Создаем мраморную текстуру в Photoshop
Создаем мраморную текстуру в Photoshop
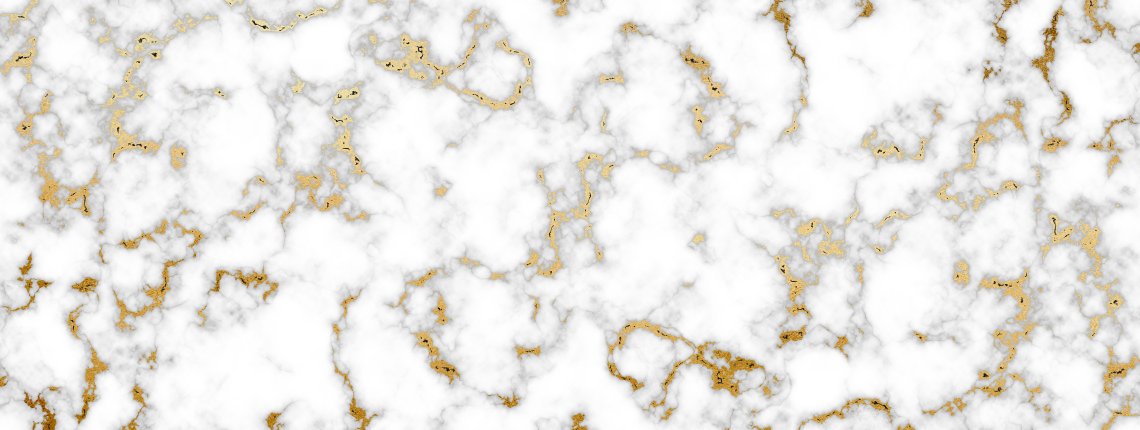
 В этом уроке вы узнаете, как, используя правильные инструменты, легко и просто создать реалистичную текстуру мрамора.
В этом уроке вы узнаете, как, используя правильные инструменты, легко и просто создать реалистичную текстуру мрамора.
Сложность урока: Легкий
Создание мраморной текстуры с нуля в Photoshop – очень простая задача, если вы используете правильные инструменты. Конечно, есть много разных способов сделать это, но с этой техникой вы не только получите красивую мраморную текстуру, но и сделаете это быстро. Но вместо того, чтобы сделать простую мраморную текстуру, мы сделаем еще один шаг вперед и добавим к ней несколько золотых жилок, чтобы они выделялись на фоне остальных.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Открываем Photoshop и создаем новый файл любого размера с белым фоном. В этом случае я буду использовать холст 1800 х 1200 пикселей.
Шаг 2
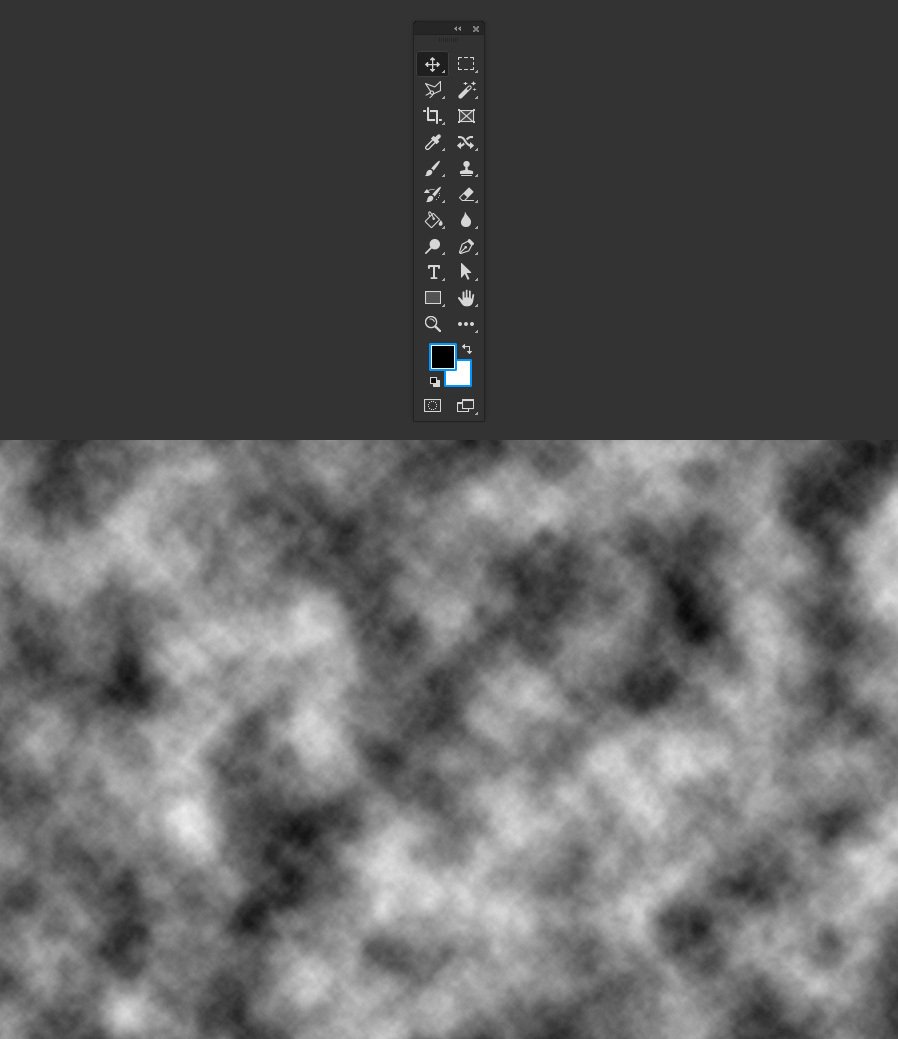
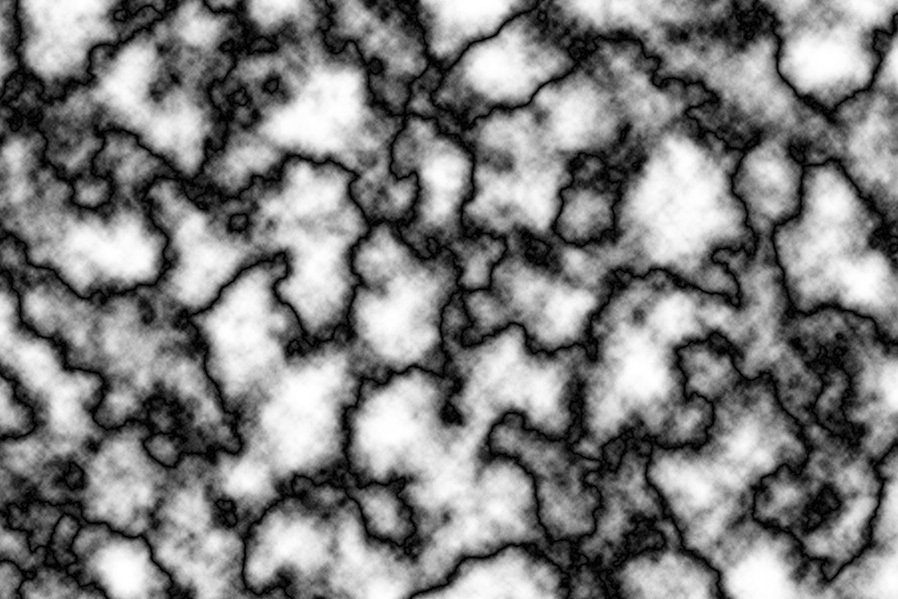
Нажимаем D на клавиатуре, чтобы настройки цветов. Идем в меню Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением).
Шаг 3
Снова идем в меню Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением).
Шаг 4
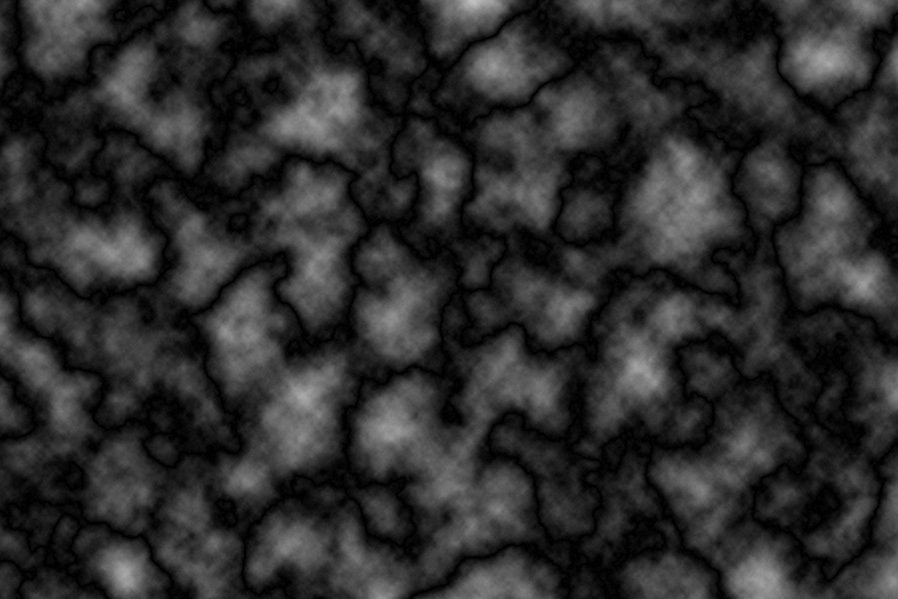
Идем в меню Image – Adjustments – Equalize (Изображение – Коррекция – Выровнять яркость).
Шаг 5
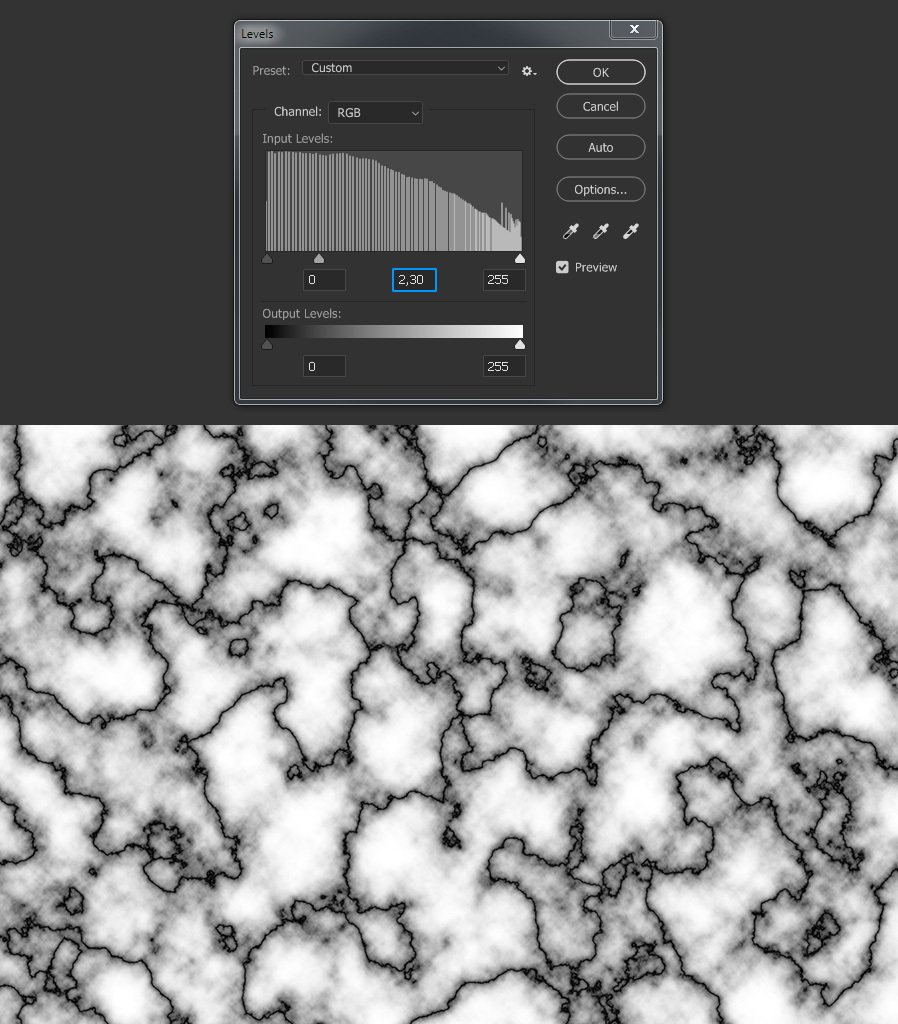
Идем в меню Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем Midtone Input Level (Входное значение средних тонов) между 2,20 и 2,30 и нажимаем ОК.
Шаг 6
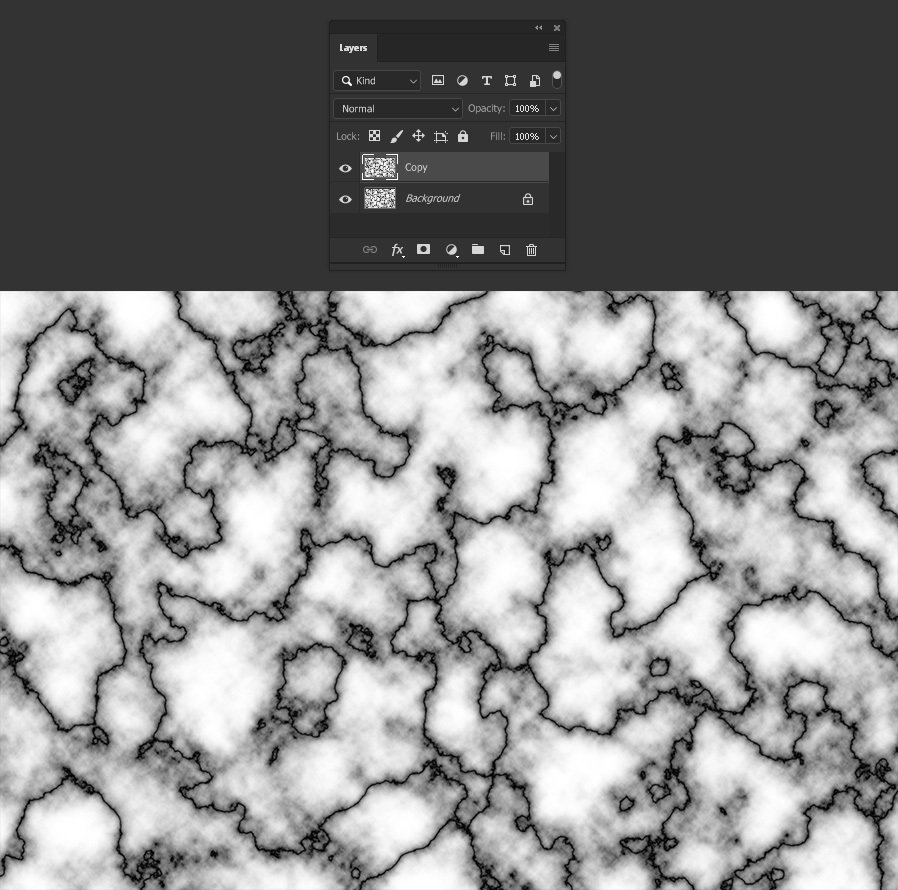
Идем в меню Layer – Duplicate Layer (Слои – Создать дубликат слоя). Называем слой Copy (Копия) и нажимаем ОК.
Шаг 7
При выделенном слое Copy (Копия) идем в меню Edit – Transform – Rotate 180º (Редактирование – Трансформирование – Поворот на 180º).
Шаг 8
Устанавливаем режим наложения слоя Copy (Копия) на Screen (Экран).
Шаг 9
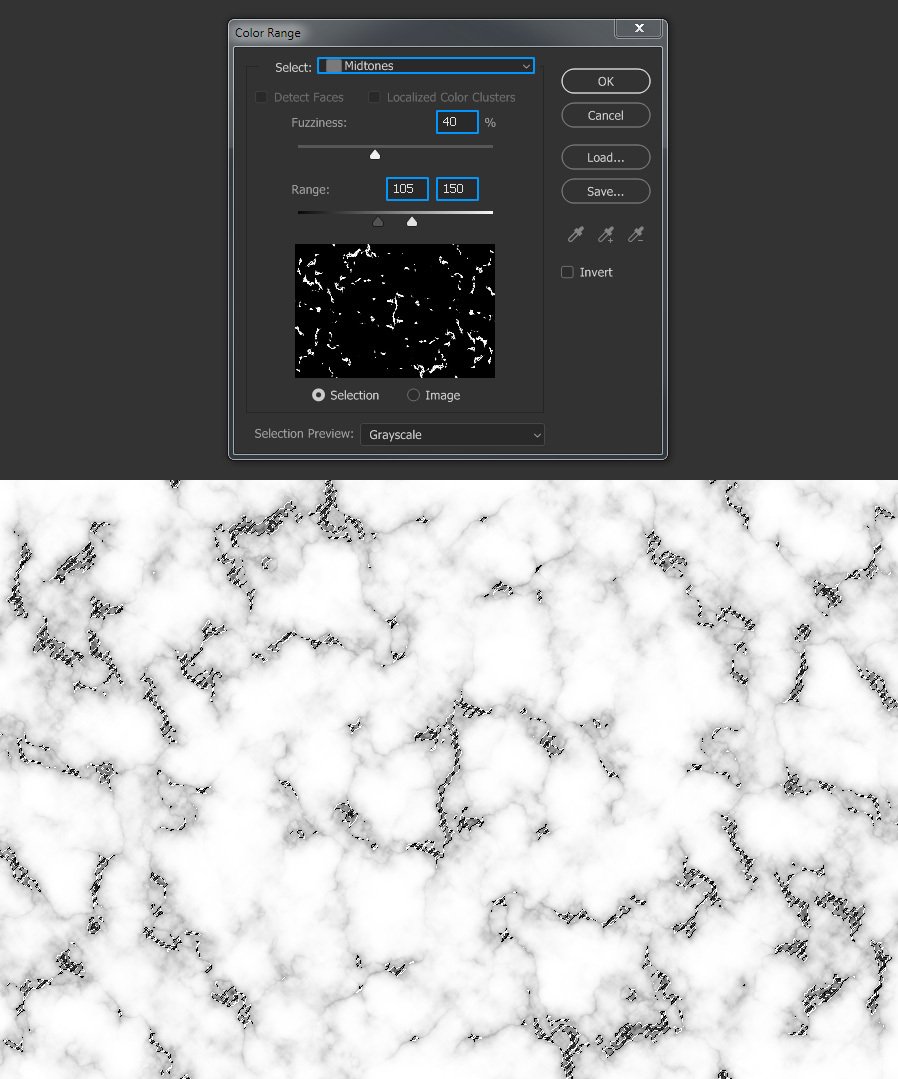
Идем в меню Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем следующие настройки и нажимаем ОК.
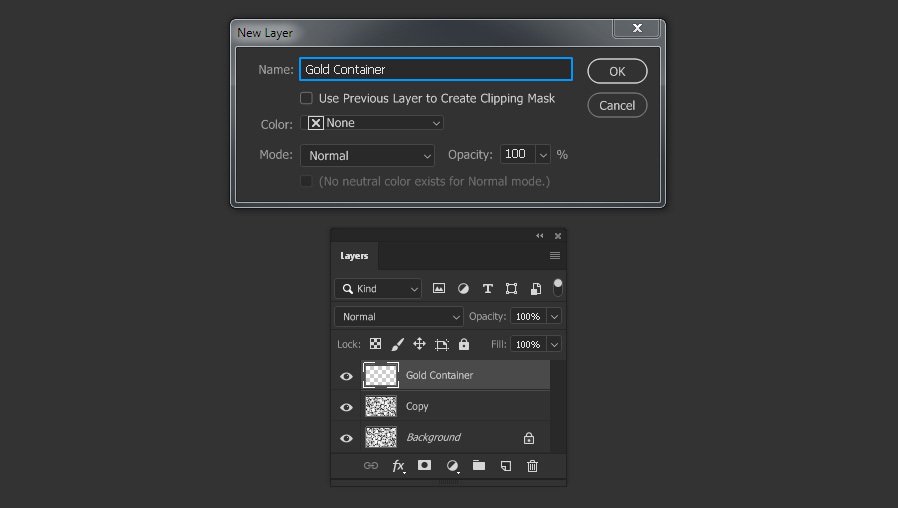
Шаг 10
При активном выделении идем в меню Layer – New Layer (Слои – Новый – Слой). Называем его Gold Container (Золотой) и нажимаем ОК.
Шаг 11
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Устанавливаем следующие настройки и нажимаем ОК.
Шаг 12
Идем в меню Select – Deselect (Выделение – Отменить выделение).
Шаг 13
Идем в меню File – Place (Файл – Поместить встроенные). Выбираем файл с золотой текстурой фольги и нажимаем ОК.
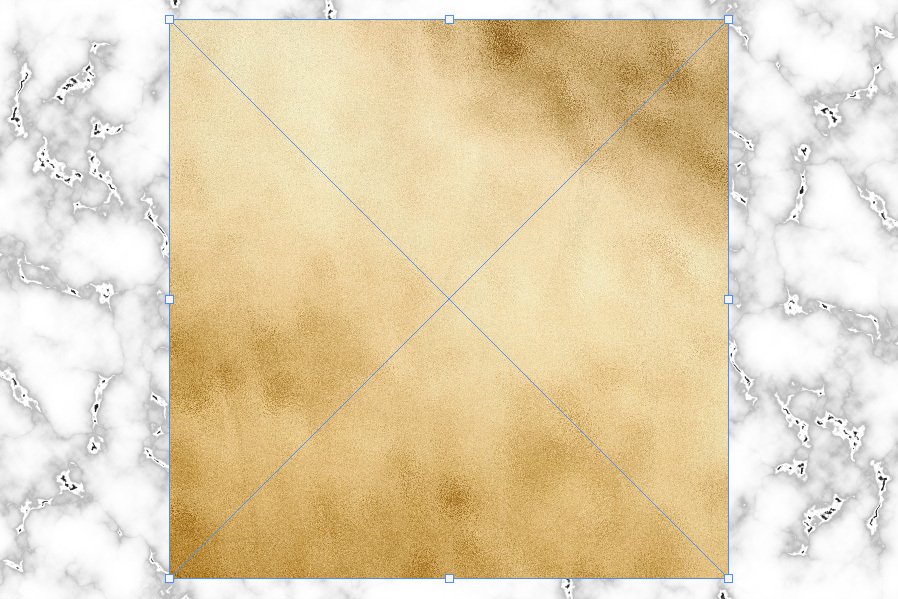
Шаг 14
Меняем размер текстуры так, чтобы она покрывала весь холст, и нажимаем клавишу Enter на клавиатуре, чтобы зафиксировать преобразование.
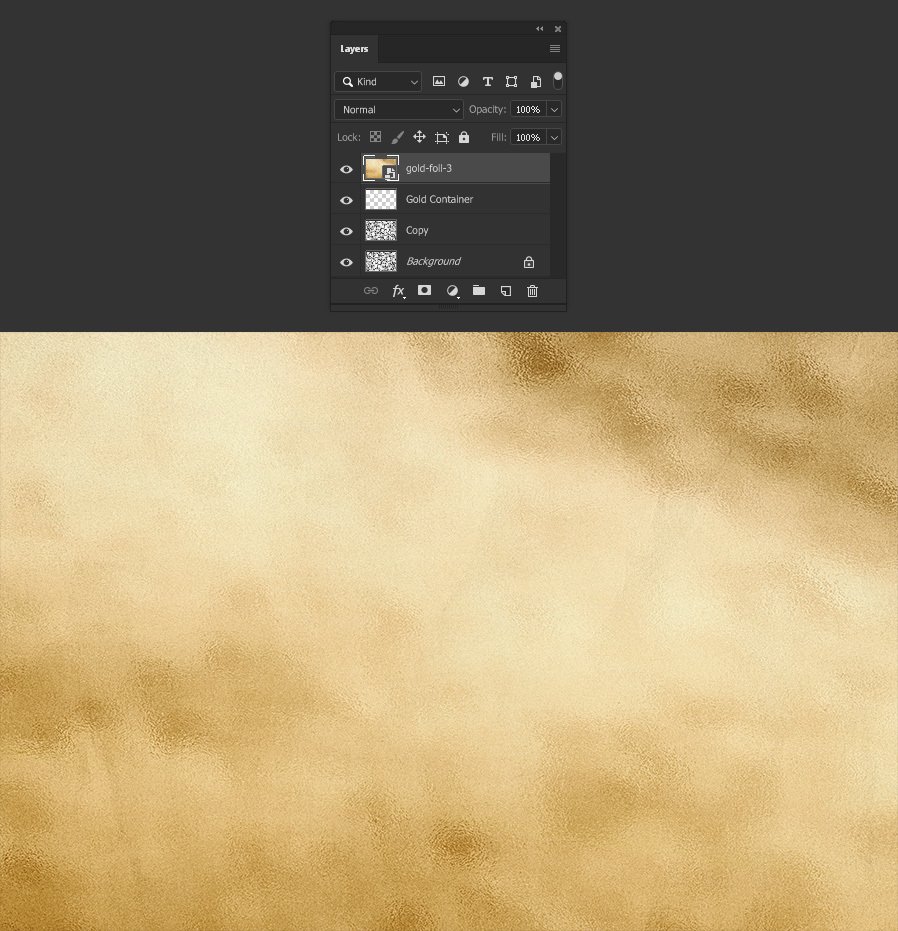
Шаг 15
При активном слое с текстурой золотой фольги идем в меню Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем Shadow Input Level (Входной уровень теней) на 80 и нажимаем ОК.
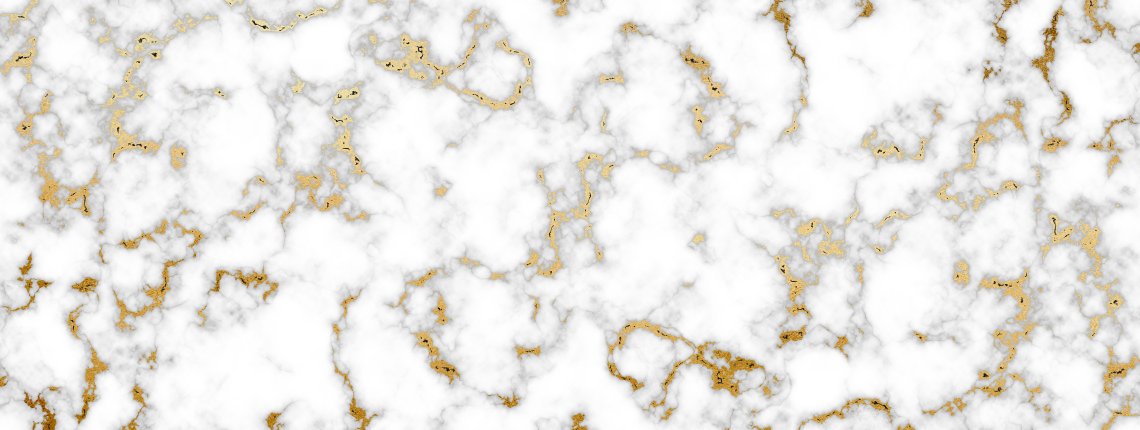
Шаг 16
В заключении идем в меню Layer – Create Clipping Mask (Слои – Создать обтравочную маску), чтобы закончить нашу мраморную текстуру.
Автор Diego Sanchez
Источник: medialoot.com

















Комментарии 55
Прикольно!))
Хламок Нина, Спасибо))
Светлана, отличный результат! Но мне почему то урок больше напоминает что это снег, ну либо облака, если добавить синего.
Но мне почему то урок больше напоминает что это снег, ну либо облака, если добавить синего.
Almiz, Спасибо! Мне тоже как то не очень напоминает мрамор
спасибо за урок
Спасибо за урок!)
И не сложно, и красиво!)
[]
Спасибо большое: быстро – просто - эффектно
Мраморная текстура
Спасибо за урок)
классно получилось!
Спасибо)
даже интересно
спасибо
Интересная возможность создать текстуру мрамора)
Хорошее исполнение урока!
Спасибо за урок!!!!
Хорошо сделали урок!
Спасибо за урок!!!!
Хорошо сделали урок!
спасибо за урок
Спасибо, было интересно, CS6
Спасибо за урок
Было интересно)
Хорошее исполнение урока!
Спасибо за урок! Золото вышло немного темноватым, но в общем ничего так :)
Спасибо за урок!
Спасибо за урок.
Хорошее исполнение!
Благодарю
Очень хорошо!
Спасибо!