Добавляем эффект Боке в Фотошоп
Добавляем эффект Боке в Фотошоп
 В этом уроке вы узнаете, как при помощи несложной техники добавить эффект Боке на мокрое стекло.
В этом уроке вы узнаете, как при помощи несложной техники добавить эффект Боке на мокрое стекло.
Сложность урока: Легкий
- #Шаг 1. Выбор исходного изображения
- #Шаг 2. Создаём эффект боке
- #Шаг 3. Коррекция цвета
- #Шаг 4. Коррекция цвета
- #Шаг 5. Свет огней
- #Шаг 6. Регулировка основного цвета
- #Шаг 7. Добавляем текстуру дождя
- #Шаг 8. Регулировка контрастности дождя
- #Шаг 9. Дождливый эффект
- #Шаг 10. Итоговые корректировки цвета
- #Шаг 11. Финал
- # Комментарии
В этом уроке я покажу вам, как создать простой эффект “Боке” в Фотошопе. В качестве примера будем использовать изображение ночного города, а затем корректировать и накладывать текстуры, всего их будет две, это сам дождь и текстура мокрого окна. В конце урока применим несколько корректирующих слоёв для придания более реалистичного эффекта.
Скачать архив с материалами к уроку
Шаг 1. Выбор исходного изображения
Откройте исходное изображение города в Photoshop Файл - Открыть (File > Open) или просто воспользуйтесь комбинацией клавиш (Ctrl+О). В этом уроке я использую изображение города, вы в свою очередь можете использовать вид из окна с большим количеством огней, улицу, деревню. Нужно понимать одно - если вы собирайтесь добавлять эффект Боке, вам нужно изображение, в котором есть много огней и ночное/вечернее время суток. Именно поэтому я выбрал это изображение:
Также вы можете заметить, что данный город имеет достаточное количество огней и тёмное время суток.
Шаг 2. Создаём эффект боке
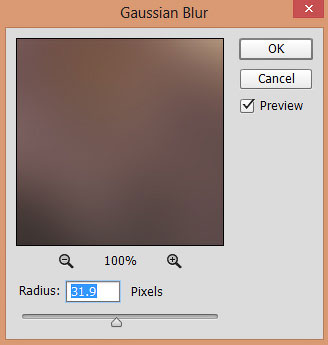
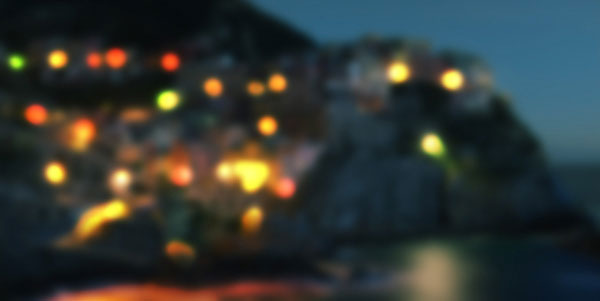
Преобразуйте изображение с города в “Смарт объект” (Smart Object). Для этого кликните правой клавишей мыши по иконке изображения и выберите пункт “Преобразовать в смарт-объект” (Create smart object). Затем перейдите в Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian blur). Фильтр “Размытие по Гауссу” поможет нам подготовить основу для будущего дождя, поэтому не бойтесь экспериментировать с размытием. Я же выставил радиус размытия в 31,9 пикс.
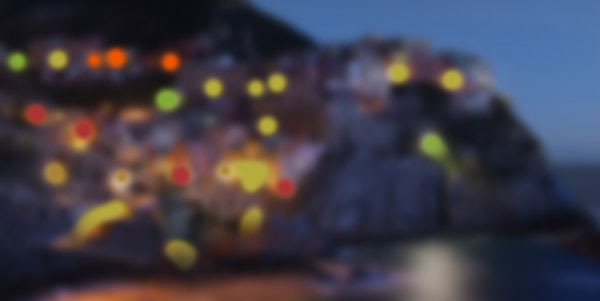
И вот результат:
Шаг 3. Коррекция цвета
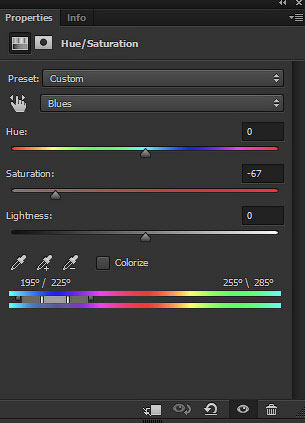
Перейдите Слой – Новый корректирующий слой - “Цветовой тон/Насыщенность” (Layer > New Adjustment Layer > Hue/Saturation) и выберите вкладку Голубые (Blues). При помощи корректирующего слоя “Цветовой тон/Насыщенность” (Hua/Saturation) мы добавим больше света, для того чтобы в дальнейшем можно было использовать текстуру дождя, и уменьшим интенсивность синего неба, передвинув ползунок Насыщенность (Saturation) до отметки -67.
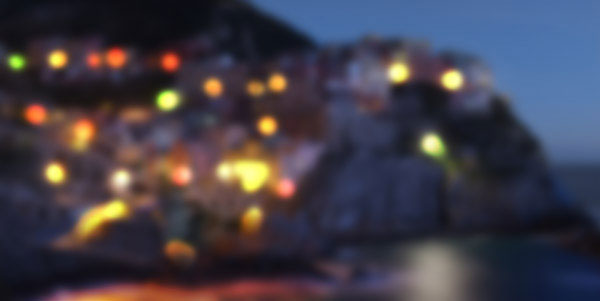
Результат:
Шаг 4. Коррекция цвета
Благодаря корректирующему слою “Цветовой тон/Насыщенность” мы уменьшили насыщенность всего города, что совсем не нужно, потому что главной целью являлось уменьшить насыщенность неба. Для исправления недочёта перейдите на маску-слоя корректирующего слоя “Цветовой тон/Насыщенность” (Hua/Saturation) и воспользуйтесь инструментом “Кисть”  (Brush Tool), кисть мягкая, цвет чёрный (#000000). Красным цветом ниже показано, где вы должны удалить действие корректирующего слоя.
(Brush Tool), кисть мягкая, цвет чёрный (#000000). Красным цветом ниже показано, где вы должны удалить действие корректирующего слоя.
Вот результат:
Шаг 5. Свет огней
В этом шаге мы немного дорисуем свет огней в городе. Создайте новый слой, назовите его “Огни”, и мягкой круглой кистью дорисуйте огни. Я использовал следующие цвета:
- Тёмно-синий
- Жёлтый
- Зелёный
- Красный
Измените режим наложения для слоя “Огни” на “Осветление основы” (Color Dodge), непрозрачность слоя 100%.
Шаг 6. Регулировка основного цвета
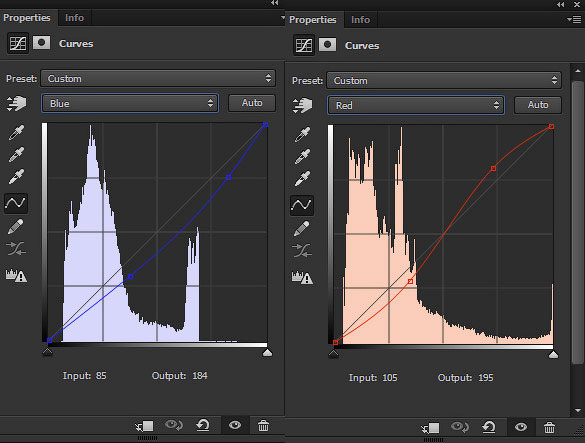
Немного подкрутим общий цвет нашему городу. Добавьте корректирующий слой “Кривые” (Curves) и настройте “Синий” (Blue) и “Красный” (Red) каналы, как показано на скриншоте ниже:
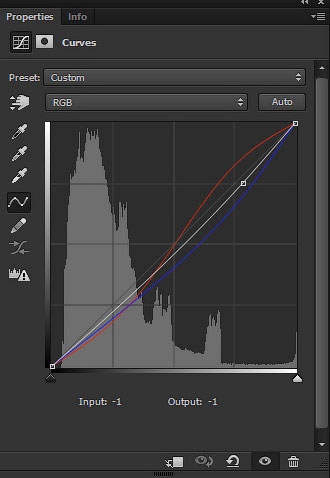
А также на общем канале “RGB” уменьшите немного яркость.
Результат:
Шаг 7. Добавляем текстуру дождя
Откройте первую текстуру дождя, при помощи инструмента “Перемещение”  (Move Tool) перенесите на наш основной документ. Слой с текстурой дождя должен располагаться выше остальных, а также не забывайте пользоваться свободным трансформированием (Ctrl+T). Для сохранения пропорций удерживаете зажатой клавишу “Shift”.
(Move Tool) перенесите на наш основной документ. Слой с текстурой дождя должен располагаться выше остальных, а также не забывайте пользоваться свободным трансформированием (Ctrl+T). Для сохранения пропорций удерживаете зажатой клавишу “Shift”.
Далее измените режим наложения на “Экран” (Screen) и убавьте уровень “Непрозрачности” (Opacity) до 41%.
Шаг 8. Регулировка контрастности дождя
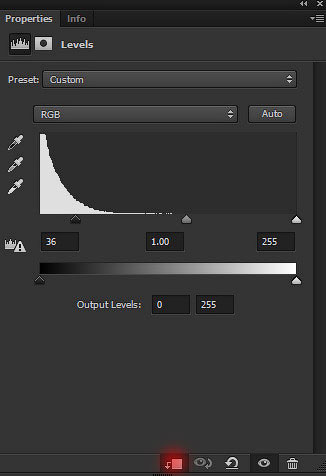
Добавьте корректирующий слой “Уровни” (Levels) и настройте его в качестве обтравочной маски, кликнув по значку, который отмечен красным на скриншоте ниже. Переместите черный ползунок вправо, чтобы увеличить контрастность текстуры с дождём.
Примечание переводчика: левое значение 36
Результат:
Шаг 9. Дождливый эффект
Теперь нам нужно добавить последнее исходное изображение “Текстура мокрого окна”. Поместите её на наш основной документ.
Измените режим наложения на “Экран” (Screen), непрозрачность слоя 100%.
Шаг 10. Итоговые корректировки цвета
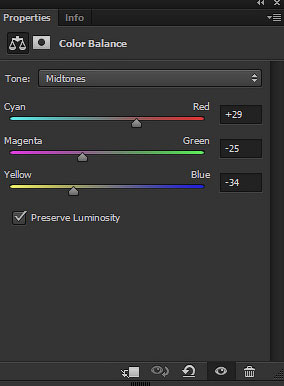
В завершении добавьте корректирующий слой “Цветовой баланс” (Color/Balance) и отрегулируйте значение: “Средние тона” (Midtones), здесь мы будем добавлять немного желтых и красных оттенков. Проще говоря, добавляем тёплые цвета, которые отражаются в окне от города.
Примечание переводчика:
Красный (Red): +29
Зелёный (Green): -25
Синий (Blue): -34
Вот наш результат:
Шаг 11. Финал
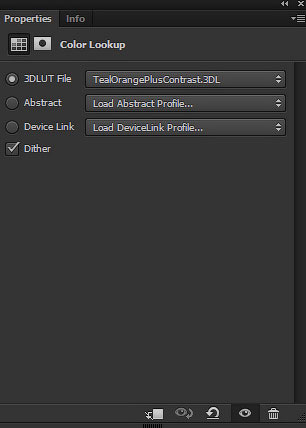
В завершение, я использовал корректирующий слой “Поиск цвета” (Color Lookup), пресет “Teel Orange Plus Contrast.” Не стесняйтесь экспериментировать с другими пресетами.
Вот наш окончательный результат:
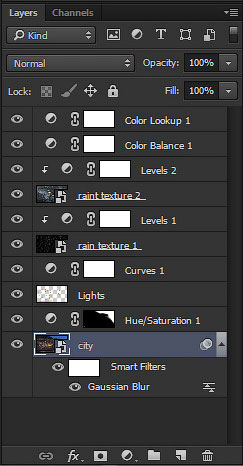
На скриншоте ниже вы можете наблюдать структуру проекта на панели слоев:
Спасибо за внимание, надеюсь, вам понравился урок!
Автор: Bunty Pundir
Источник: www.psdstack.com























Комментарии 176
Урок понравился, спасибо. Вроде всё по пунктикам прошла, а вот на финише не нашла «поискцвета» пресеты. Так что без финала. А как его нужно открывать?
Svetlana Kovalonoka, "А как его нужно открывать?" - Элементарно - нажать на окошко (открыть) и выбрать нужный пресет.
Svetlana, Для Вас уж точно, элементарно, но для меня нет. Тем боле у меня русский профиль. На какое окошко нужно нажать?
Svetlana Kovalonoka, "Тем боле у меня русский профиль." - Показываю в РУССКОМ профиле - фотошопе
"На какое окошко нужно нажать?" - Нажать туда, где написано ЗАГРУЗКА 3D LUT (см. скрин) и выбрать из списка нужный - обведено красным
Svetlana, Спасибо! Здесь я поняла, а вот где открывается вот это окно свойств па поиску цвета.
Svetlana Kovalonoka, "а вот где открывается вот это окно свойств па поиску цвета" - пара способов на выбор
1. Через меню - Слои - Новый корректирующий слой - Поиск цвета - скрин 1 (не обращайте внимание, что у меня подменю выскакивает слева)
2. Внизу панели слоёв нажать на чёрно - белый кружок и выбрать из списка (скрин 2)
Спасибо за урок!)
вот еще вариант
спасибо за урок, очень полезно
Кстати, для эффекта боке так же можно пользоваться фильтром, который называется "Максимум" - он размывает только светлые участки, как раз такие, как огни фонарей или ламп, а чтобы он не размывал ненужные элементы, как, например, светлые полосы - можно пользоваться маской. Потом подблюрив общее изображение можно получить отличные результат, который был достигнут парой кликов. Схожий функционал ещё есть в фильтре "Field Blur" или "Размытие поля", в котором, наоборот, сначала точечно выставляются участки для блюра, а дополнительно можно настроить силу боке - фильтр так же сам просчитает светлые точки и превратит их в бокешки.
А указанный в уроке способ тоже отличный, но, на мой взгляд, больше подходит для креативных работ, в которых нужно создать нестандартные боке. Возьму его также в список способов создания боке на вооружение, спасибо!
Спасибо за урок
Спасибо за интересный урок!
спасибо за урок!
Спасибо за урок!
Хорошо сделали урок!
Интересный урок.Спасибо.
Хорошее исполнение!
Спасибо, вот мой любимый эффект...
Отличный эффект!
Спасибо Вам всем за работу!
очень интересный урок, спасибо!
Это мой самый любимый эффект!
Спасибо за урок.)
Спасибо за урок
Спасибо за урок)
Спасибо за урок!
Хорошо сделали урок!
Полночь в Париже. Спасибо за урок! ;)
Спасибо.
Спасибо большое за урок и перевод!
Спасибо за урок! Благодаря ему я для себя открыла фильтр поиск цвета. Совершенно его не использовала до сих пор... Попробовала разные его варианты, выбрала этот, но какие все разные и красивые...
Спасибо за урок!
спасибо
Хорошо!
Хороший урок
Шикарный урок, сразу захотелось в отпуск поехать )