Создаём дом с привидениями в Фотошоп
Создаём дом с привидениями в Фотошоп
 В этом уроке вы научитесь управлять слоями, объединять элементы в единое целое, создавать мрачную сцену и акцентировать внимание на мелких деталях.
В этом уроке вы научитесь управлять слоями, объединять элементы в единое целое, создавать мрачную сцену и акцентировать внимание на мелких деталях.
Сложность урока: Легкий
В этом уроке рассказывается, как создать дом с привидениями. Вы узнаете, как создать темную, мрачную и жуткую сцену дома с привидениями, используя различные приемы. Вы также научитесь управлять слоями, объединять элементы, создавать мрачную сцену, работать с группами и акцентировать внимание на мелких деталях.
Примечание: В этом уроке предполагается, что вы обладаете базовыми приемами или имеете средний уровень владения Photoshop. Для выполнения этого урока вам понадобится Adobe Photoshop CS3 или версия выше.
Скачать архив с материалами к уроку
Подготовка темного фона для дома с привидениями
Шаг 1
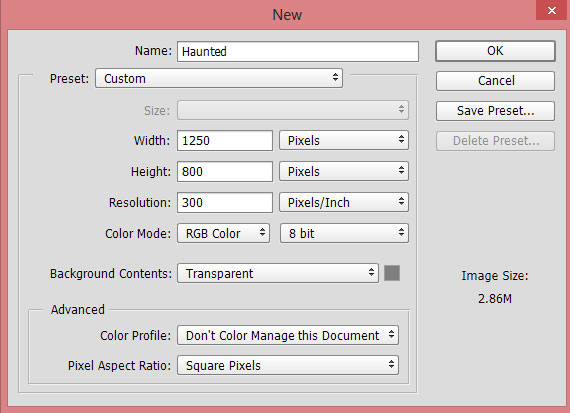
Создайте новый документ в Photoshop Height (Высота) 800px и Weight (Ширина) 1250px со следующими параметрами:
Добавление дома
Шаг 2
Откройте изображение с домом в Photoshop, а затем перетащите его в основной документ с помощью инструмента Move Tool  (Перемещение) (V).
(Перемещение) (V).
Добавление неба
Шаг 3
Поместите изображение неба в основной документ. Я скрыл изображение дома, так что можете четко увидеть, как я расположил его.
Шаг 4
Добавьте маску к изображению дома, нажав на вторую иконку в нижней части панели Layers (Слои). Используйте мягкую круглую кисть черного цвета, чтобы скрыть верхние части дома и проявить область неба на вершине дома.
Шаг 5
Результат:
Шаг 6
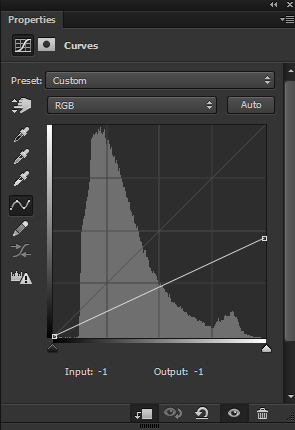
Добавьте корректирующий слой Curves (Кривые) для неба и усильте контраст неба. Вы можете добавить корректирующий слой, нажав на третью иконку в нижней части панели Layers (Слои).
Результат:
Шаг 7
С помощью корректирующего слоя Color Balance (Цветовой Баланс) измените цвет неба. Измените только значение Midtones (Средние тона) и Highlights (Света).
Результат:
Шаг 8
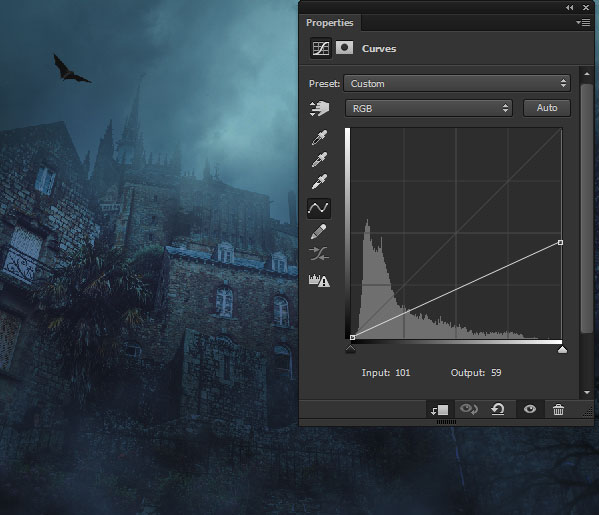
Сделайте активным слой с домом и с помощью корректирующего слоя Curves (Кривые) уменьшите его яркость. Обязательно используйте корректирующий слой в качестве обтравочной маски (примеч.: кликните правой кнопкой мыши по корректирующему слою и в появившемся меню выберите Создать обтравочную маску).
Результат:
Шаг 9
Добавьте корректирующий слой Color Balance (Цветовой Баланс) для дома и настройте цвет дома в соответствии с небом. Для Highlights (Света) измените значения Cyan-Red (Голубой-Красный) до -9, Magenta-Green (Пурпурный-Зеленый)+4 и Yellow-Blue (Желтый-Синий) +38.
Результат:
Шаг 10
Создайте новый слой, залейте его 50% серым цветом и установите для него режим наложения Overlay (Перекрытие).
Возьмите инструмент Burn Tool  (Затемнитель) (O) с диапазоном Midtones (Средние тона) и Exposure (Экспонир.) 10-12%. Теперь затемните нижнюю часть сцены. Возьмите Dodge Tool
(Затемнитель) (O) с диапазоном Midtones (Средние тона) и Exposure (Экспонир.) 10-12%. Теперь затемните нижнюю часть сцены. Возьмите Dodge Tool  (Осветлитель) (O) и осветлите детали в верхней части сцены. Ниже вы можете увидеть результаты в режиме Overlay (Перекрытие). Наша цель сейчас очень проста - это затемнить те области, которые менее освещены и осветлить те, которые близко расположены к свету. При выполнении помните о направлении света.
(Осветлитель) (O) и осветлите детали в верхней части сцены. Ниже вы можете увидеть результаты в режиме Overlay (Перекрытие). Наша цель сейчас очень проста - это затемнить те области, которые менее освещены и осветлить те, которые близко расположены к свету. При выполнении помните о направлении света.
Результат:
Добавление силуэтов деревьев
Шаг 11
Поместите силуэт дерева внизу на правой стороне сцены.
Установите режим наложения для слоя с деревом Multiply (Умножение), тем самым вы избавитесь от белого фона.
Шаг 12
Преобразуйте слой с деревом в смарт-объект. Затем перейдите в меню Filter> Blur> Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) и укажите значение 2px.
Результат с добавленной глубиной к сцене:
Шаг 13
Дублируйте этот слой, нажав сочетание клавиш CTRL+J, и переместите копию немного ниже оригинала.
Шаг 14
Создайте новый слой и назовите его Туман. Установите цвет переднего плана на #bdbdbd и нарисуйте туман, как показано ниже.
Добавьте маску к слою с туманом и перейдите в меню Filter>Render>Clouds (Фильтр>Рендеринг>Облака), примените фильтр Clouds (Облака) к маске слоя с туманом.
Примечание: В этом уроке вы более подробно можете узнать, как добавить туман на фото.
Шаг 15
Используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы тонировать слой с туманом.
Результат:
Шаг 16
Отройте изображение Летучие мыши в Photoshop и отделить летучую мышь от фона, а затем поместите ее в рабочий документ:
Шаг 17
Используйте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить летучую мышь.
Шаг 18
С помощью Curves (Кривые) уменьшите яркость летучей мыши.
Шаг 19
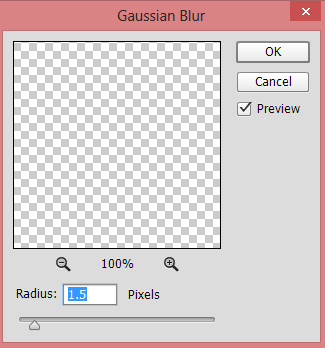
Примените фильтр Gaussian Blur (Размытие по Гауссу) к летучей мыши, чтобы снизить резкость изображения. Используйте значение радиуса 1.5px. Это необходимо, поскольку летучая мышь находится на большом расстоянии от зрителя. К тому же это сделает её вид более правдоподобным на фоне неба.
Результат:
Шаг 20
Отделите от фона ворону и поместите ее в рабочий документ. Не забудьте применить к ней фильтр Gaussian Blur (Размытие по Гауссу), как в предыдущем шаге.
Шаг 21
Используйте корректирующий слой Curves (Кривые), чтобы ворона соответствовала фону по цвету. Измените настройки красного канала.
Шаг 22
Аналогичным образом извлеките еще двух летучих мышей из изображения Летучие мыши. Поместите их в основной документ и впишите их в сцену, как это делали в шаге 19.
Шаг 23
Откройте изображение Окно в Photoshop. С помощью Polygon Lasso  Tool (Прямоугольное Лассо) отделите разбитое окно из него.
Tool (Прямоугольное Лассо) отделите разбитое окно из него.
Шаг 24
Теперь поместите его, как показано на изображении ниже. Если необходимо, используйте свободную траснформацию (Ctrl+T) , чтобы повернуть и подогнать перспективу окна под перспективу дома.
Добавьте маску этому слою с окном и, используя мягкую круглую кисть черного цвета, замаскируйте жесткие края и подгоните его под размер окна дома.
Шаг 25
Дублируйте этот слой два раза и проделайте то же самое с другими окнами. Но попробуйте сделать окна дома разбитыми в произвольном порядке. С этой целью замаскируйте различные части окна и, в случае необходимости попытайтесь изменить их перспективу, повернув их.
Шаг 26
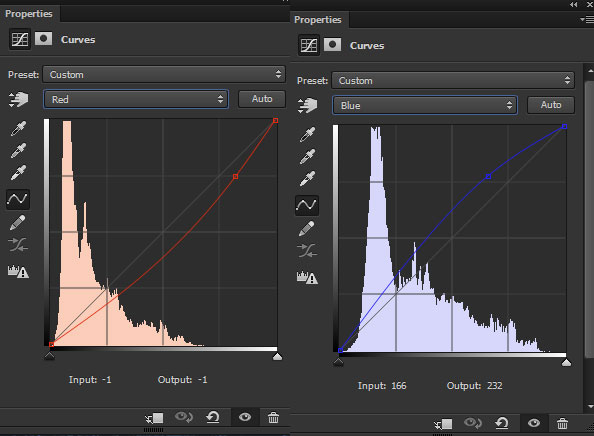
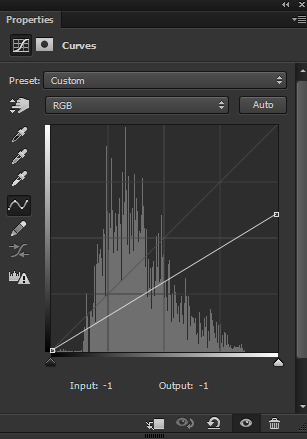
Выделите все слои с окнами и нажмите Ctrl+G, чтобы сгруппировать их. Измените режим наложения этой группы на Normal (Обычный). Теперь добавьте корректирующий слой Curves (Кривые), чтобы скорректировать все слои с разбитыми окнами с фоном. Измените параметры Red (Красный) и Blue (Синий) каналов.
Результат:
Финальные штрихи
Шаг 27
Создайте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев и используйте черно-белый градиент, чтобы усилить контраст и яркость всей сцены.
Установите режим наложения этого слоя на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 70%.
Шаг 28
Добавьте корректирующий слой Curves (Кривые), чтобы изменить цвет всей сцены. Измените параметры Green (Зеленый) и Blue (Синий) каналов.
Уменьшите Opacity (Непрозрачность) корректирующего слоя Curves (Кривые) до 63%. Результат:
Шаг 29
С помощью корректирующего слоя Color Balance (Цветовой Баланс) придайте сцене окончательный цвет. Измените только Shadow (Тени) и Highlights (Света)
Результат:
Шаг 30
Свет вверху кажется слишком ярким, добавьте корректирующий слой Curves (Кривые) и уменьшите освещенность всей сцены. Заполните маску этого слоя черным цветом.
На маске слоя Curves (Кривые) сделайте видимым эффект только на ярких верхних областях, это поможет затемнить их.
Результат:
Спасибо, что выполнили этот урок! Надеемся, что вам понравилось, и вы узнали некоторые новые приемы. Нам интересно ваше мнение по поводу урока. Хорошего дня!
Автор: Bunty Pundir
Источник: www.psdstack.com


















































Комментарии 151
СПАСИБО!
Спасибо за урок!
Интересный урок, спасибо!
Спасибо за урок.
Получилось вот так
Намеренно немного изменила цвет работы.
В какой-то момент, что-то пошло не так!
Спасибо за урок!
Круто !!!


Спасибо за урок!Фантазия разгулялась))
Спасибо, отличный урок!))
Очень крутой урок! Спасибо вам!
Спасибо за урок)
Спасибо! Очень интересный урок!
Спасибо за урок))
Спасибо за интересный урок и перевод!
Делал долго, думал даже не потяну.
Первая проба.
Моя первая работа.
вот еще
из этого урока заимствовал наложение неба на замок
остальное все сам (опять нет урока для меня, чтоб прям полностью по теме скидывать XD)
ну вот)
Спасибо большое.
спасибо
Спасибо.
Начинала делать по уроку, "немного" изменила)))
как то так
Спасибо, хороший урок)
Спасибо за урок!
Спасибо за урок и перевод!))
Спасибо, изначально думал не потяну))