Анимация шагающего человека
Анимация шагающего человека
Сложность урока: Средний
В этом уроке мы будем создавать анимированного цифрового человека.
Шаг 1. Создайте новый документ размером 400х600 px.
Шаг 2. Создайте новые направляющие, как показано ниже (прим. View > New Guide (Вид > Новая направляющая):

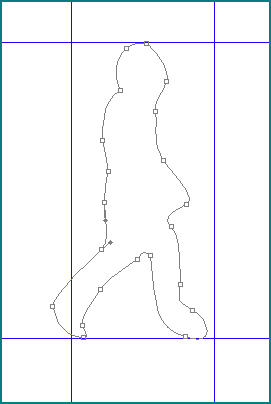
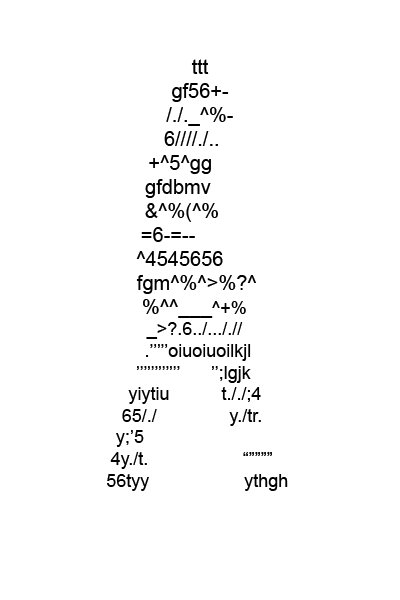
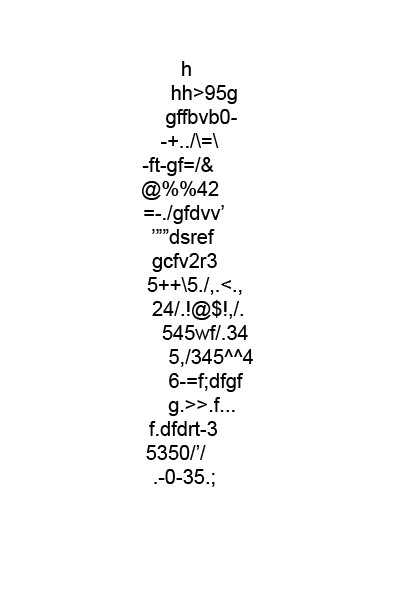
Шаг 3. Используйте инструмент Pen tool  (Перо), чтобы нарисовать контур, назовем его «1».
(Перо), чтобы нарисовать контур, назовем его «1».

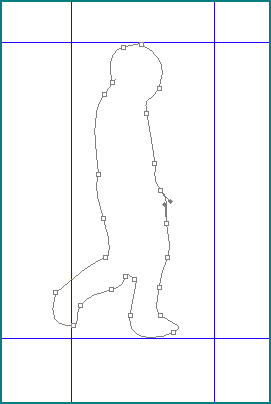
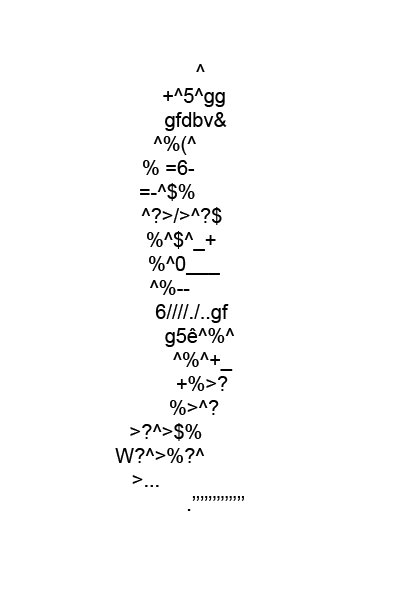
Нарисуйте новый контур и назовите его «2».

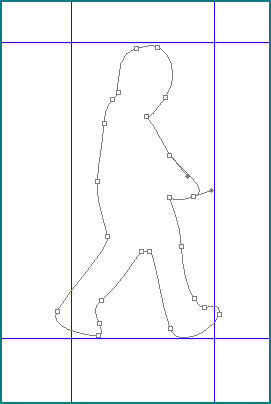
«3»

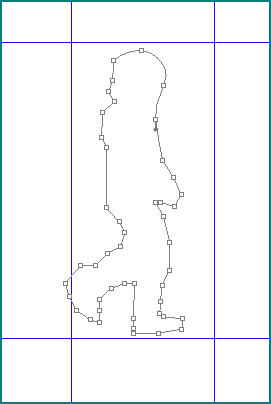
«4»

«5»

«6»

«7»

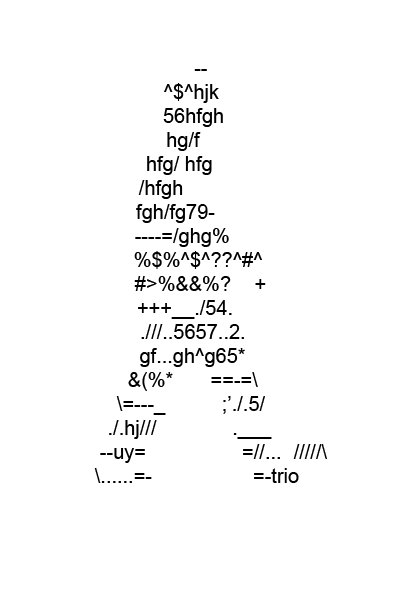
«8»

«9»

«10»

«11»

«12»

Примечание: чтобы в дальнейшем вам удобнее было работать, объедините эти фигуры в одну группу.
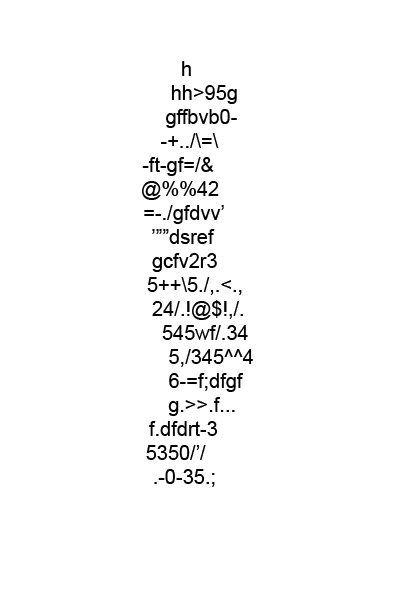
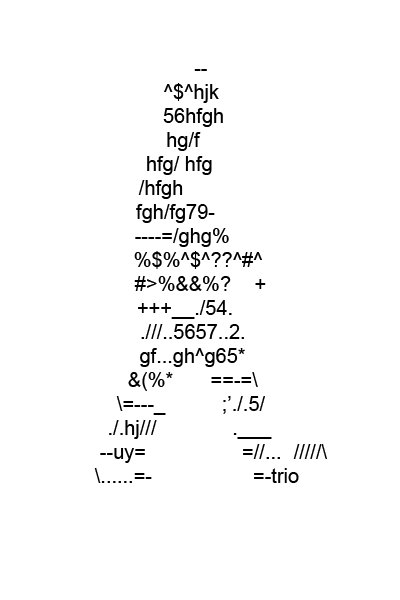
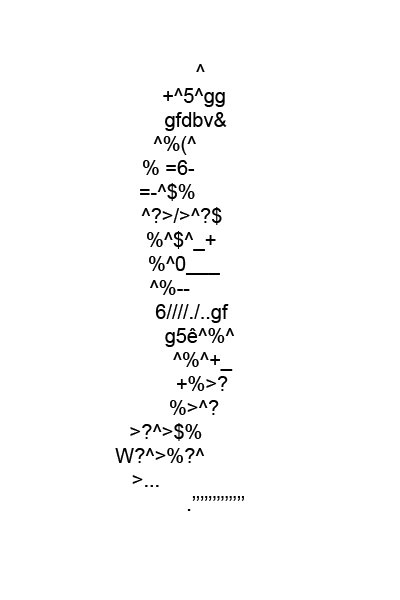
Шаг 4. Используйте инструмент Type Tool  (Текст), установите размер шрифта 20pt и создайте 12 текстовых слоев с различным текстом. Затем растрируйте текстовые слои, и у вас получится 12 слоев.
(Текст), установите размер шрифта 20pt и создайте 12 текстовых слоев с различным текстом. Затем растрируйте текстовые слои, и у вас получится 12 слоев.


Примечание: Layer > Rasterize > Type (Слои > Растрировать > Текст).
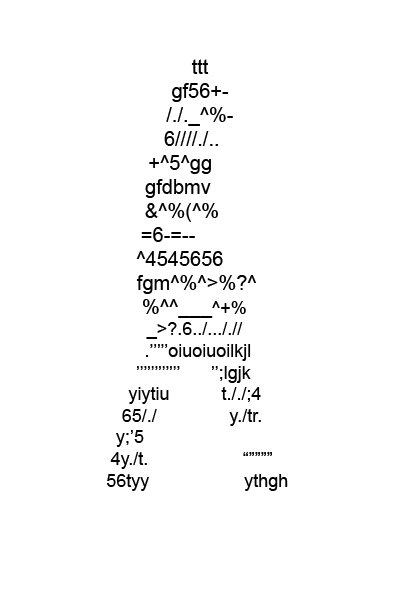
Шаг 5. Откройте окно анимации
Спрячьте все слои. Для первой анимационной рамки у вас должен остаться видимым слой 1, для второй 2 и т.д.

Вот как должна выглядеть у вас в итоге анимационная панель:

Готово! Этот цифровой человек идет вперед и назад!


Автор: EZPhotoshop
Источник: www.webdesign.org
Комментарии 72
lednevnik, в панели контуров (Paths), как и в панели слоев (Layers) есть в нижней части иконка в виде конвертика, здесь она служит создания нового контура. Т.е. нарисовали один контур, потом жмете на эту кнопку, рисуете другой. Каждый контур будет существовать независимо друг от друга. Чтобы сделать потом какой-либо контур активным, достаточно кликнуть рядом с его названием.
Интересный урок! Спасибо!
а я не поняла, как сделать слй с текстом, чтобы он напоминал человеска. По наитию каждый контур переводила в "Выделяющую область" и вырезала слой-текст.
вот
http://savepic.org/7063336.gif
Спасибо большое за урок. пригодился очень)
Спасибо за урок. Очень трудоемкий, но интересный. Конечно, много огрехов, но смысл понятен. Анимация http://savepic.org/6360223.gif
а видео урок есть?
спасибо) классный урок)
s06.radikal.ru/i179/1209/69/a99182438a0a.gif --- анимация
А где находится окно анимации?
Если у Вас Photoshop CS6 нажмите Window-timeline и снизу слева на три квадратика (подписаны convert to frame animation)
Вот анимация
s019.radikal.ru/i642/1204/61/9f2d8306fe6b.gif
Спасибо за урок! Человек получился.
Супер! спасибо за 4 (
(
классно!!!!!
Класс, очень прикольно. Я сразу захотела такое сделать! Спасибо автору!!!
просто у меня все на одном делается
помогите пожалуйста как сделать 12 контуров. я с этим инструментом не очень дружу =(
что там надо делать после того как начертил контур что бы начать делать следующий?
Супер.
классно!!!!! Вы тут такие молодцы))
Ага и вперед и назад ХД)) Сложный урок?
клевый и необычный урок, спасибо=))
Автор: petrovpavel1997
Написано же (Готово! Этот цифровой человек идет вперед и назад!)
люди если присмотреться то человек и назад может идти:))))))?
lala77713, на сайте нельзя разместить анимацию, формат gif не допускается.
Марьяна), инструментом Text (Type) Текст.
Как создать 12 текстовых слоев?
Автор: v9614
Добавлено: 31.05.2010 8:59:19
а я немогу найти окно вид ->новая направляющая версия cs4
Автор: жека
Добавлено: 28.08.2009 8:58:15
а где Вид > Новая направляющая
в cs4 он находится в ПРОСМОТР=>новая направляющая
в каком формате нужно сохранять, чтобы потом выложитить можно было?
kikboxing7, посмотрите комментарий ниже, в зависимости от перевода, у Вас вместо меню Вид будет меню Просмотр.
а я немогу найти окно вид ->новая направляющая
aWaKe1394, тогда найдите Просмотр - Новая направляющая))
а я немогу найти окно вид ->новая направляющая версия cs4 подскажите
Клёвый урок, спасибо!