За штурвалом Photoshop
За штурвалом Photoshop
 Из этой статьи вы узнаете о важном инструменте в программе Photoshop - о панели Навигации
Из этой статьи вы узнаете о важном инструменте в программе Photoshop - о панели Навигации
Сложность урока: Легкий
Из этой статьи вы узнаете о важном инструменте в программе Photoshop - о панели Навигации. Итак, разберемся еще раз с ролями: Для управления изображением в Photoshop мы используем навигационную панель. Если навигационная панель не видна, то ее нужно активировать в меню Windows - выбрать Navigator. Давайте приглядимся к навигационной панели: В области отмеченной буквой A мы видим редактор масштаба. В данный момент изображение имеет масштаб 81.97% от настоящего размера. Здесь можно вводить значения от 0.11% до 1600%. Мы также можем использовать ползунок (отмечен буквой E): Кликая на значок Мы можем передвигать этот квадратик - просто наведите курсор на изображение в навигационной области пока не появится такой значок Заметьте: вы можете перетаскивать квадратик только в том случае, если он меньше чем само изображение. Посмотрите на скриншоты: Важно отметить, что саму навигационную панель мы тоже можем увеличивать. Просто потяните за нижний правый угол панели (отмечен красным цветом на скриншоте): Это позволит увидеть больше деталей: Надеемся, вам этот материал будет полезен, и вы будете закрытыми глазами ориентироваться по вашему бескрайнему изображению. Приятного путешествия! До встречи на www.creativo.one исходный урок
Особенно это полезный материал для тех, кто занимается ретушированием и обработкой фотографий, так как в вашем деле необходимо быстро ориентироваться в пространстве рабочего изображения.
Фотошоп - это ваш самолет
Вы - пилот
Ваш штурвал - панель навигации.
Поехали!
перетаскивая вправо - увеличиваете, влево - уменьшаете (отмечен буквой В) мы можем уменьшить постепенно небольшими шажками. А этот значок
(отмечен буквой В) мы можем уменьшить постепенно небольшими шажками. А этот значок  (отмечен буквой С) увеличивает. Красный квадратик, отмеченный буквой D, говорит нам о том, какая часть изображения видна в документе. Это окошко будет становиться меньше и меньше в том случае, если мы будем постоянно увеличивать изображение.
(отмечен буквой С) увеличивает. Красный квадратик, отмеченный буквой D, говорит нам о том, какая часть изображения видна в документе. Это окошко будет становиться меньше и меньше в том случае, если мы будем постоянно увеличивать изображение. . Когда это случится, вы просто зажимаете левую кнопку мыши и перетаскиваете окошко на тот участок изображения, который вам нужно корректировать в данный момент.
. Когда это случится, вы просто зажимаете левую кнопку мыши и перетаскиваете окошко на тот участок изображения, который вам нужно корректировать в данный момент.
на верхнем - мы не можем передвигать красный квадрат, на нижнем можем без проблем:



Из этой статьи вы узнаете о важном инструменте в программе Photoshop – о панели навигации. Особенно это полезный материал для тех, кто занимается ретушированием и обработкой фотографий, так как в вашем деле необходимо быстро ориентироваться в пространстве рабочего изображения.
Итак, разберемся еще раз с ролями:
- Фотошоп – это ваш самолет
- Вы – пилот
- Ваш штурвал – панель навигации
Поехали!
Для управления изображением в Photoshop мы используем навигационную панель. Если навигационная панель не видна, то ее нужно активировать в меню Окно (Windows) – выбрать Навигатор (Navigator).
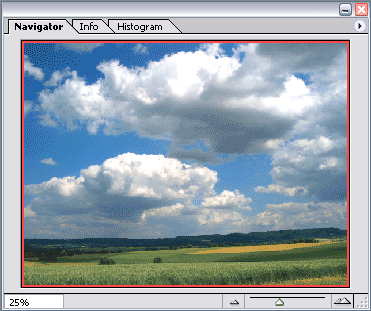
Давайте приглядимся к навигационной панели:
В области отмеченной цифрой 1 мы видим редактор масштаба. В данный момент изображение имеет масштаб 60,65% от настоящего размера. Мы также можем использовать ползунок, отмеченный цифрой 5: перетаскивая вправо – увеличиваете, влево – уменьшаете. Кликая на значок 2, мы можем уменьшить изображение постепенно небольшими шажками. А значок 3 увеличивает таким же образом.
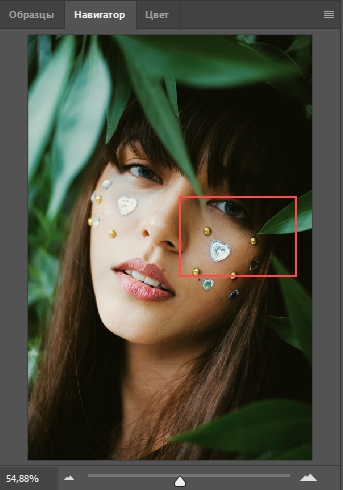
Красный прямоугольник под цифрой 4, говорит нам о том, какая часть изображения видна в документе. Это окошко будет становиться меньше и меньше в том случае, если мы будем постоянно увеличивать изображение. Мы можем передвигать этот прямоугольник – просто наведите курсор на изображение в навигационной области пока не появится значок руки. Когда это случится, вы просто зажимаете левую кнопку мыши и перетаскиваете окошко на тот участок изображения, который вам нужно корректировать в данный момент.
Заметьте: вы можете перетаскивать квадратик только в том случае, если он меньше, чем само изображение. Посмотрите на скриншоты:
на верхнем – мы не можем передвигать красный квадрат, на нижнем можем без проблем.
Важно отметить, что саму навигационную панель мы тоже можем увеличивать. Просто потяните за угол панели или за ее сторону. Это позволит увидеть больше деталей:
Надеемся, что этот материал оказался для вас полезен, и вы будете закрытыми глазами ориентироваться по вашему бескрайнему изображению. Приятного путешествия!
До встречи в следующем уроке.
Источник: www.photoshop-master.ru




Комментарии 94
Спасибо - полезная информация.
Класс!
Благодарю.)
Спасибо
Спасибо!
Спасибо!
Спасибо
И за этот урок тоже спасибо)
Спасибо! До этого учебника, не пользовался навигатором... Но сейчас наверное буду...
спасибо)скорей всего очень полезная вещь)
Не знал, что есть навигатор, еле-еле нашёл. Надеюсь, пригодится.
спасибо познавательно :)
Спасибо большое!!! Просто ОГРОМНЕЙШЕЕ СПАСИБО!!!
Раньше работала с S3 там сразу был включен навигатор, именно с ним я и привыкла работать/очень удобно!!!/,но после того как установили Windows7 пришлось переходить на S5. А навигатора то тут НЕТ!!!/во всяком случае я именно так и думала/ очень страдала от этого, даже на некоторое время забросила Фотошоп.
Вы меня просто спасли!!! Спасибо ещё раз!!!
очень удобно, когда видна маленькая миниатюра.можно оценить работу целиком. имхо как для художника
а можно подробнее, где можно включить навигатор?
в верхней строке найдите "window". кликаем. ищем "navigator".должна стоять галочка
Спасибо, пока нужности навигатора не уловил;)
Спасибо :)
Искренне Вам благодарна, урок интересный и хорошо понятный, прекрасно проиллюстрирован ! Для начинающих просто клад !!!!!!!!
Спасибо! Все понятно.
спасибо, все понятно расписано.
Спасибо! Урок понятный и изложено все супер.
Спасибо, напомнили про инструмент! Нет привычки пользоваться навигатором, а ведь вещь полезная :))
Спасибо!
Очень полезная информация, хорошо что она есть. Я делая один урок просто забыла про навигатор.
Спасибо за урок
Спасибо..
спасибо)
спасибо,познавательно )
Все понятно расписано, спасибо)
Спс, пригодилось =)