 3. Вы можете создать спираль в программе Adobe Photoshop с помощью инструмента произвольная фигура, в стандартном наборе фигур выберите фигуру Спираль, потом не забудьте растрировать слой.
Нажмите левой кнопкой мыши по документу и в появившемся диалоговом окне инструмента спираль примените следующие значения.

В панели настроек установите Шаг (Stroke) – 0.5pt, стиль кисти можно выбрать в опции Стиль (Style), Библиотека кистей – Границы – Пунктир (Brush Library > Borders > Borders_Dashed).

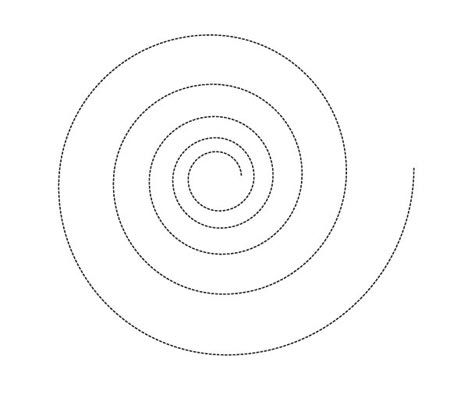
У нас получится спираль, как на скриншоте ниже:

Выделите спираль и нажмите клавиши CTRL+C, чтобы скопировать спираль. Возвращаемся обратно в программу Adobe Photoshop на наш документ. Нажимаем клавиши CTRL+V, чтобы вклеить как Смарт- объект (Smart Object). Выберите инструмент свободная трансформация Ctrl+T и поверните спираль, как показано на скринщоте ниже. Слой со спиралью расположите ниже, чем слой с моделью.

Нажмите клавиши CTRL+I, чтобы инвертировать цвет. Уменьшите Заливку (Fill) до 64% для этого слоя и поменяйте режим наложения на Свечение (Luminosity).

Продублируйте слой со спиралью, выберите инструмент свободная трансформация Ctrl+T, чтобы развернуть спираль и уменьшить её размер. Уменьшите заливку этого слоя до 59%. Слой с копией спирали расположите ниже, чем слой с моделью.

Сейчас мы используем ранее созданные многоугольники, продублируйте слои с многоугольниками. Объедините их в один растрированный слой, а затем примените инструмент свободная трансформация Ctrl+T, чтобы расположить многоугольники, как показано на скриншоте ниже. Также к этому слою, примените фильтр Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian blur).

У нас получится следующий результат.

Поменяйте режим наложения для этого слоя на Перекрытие (Overlay).

Создайте новый слой и выберите мягкую круглую кисть белого цвета, непрозрачность кисти установите на – 20%.

Примените эту кисть, чтобы прокрасить поверх слоя с многоугольниками. Этот слой необходимо расположить под слоем с моделью.

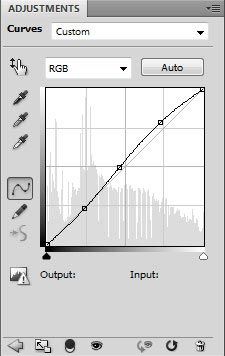
Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку  (Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.
(Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.

Поместите корректирующий слой под слой с моделью.

Создайте новый слой и выберите кисть Star 33 px, которую вы ранее уже применяли, установите цветовой оттенок для кисти #F069F4 для создания множества точек в центральной части документа. Поместите этот слой ниже слоя с моделью.

К слою, который вы создали в предыдущем шаге, добавьте стили слоя, в нижней панели инструментов нажмите кнопку Добавить стили слоя (Add a layer style) и выберите опцию Внешнее свечение (Outer Glow).

Поменяйте режим наложения на Жёсткий микс (Hard Mix).

Создайте новый слой и выберите мягкую круглую кисть, установите цветовой оттенок кисти #FF00CB, непрозрачность кисти – 20%.

Примените кисть, чтобы нарисовать подобие пятна в центральной части документа. Поместите слой ниже слоя с моделью.

В следующем шаге мы будем использовать следующие векторные изображения – WG Funny Swirls . Откройте векторные изображения и поместите на наш документ. Поместите слой с векторными изображениями ниже слоя с моделью.

К слою с векторным изображением, примените стили слоя, выберите опцию Тиснение (Bevel and Emboss).

Мы получим следующий результат:

Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку  (Create new fill or adjustment layer) и выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
(Create new fill or adjustment layer) и выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Примечание переводчика: корректирующий слой применяем к слою с векторным изображением.

Потяните бегунок в левую сторону, чтобы приглушить цветовой ряд Цветового тона (Hue).

Удерживая клавишу Alt + наведите курсор между корректирующим слоем и слоем с векторным изображением в палитре слоёв и щёлкните левой кнопкой мыши, чтобы преобразовать корректирующий слой в обтравочную маску.

Мы получим следующий результат:

Сейчас мы попробуем растрировать слой с моделью. В этом случае, создайте новый слой поверх слоя с моделью, выделите два слоя с помощью клавиши CTRL+ щёлкнуть по каждому слою, а затем нажмите клавиши CTRL+E, чтобы слить эти два слоя. Также добавьте слой- маску к нашему объединённому слою, нажав в нижней палитре инструментов кнопку Добавить слой- маску  (Add layer mask). Далее, выберите жёсткую круглую кисть чёрного цвета.
(Add layer mask). Далее, выберите жёсткую круглую кисть чёрного цвета.

Примените кисть на слой- маске, чтобы спрятать следующие зоны на девушке, мы создадим эффект, как будто она находится внутри орнамента.

Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку (Create new fill or adjustment layer) и выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Потяните бегунок влево, чтобы уменьшить Насыщенность (Saturation).
Примечание переводчика: корректирующий слой применяем к слою с моделью.

Удерживая клавишу Alt + наведите курсор между корректирующим слоем и слоем с моделью в палитре слоёв и щёлкните левой кнопкой мыши, чтобы преобразовать корректирующий слой в обтравочную маску.

Мы получим следующий результат:

Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку  (Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.
(Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.

Мы получим следующий результат:

Создайте новый слой и выберите мягкую круглую кисть уже другого размера, цвет кисти установите белый, непрозрачность кисти – 20%, чтобы нарисовать свечение на указанных зонах.

Мы получим следующий результат:

Нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой-заливку  (Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.
(Create new fill or adjustment layer) и выберите опцию Кривые (Curves), чтобы откорректировать форму кривой, как показано на скриншоте ниже, для того, чтобы провести небольшую цветовую коррекцию.

Мы получим следующий результат:

Создайте новый слой, выберите инструмент Заливка  (Paint Bucket Tool (G), чтобы залить слой цветовым оттенком #397688.
(Paint Bucket Tool (G), чтобы залить слой цветовым оттенком #397688.

Уменьшите Заливку (Fill) этого слоя до 24% и поменяйте режим наложения на Жёсткий микс (Hard Mix).

Итоговый результат
Нажмите изображение, чтобы увеличить.
Автор: ART-D
Источник: designstacks.net
Комментарии 199
Спасибо.
Для меня урок оказался сложным. Не все понятно по скриншотам.
Моя подруга Ирэна
Много шагов в уроке, но результат получается интересный
Спасибо за урок!
Спасибо, яркий урок!
спасибо за урок
типа того.спасибо
типа того
Спасибо за урок
Спасибо:)
спасибо
Спасибо за урок. Коллаж, действительно, получился ярким!
Спасибо за урок!!
Спасибо за урок)))))
Прекрасный урок. Спасибо.
спасибо за хороший урок и вот что получилось у меня
Спасибо
спасибо.
Очень красивый урок! Спасибо за перевод!
вот!)
Вот так)
Спасибо за урок))
Конечно, много отсебячины, но всётаки благодарю))
Спасибо! У меня тоже не открылось векторное изображение, поэтому импровизировала с кистями...
Ух. Спасибочки.
Спасибо! Класный урок. но у меня не открылось векторное изображение, и поэтому по импровизировала с фигурами) И вот что получилось)
Вот моя работа. Правда, моделью послужил для меня мужчина, а не девушка.
Ставьте мне единицу за работу!
Интересный урок!
Спасибо