Создай стильный постер в Фотошоп
Создай стильный постер в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать художественный постер в стиле популярной компьютерной игры Fuel в фотошоп, используя различные кисти, режимы смешивания и многое другое. Итак, начнем!
Вот что должно получиться:

Материалы для урока:
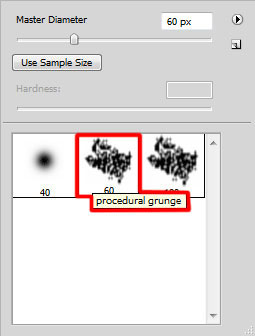
Создаем новый документ (Ctrl+N) размером 1920 на 1200px, цветовой режимRGB, разрешение 72 пикс/дюйм. Сейчас загрузите кисти. Туда входят такие кисти, как:grungeprocedural, pureanodyne - tribals2 и bloodbrushes2_invaynestock. Создайте новый слой  и выберите кисть
и выберите кисть  grungeprocedural:
grungeprocedural:

Сделайте несколько мазков этой кистью  примерно так, как показано на рисунке. Цвет кисти #F3F8EF.
примерно так, как показано на рисунке. Цвет кисти #F3F8EF.

Следующим шагом мы сделаем тоже самое, но изменим цвет на #F4F2E3 и уменьшим Заливку (Fill) до 49%.

Теперь возьмем цвет #E9F3F5

… И наконец последние мазки кистью цветом #D4DAD6

Дальше мы пишем слово FUEL и с помощью Свободной трансформации (Free Transform) (CTRL+T) поворачиваем текст вертикально.


Теперь мы должны растрировать слой. На панели слоев (Layers panel) нажимаем правой кнокой на слое с текстом и выбираем Растрировать слой (Rasterize Type). Добавляем к слою с текстом маску слоя  (Add layer mask). Выбираем кисть
(Add layer mask). Выбираем кисть  grunge procedural, ставим черный цвет и на маске делаем мазки по краям букв.
grunge procedural, ставим черный цвет и на маске делаем мазки по краям букв.

Теперь возьмем ту же кисть, только уже #D7D8C8 цвета.

Создадим новый слой и сделаем небольшой акцент на надписи (слой помещаем ниже слоя с надписью):

Опять создаем новый слой, возьмем кисть pureanodyne - tribals2

Устанавливаем черный цвет кисти. С помощью свободной трансформации Free Transform (Ctrl+T) уменьшаем размер узора. Помещаем слой под слой с надписью.

Далее мы создаем новый слой. Кистью grungeprocedural (цвет #A6B1AF) рисуем потертости на узоре. Слой помещаем ниже слоя с надписью.

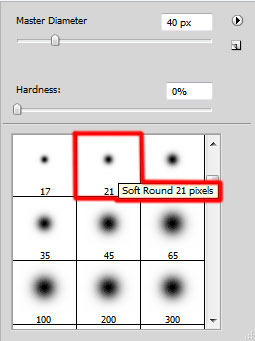
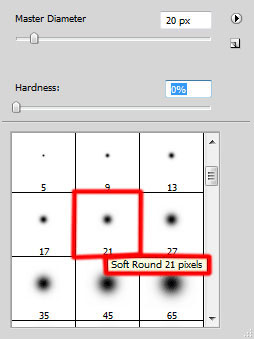
Создадим новый слой. Возьмем круглую мягкую кисть Brush Tool  (B).
(B).

Сделаем мазки этой кистью цветом #ECEFDA вокруг надписи. Помещаем слой под текст.

Режим наложения ставим на Цветность (Color)

Добавим фото машины. Я взял фотографию Авто с сайта Flickr. Я бы хотел выразить благодарность автору этой фотографии.

Обесцветим ее (CTRL+SHIFT+U)

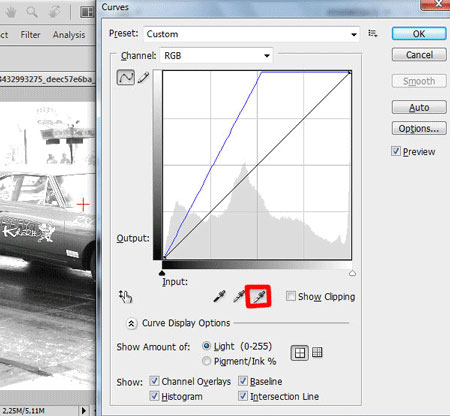
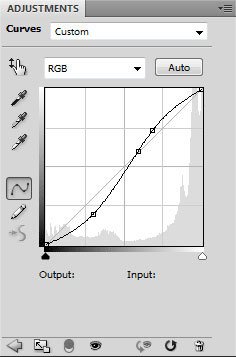
Создадим новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves). Регулируем как показано на рисунке ниже. Выбираем «Пробу на изображении для определения точки белого» (Sample in image to set white point) перетащим ползунок белой точки вдоль оси, как показано:

Дальше все делаем так же, как в предыдущем слое, только выбираем «Пробу на изображении для определения точки черного» (Sample in image to set black point).

Теперь для фото выбираем Фильтр>Галерея фильтров>Аппликация (Filter>Filter Gallery>Cutout). Настройки ниже.

Вот такой эффект:

Удаляем лишнюю часть машины, используя Перо (P)  (Pen Tool), Волшебную палочку
(Pen Tool), Волшебную палочку  (W)(Magic Wand Tool), Магнитное лассо (L)(Magnetic Lasso) и выбираем Извлечь (Extract). Помещаем слой с машиной под слой с текстом.
(W)(Magic Wand Tool), Магнитное лассо (L)(Magnetic Lasso) и выбираем Извлечь (Extract). Помещаем слой с машиной под слой с текстом.

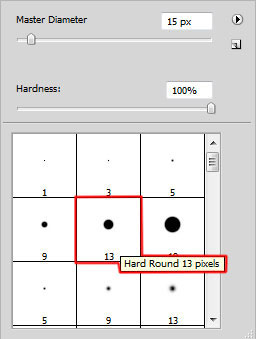
Создаем новый слой. Берем жесткую круглую кисть черного цвета.

Закрашиваем очень аккуратно лобовое стекло авто.

Создаем новый слой. Берем мягкую круглую кисть  вот такого цвета #F6DB86 и с непрозрачностью (Opacity) 20%.
вот такого цвета #F6DB86 и с непрозрачностью (Opacity) 20%.

Рисуем этой кистью так, как показано на рисунке:

Режим смешивания ставим на Цветность (Color)

Теперь помещаем фото мотоциклиста, скачанного с сайта Flickr, в наш документ. Большое спасибо автору этой фотографии.

Теперь, используя Прямоугольное выделение  (M)(Rectangular Marquee Tool), выделяем голову гонщика и обесцвечиваем выделенное (CTRL+SHIFT+U).
(M)(Rectangular Marquee Tool), выделяем голову гонщика и обесцвечиваем выделенное (CTRL+SHIFT+U).

Нажимаем правой кнопкой на выделенной области, выбираем «Скопировать на новый слой» (Layer via Copy) и помещаем голову гонщика в документ. С помощью Свободного трансформирования (Free Transform)(Ctrl+T) наклоняем изображение. Помещаем слой под слой с текстом.

Режим наложения Замена темным (Darken)

На новом слое, используя тот же метод, что и с машиной, закрашиваем мягкой кистью голову мотоциклиста. Все делаем так же, как и с машиной. Режим наложения Цветность (Color):


Теперь нам нужны фотографии: фото1, фото2, фото3 с сайта Flickr. Спасибо большое автору.



Открываем фото с квадрациклом. Обесцвечиваем изображение (CTRL+SHIFT+U). Создаем новый корректирующий слой Кривые (Create new fill or adjustment layer > Curves (CTRL+M)). Технику используйте ту же, что и для машины.

Теперь для фото выбираем Фильтр>Галерея фильтров>Аппликация (Filter>Filter Gallery>Cutout). Настройки ниже.

После обработки:

Режим наложения Замена темным (Darker Color)

На новом слое мягкой круглой кистью цвета #F7D366 сделайте мазки на квадроцикле, немного заступая на гонщика:

Слой помещаем под текст:

Берем следующее фото с мотоциклистом:

Вырезаем гонщика, помещаем на наш документ. Размещаем этот слой под слой с надписью:

Режим наложения поставим Линейный затемнитель (Linear Burn)

Создаем новый слой. Жесткой кистью  этого цвета #E0B647 рисуем по байкеру и мотоциклисту:
этого цвета #E0B647 рисуем по байкеру и мотоциклисту:

Этот слой размещаем под слоем с байкером и мотоциклом:

Режим наложения Насыщенность (Saturation)

Открываем следующую фотографию и обесцвечиваем ее

Проделываем такую же процедуру, как с машиной. С помощью Свободной трансформации (Free Transform) (Ctrl+T) отражаем мотоциклиста по горизонтали и размещаем так, как показано ниже (этот слой перемещаем под слой с текстом)

Режим наложения поставим Линейный затемнитель (Linear Burn)

Возьмем мягкую круглую кисть и на новом слое рисуем по мотоциклисту таким вот цветом #D7A517


Режим наложения Цветность (Color)

Создаем новый слой. Берем мягкую круглую кисть  черного цвета и рисуем по тексту
черного цвета и рисуем по тексту

Это слой размещаем под слоем с самим текстом:

Сейчас мы на новом слое мягкой механической кистью  белого цвета обведем текст.
белого цвета обведем текст.

Сейчас нам помогут кисти в виде брызг bloodbrushes2_invaynestock

Вот что у нас получилось после этих шагов:

Теперь мы на новом слое сделаем то же самое, только черным цветом и этот слой поместим под слой с текстом:

Далее мы откроем фото неба в сумерках….

….и фото шоссе

С помощью Свободного трансформирования (Free Transform)(Ctrl+T) разместите их так, как показано на
рисунке ниже. Теперь нам надо немного стереть часть фото с шоссе с помощью ластика  (Eraser Tool) (E) так, как вы видите ниже:
(Eraser Tool) (E) так, как вы видите ниже:

Объединяем эти два слоя (Ctrl+R). Теперь зажимаем Alt, нажимаем по растрированному слою с небом/шоссе и по слою с текстом и создаем маску слоя:

Вот результат:

Теперь возьмите мягкую круглую кисть белого цвета с непрозрачностью (Opacity) 10%

Осветлите часть с шоссе:

Зажмите Alt и нажмите по слою, где мы рисовали белой кистью  , и по предыдущему и создайте слой-маску:
, и по предыдущему и создайте слой-маску:

Получилось вот что:

Создаем новый слой и рисуем мягкой круглой кистью так, как показано на рисунке:

Зажмите Alt и нажмите по предыдущему слою и создайте слой-маску

Вот что получилось:

Режим наложения Мягкий свет (Soft Light)

Создайте новый слой. Нарисуйте в верхней части текста мягкой круглой кистью так:

Сейчас с помощью Smudge Tool  (R) (палец) плавно распределим цвета:
(R) (палец) плавно распределим цвета:

Зажмите Alt и нажмите по предыдущему слою и создайте слой-маску

Вот что получается:

Последний штрих. Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves) и делаем так, как показано:

Все! Поздравляю! Мы закончили! Вот финальный результат:

(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Переводчик: Белькевич Александр
Ссылка на источник
Источник: www.adobetutorialz.com
Комментарии 129
точно сделаю!! отпадный урок!!!=)) спасибо=))
Благодарю :)
Спасибо за вдохновение!
ну вот так
Классный урок
Спасибо за урок.Сделала немного по другому
спасибо , я восторге ))
очень красивый урок )) обязательно сделаю , другу такой подарок ))) прям творить хочется )))
Отличный урок, автору респект.Вот что у меня получилось:
В общем идя по шагм урока понял, что для меня он легковат. решил отдатся своей фантазии и сделать, что то совершенно инное. не по теме конечно, добавил свои комиксов, совместил другие уроки и импровизировал как хотел!
Спасибо за урок :) ушел от оригинал, но стилистику сохранил :)
Спасибо большое)
Вот моя отсебятина;)
Школота все про counter-strike делает=)
Благодарю за урок!
P.S. сделал по своему, но принцип сохранен))
Спасибо большое за урок!!!
Спасибо отличный урок, благодаря ему я сделал логотип для своего сайта!
интерестно....урок сделала по своему....стесняюсь показывать...
THANX за урок!!! ;)))
Хороший и, что меня очень обрадовало, лёгкий урок! Спасибо!
З.Ы. я некоторые этапы в своей работе за ненадобностью упустил.
какой шрифт использован?
Очень хороший урок. Спасибо.
Сделал не совсем по уроку, ибо на каком- то этапе запутался, и дальше уже пошла отсебятина... =)
ыыыыы урок)))))))
ы
Спасибо за урок.
а где найти извлечение в cs5
Димитровградский маунтинбайк клуб, теперь эмблема)
спасибо, понравился урок !
Спасибо за урок!))