Эффект Боке в Фотошоп
Эффект Боке в Фотошоп
Сложность урока: Легкий
В этом уроке мы будем использовать кисти, основные фильтры и режимы наложения для достижения такого результата:

Шаг 1. Создаем новый документ размером 2560х1440пикс, чтобы можно было использовать сделанную картину в качестве обоев. Заполняем фон темно-серым цветом (#181818)

Шаг 2. Создаем новый слой, используем стиль слоя Перекрытие градиента (Gradient overlay):
– цвета: темно-желтый, красный и синий цвета). Угол 30 °. Режим наложения ставим на Overlay (Перекрытие)

Шаг 3. Создаем еще один новый слой. Выбираем Filter > Render > Clouds (Фильтр > Рендеринг > Облака). Убедитесь, что как основные цвета у вас установлены черный и белый для переднего и заднего плана соответственно. Далее переходим в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 70-100 пикс. Режим наложения Color Dodge (Осветление основы)

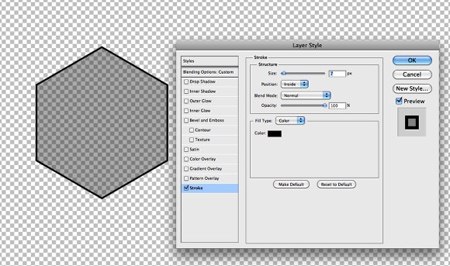
Шаг 4. Теперь давайте создадим шестигранник, чтобы использовать его как кисть. Возьмите Polygon Tool (U) (Многоугольник). Создайте шестиугольник черного цвета. Далее переходим в Layer > Layer Styles > Strokes (Слой > Стиль слоя>Обводка):
(Многоугольник). Создайте шестиугольник черного цвета. Далее переходим в Layer > Layer Styles > Strokes (Слой > Стиль слоя>Обводка):
- обводка внутренняя (Inside)
- размер 7 пикс.
Заливку  (Fill) ставим 50%.
(Fill) ставим 50%.
Чтобы создать кисть, нажимаем Ctrl и левой кнопкой по миниатюре с шестиугольником. Далее Edit > Define Brush (Редактирование > Определить кисть). И называем так, как сами хотите.

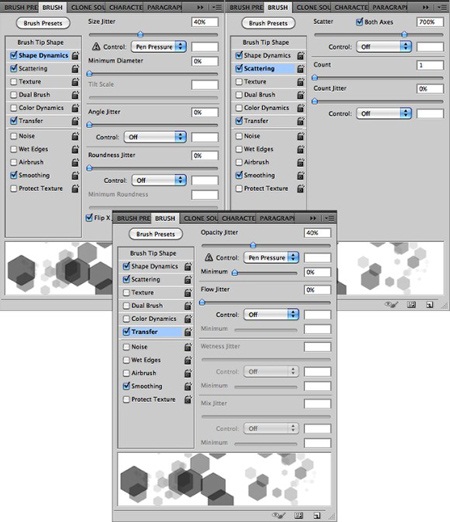
Шаг 5. Теперь Window>Brushes (Окно – Кисти) и настраиваем кисть. В строке Shape Dynamics (Динамика формы) значение Jitter ставим 40%. В Scattering (Рассеивание) выбираем Both Axes (обе оси), ставим значение 700%. В Transfer (Передача) ставим значение 40% для Opacity Jitter (Колебание непрозрачности).

(нажмите на изображение, чтобы увеличить)
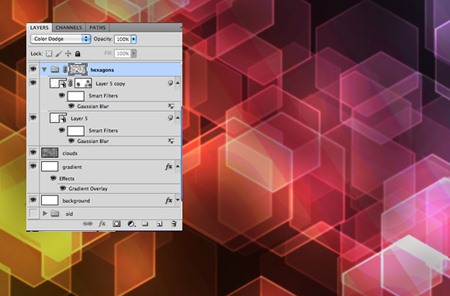
Шаг 6. Создаем новую группу, а в ней слой. К папке применяем режим наложения Color Dodge (Осветление основы). Выбираем кисть шестиугольник, основным цветом будет белым. Рисуем.

Шаг 7. Далее переходим в Filter> Blur> Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 2 пикс.

Шаг 8. Дублируем этот слой. Переходим опять в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 5 пикс. Заливку (Fill) уменьшаем до 60% и с помощью Ластика  (E) удалям места, где получились слишком яркие места.
(E) удалям места, где получились слишком яркие места.

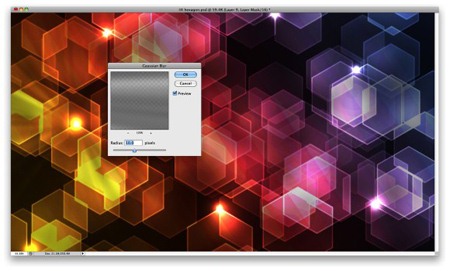
Шаг 9. Добавляем маску-слоя к группе Layer > Add Layer Mask > Reveal All (Слой – Добавить слой-маску – Показать всё). Применяем Filter > Render > Clouds (Фильтр > Рендеринг > Облака). После этого Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 20. Результатом применения фильтра на маске слоя станет произвольная маскировка некоторых областей.

Шаг 10. Создаем новый слой поверх остальных. Скачиваем отсюда PSD-файл. Определяем узор и заливаем им слой при помощи инструмента Paint Bucket Tool  (G) (Заливка), режим Узор (регулярный). Поворачиваем его на 30 градусов. Дублируем, чтобы закрыть места, которые остались открытыми. Объединяем эти два слоя и режим смешивание ставим наOverlay (Перекрытие)
(G) (Заливка), режим Узор (регулярный). Поворачиваем его на 30 градусов. Дублируем, чтобы закрыть места, которые остались открытыми. Объединяем эти два слоя и режим смешивание ставим наOverlay (Перекрытие)
Добавляем к этому слою маску, добавляем опять применяем фильтр Облака и Размытие, как мы делали раньше.

Шаг 11. Добавляем новый слой и его помещаем в новую группу. Режим наложения Color Dodge (Осветление основы). Круглой мягкой кистью белого цвета рисуем несколько бликов.

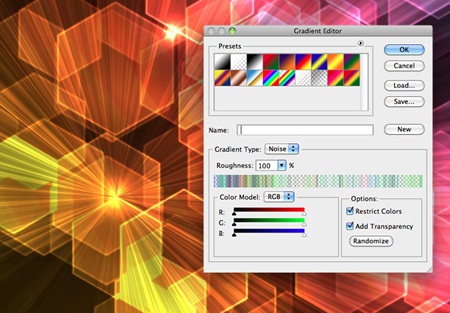
Шаг 12. Добавляем новый слой. Работаем все с той же группой. Выбираем инструмент Градиент и открываем его настройки. Тип ставим Шум (Noise), Гладкость (Roughness) 100%. Добавляем функции Цвет, Добавить прозрачности. Заливаем слой при помощи градиента, при этом режим градиента должен быть угловой (Angle). Примечание переводчика: Понизьте заливку слоя (Fill) .

Шаг 13. Этот слой размойте по Гауссу с радиусом 10 пикс. Кистью добавьте несколько световых пятен в середине шестиугольников.

Шаг 14. Создайте новый слой поверх всех остальных. Залейте на новом слое фон черным цветом. Круглым мягким ластиком  сотрите середину, кликая поэтапно, чтобы создать эффект виньетки. Этим мы придаем затемнение краев.
сотрите середину, кликая поэтапно, чтобы создать эффект виньетки. Этим мы придаем затемнение краев.

Шаг 15. Продублируйте все слои , объедините дубликаты. К полученному слою применим фильтр Размытие по Гауссу с радиусом 15 пикс.

Дублируйте этот размытый слой. Теперь их два. Для первого поменяйте режим наложения на Overlay (Перекрытие) и понизьте непрозрачность до 40%. Для второго, который будет выше всех, режим наложения Screen (Экран) и непрозрачность 30%

Вот и результат:

(нажмите на изображение, чтобы увеличть)
Как видите мы создали интересный и красочный эффект Боке достаточно просто и без каких-либо специальных плагинов и стоковых изображений. Мы использовали только собственную кисть, стандартные фильтры и режимы наложения. Данный тип абстрактных эффектов является моим любимым. Теперь и вы знаете, как создать самостоятельно этот интересный эффект.
Автор: Abduzeedo
Источник: abduzeedo.com
Комментарии 141
Здорово!
Спасибо за урок
Спасибо за урок!
Хорошее исполнение!
Эффект красивый, но мне не удалось его добиться как у автора(
Переделывала несколько раз... как-то так...
Ярко!
Спасибо))
Хорошее исполнение урока!
Спасибо за урок! Хотя перевод немного сумбурный...
Как-то так, спасибо за урок
Спасибо за урок!))
Спасибо!
Спасибо, почему здесь фотографии так сильно ужимаются в качестве, места на сервере мало, для фоток О_о ?
Ох, ребята, это мука - да чтобы с голосом и слухом
Раздражать народу ухо, пробуждая дух и речь!
Спасибо за урок!
Спасибо за урок)
Ещё вариант, совсем как в уроке. Понравилось. Спасибо!
Спасибо! Применить в наложении градиента, как оказалось, можно только градиенты достаточно тёмных тонов.
Спасибо за урок)
Спасибо за урок)
Спасибо.
Спасибо
спасибо
Спасибо за урок!
Спасибо ..))
плохо преподали
Спасибо! очень полезно!
Спасибо!
Шаг 2. Создаем новый слой, используем стиль слоя Перекрытие градиента (Gradient overlay):
– цвета: темно-желтый, красный и синий цвета). Угол 30 °. Режим наложения ставим на Overlay (Перекрытие)
если слой с прозрачным фоном,то стили слоя не будут видны.Почему этот момент упущен?
урок не скачивается
Хороший урок, спасибо автору.