Создаем обложку музыкального альбома
Создаем обложку музыкального альбома
 В этом уроке вы узнаете, как создать минималистичный и универсальный дизайн, который можно использовать в качестве основы для обложки любого хеви-метал альбома.
В этом уроке вы узнаете, как создать минималистичный и универсальный дизайн, который можно использовать в качестве основы для обложки любого хеви-метал альбома.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать обложку хеви-метал альбома, используя 3D-объекты. Результат также можно использовать в качестве принта для футболки. В процессе работы мы будем использовать 3D-модели, шрифты и текстуры.
Что вы узнаете в этом уроке:
- Как создать универсальную обложку альбома в стиле хеви-метал
- Как использовать 3D-объекты для создания обложки альбома
- Как добавить текстуры, чтобы создать эффект обложек 80-ых годов
- Как создать фон для обложки
- Как создать стилизованные надписи
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем документ
Шаг 1
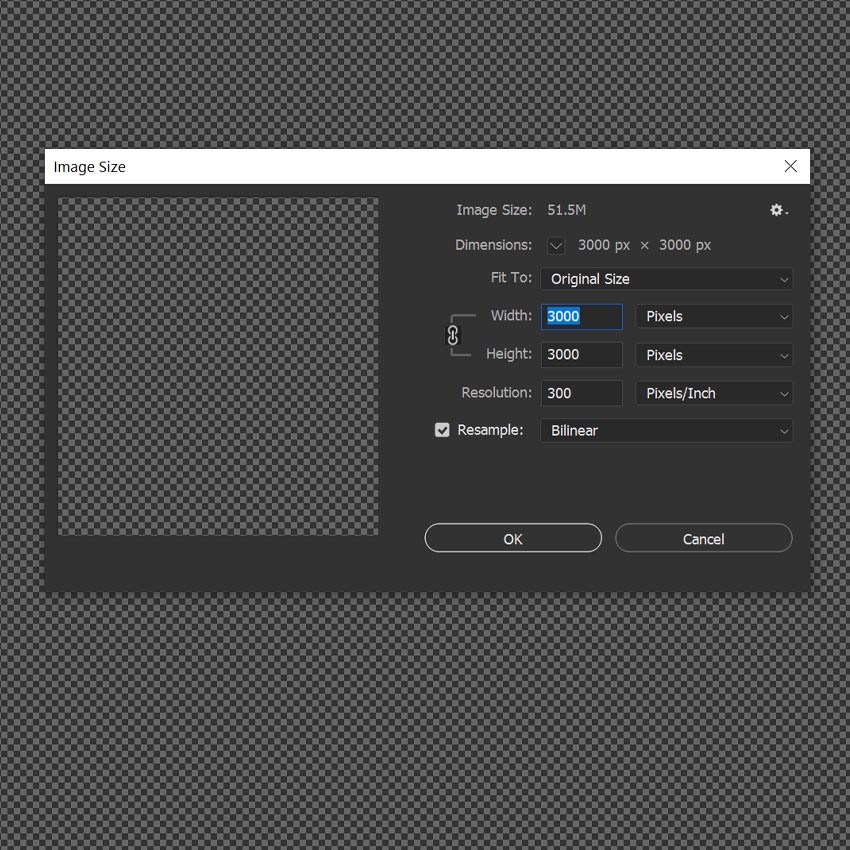
Для начала при работе с любой обложкой важно убедиться, что вы выбрали правильный размер документа.
Для музыкальной обложки используем, как минимум, 3000 х 3000 пикселей.
На самом деле, по факту, размер документа должен быть меньше. Но лучше брать с запасом. Большую картинку можно уменьшить, а вот маленькую нет — качество будет уже не то.
Шаг 2
В окне создания документа File — New (Файл — Новый) выбираем размер и устанавливаем Resolution (Разрешение) на 300 пикселей/дюйм, Color Mode (Цветовой режим) — на CMYK. Такие настройки подойдут для качественной печати. Если вы не планируете печатать работу, то можно выбрать цветовой режим RGB.
2. Комбинируем 3D-объекты
Шаг 1
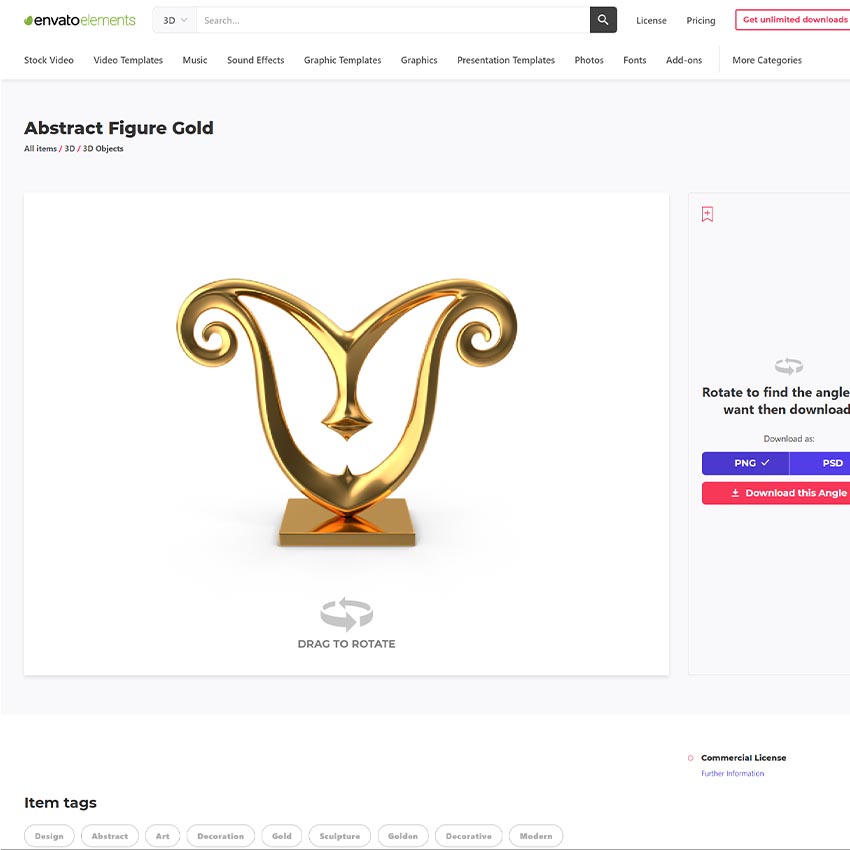
Открываем 3D-череп.
На сайте жмем View 3D Render и выбираем угол.
Проверяем, чтобы напротив PSD стояла галочка и жмем Download this Angle.
Шаг 2
Открываем PSD-файл с моделями, удаляем слои с тенью и фоном.
Шаг 3
Повторяем эти действия, как минимум, с тремя углами: череп смотрит вверх, череп смотрит вбок и череп смотрит на зрителя.
Шаг 4
Все три черепа из шага 1 вставляем на одном документе.
Применяем к ним коррекцию Image — Adjustments — Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность).
Шаг 5
Распределяем черепа, как показано ниже. Череп, который смотрит вбок, мы дублируем (Ctrl+J) и отражаем копию по горизонтали Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали).
Шаг 6
Группируем все черепа вместе (Ctrl+G).
Выше группы добавляем корректирующий слой Layer — New Adjustment Layer — Brightness/Contrast (Слой — Новый корректирующий слой — Яркость/Контрастность) и превращаем его в обтравочную маску для группы (Ctrl+Alt+G). Устанавливаем Brightness (Яркость) на 70 и Contrast (Контрастность) — на 52.
Шаг 7
Открываем ссылку с золотой фигурой и повторяем те же действия, что и с черепом. Нам понадобится только вид спереди.
Шаг 8
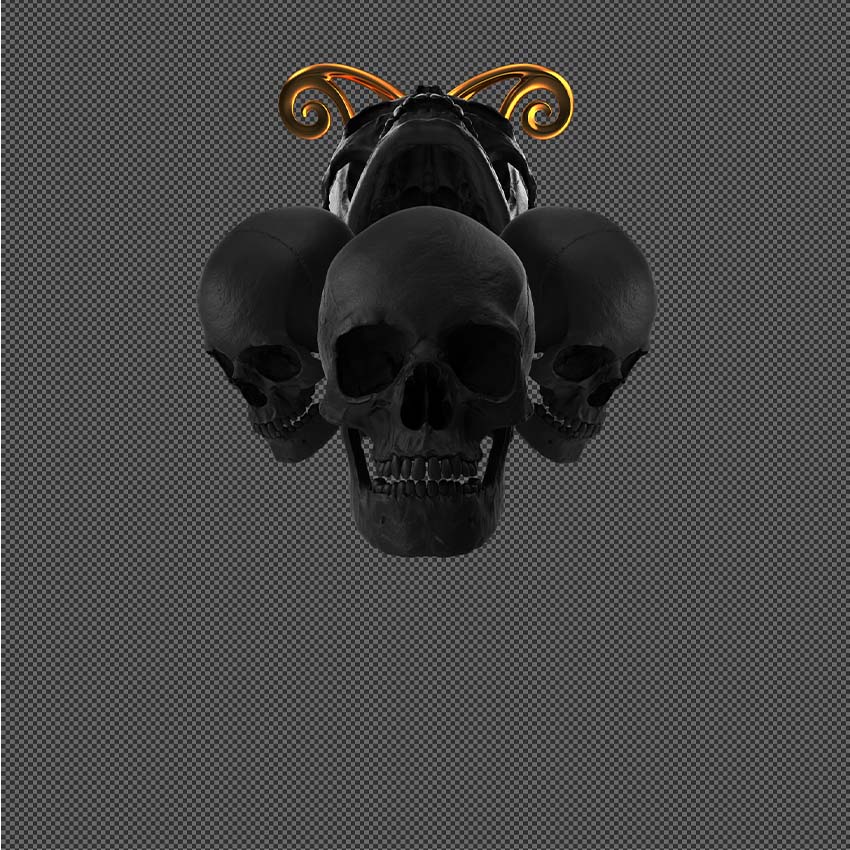
Перетаскиваем золотую фигуру на рабочий документ и размещаем сзади черепов.
Применяем к фигуре коррекцию Image — Adjustments — Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 50 и Brightness (Яркость) — на -90.
Шаг 9
Трижды дублируем (Ctrl+J) золотую фигуру, чтобы в результате получить четыре объекта. Каждую копию размещаем за черепом и поворачиваем, используя трансформацию (Ctrl+T).
Шаг 10
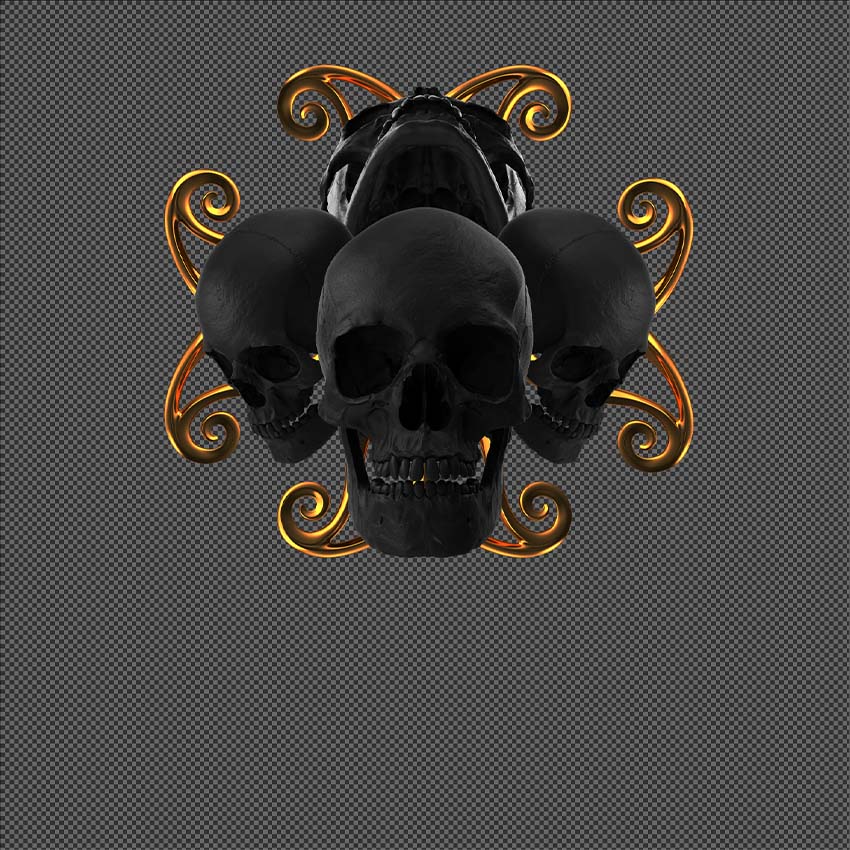
Дублируем все четыре фигуры, чтобы в результате у нас было 8 копий.
Уменьшаем размер и поворачиваем все четыре копии так, чтобы они находились между крупными фигурами. Получаем вот такой узор:
Шаг 11
Группируем (Ctrl+G) все золотые фигуры. К группе в режиме обтравочной маски применяем гранж-текстуру и переключаем ее режим наложения на Multiply (Умножение).
Жмем Ctrl+I, чтобы инвертировать цвета текстуры, и она стала почти белой. Это добавит потертости на золотых объектах.
3. Создаем фон для обложки
Шаг 1
Создаем слой с черной заливкой, используя слой-заливку Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет) или инструмент Paint Bucket Tool (G) (Заливка).
Шаг 2
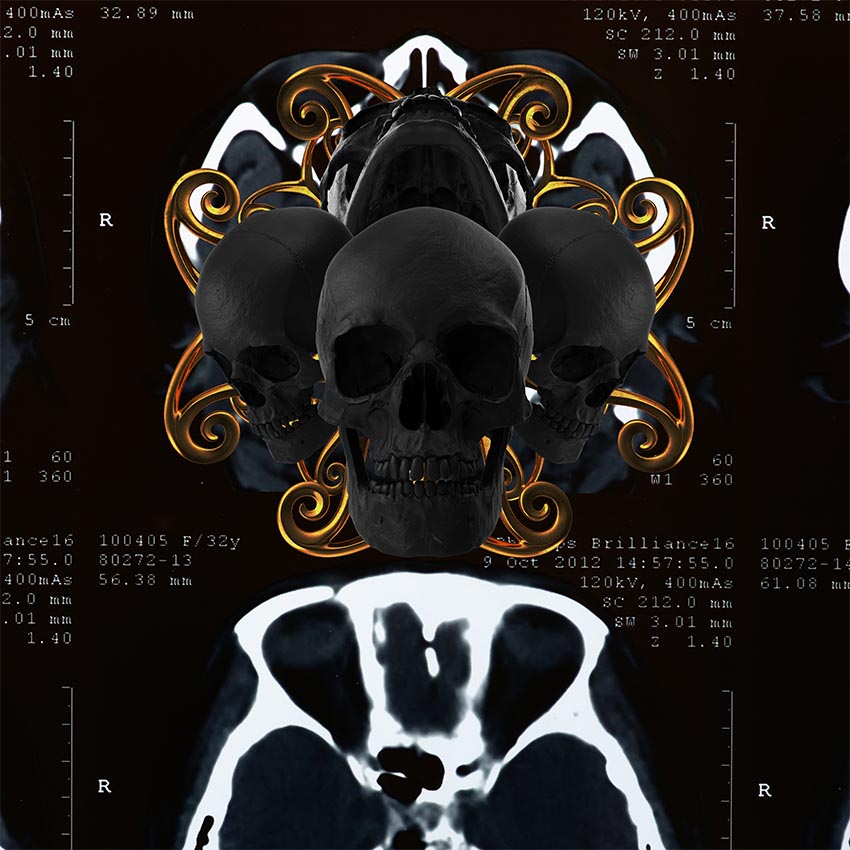
Размещаем под черепами и золотыми элементами, но над черным фоном, рентгеновский снимок.
Шаг 3
С помощью маски скрываем все, кроме нескольких цифр и линейки справа.
Шаг 4
Настраиваем цвета рентгеновского снимка Image — Adjustments — Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 100 и Brightness (Яркость) — на -29.
После этого обесцвечиваем текстуру Image — Adjustments — Black & White (Изображение — Коррекция — Черно-белый).
Шаг 5
Дублируем линейку на рентгеновском снимке, отражаем копию по горизонтали и размещаем его на противоположной стороне полотна.
Шаг 6
Украшаем фон декоративными элементами. Для этого используем шрифт Glaive, в который включены орнаменты. Нужный элемент находится на букве J, а цвет устанавливаем на коричневый (#8c6032).
Группируем черный фон и рентгеновские элементы и называем группу «Фон».
4. Создаем стилизованные надписи
Шаг 1
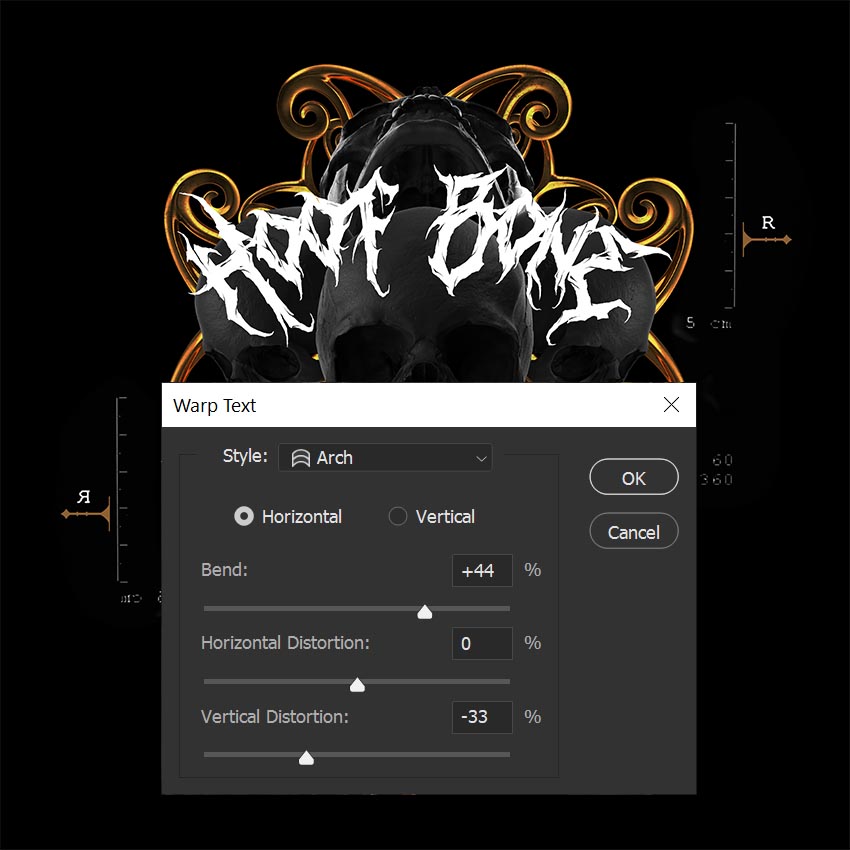
Шрифтом Heartless Death Metal пишем названием группы. Выбираем большой размер и размещаем надпись на уровне лба черепа.
Шаг 2
На верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст). В открывшемся окне выбираем Style (Стиль): Arch (Дугой), Bend (Изгиб): 44, Vertical Distortion (Искажение по вертикали): -33.
Шаг 3
Переключаем режим наложения текстового слоя на Overlay (Перекрытие).
Дублируем (Ctrl+J) текст, чтобы в общем у нас было два текстовых слоя.
Шаг 4
Еще раз дублируем текст и переключаем режим наложения копии на Normal (Нормальный).
Добавляем на этот слой маску и жмем Ctrl+I, чтобы инвертировать ее цвет на черный и скрыть все содержимое.
Мягкой белой кисточкой (В) проводим по маске и восстанавливаем верхнюю часть текста.
Шаг 5
Перетаскиваем на текст с маской гранж-текстуру и переключаем ее режим наложения на Multiply (Умножение).
Жмем Ctrl+I, чтобы инвертировать цвета текстуры, и она стала почти белой.
5. Добавляем новые надписи
Шаг 1
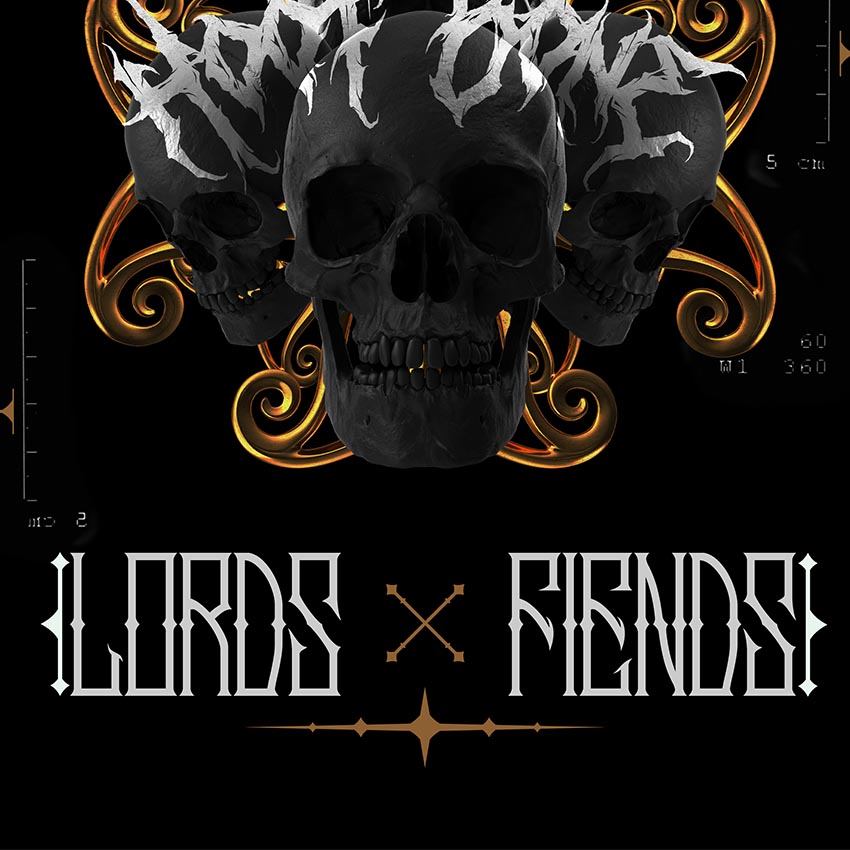
С помощью шрифта Sadis пишем название альбома. Размещаем текст по центру ниже черепов и рентгеновских элементов.
Устанавливаем для текста светло-серый цвет (#cbcbcb).
Шаг 2
Между слов названия альбома добавляем декоративный элемент в стиле тех, которые мы добавляли на рентгеновской линейке.
Использованный элемент также включен в шрифт Glaive, он находится на букве R. Цвет используем #8c6032.
Шаг 3
Продолжаем добавлять декоративные элементы вокруг надписи, используя шрифт Glaive. Один элемент добавляем под текстом, он находится на букве Z. Два дополнительных элемента добавляем по бокам текста, они находятся на букве А. Обратите внимание, что один из боковых элементов нужно отразить по горизонтали.
Закончив, группируем (Ctrl+G) все слои, которые относятся к названию альбома, вместе.
Шаг 4
Применяем к группе ту же гранж-текстуру. Настраиваем контрастность текстуры, чтобы эффект получился более насыщенным.
6. Делаем мрачную цветокоррекцию
Шаг 1
Выше всех слоев добавляем еще одну гранж-текстуру. Переключаем ее режим наложения на Lighter Color (Светлее) и уменьшаем непрозрачность до 54%.
Настраиваем Brightness/Contrast (Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 100 и Brightness (Яркость) — на -35.
Шаг 2
Создаем корректирующий слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на Filmstock и уменьшаем его непрозрачность до 30%.
Шаг 3
Создаем еще один слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на Bleach Bypass и уменьшаем непрозрачность до 50%.
Шаг 4
Создаем третий слой Color Lookup (Поиск цвета). В настройках выбираем Kodak 5218 Kodak 2383 и уменьшаем непрозрачность до 36%.
Шаг 5
Создаем четвертый слой Color Lookup (Поиск цвета). В настройках выбираем DropBlues и уменьшаем непрозрачность до 40%.
Шаг 6
Создаем корректирующий слой Selective Color (Выборочная коррекция цвета) и настраиваем его:
- Whites (Белые)
- Cyan (Голубой): +9
- Blacks (Черные)
- Magenta (Пурпурный): +2
- Yellow (Желтый): +3
Группируем все корректирующие слои и называем группу «Цветокоррекция». Готово!
Завершение
На этом все! Несмотря на свою минималистичность, такой дизайн очень универсальный и его можно использовать в качестве основы для обложки любого хеви-метал альбома. С помощью сервиса Placeit можете попробовать сделать из коллажа принт для футболки.
Автор: Abbey Esparza
Источник: design.tutsplus.com


































Комментарии 12
Интересный урок! У меня вот, что вышло )
Marina Tsar,
Спасибо зп урок, Максим! Получилось как-то так.
Спасибо за урок. Вроде неплохо все начиналось, но с цветокоррекцией не вышло. Ну, я старалась :))Зато теперь есть шрифты
Архив с материалами к уроку не доступен
Спасибо за урок
Благодарю за урок.
Прикольно!
Никогда раньше не пытался сделать что-то идейно-концептуальное, даже оформляя музыку для себя лично (сборники, бутлеги различных исполнителей); обычно оформлял коллажированием из того, что было под рукой и по теме - одновременно.
...Сейчас "чешутся руки" оформить box и "коврик" для DVD с неформатным материалом по Lovebites... давно "чешутся", да всё никак времени и идей не было; возможно стоит попробовать Ваш подход и сделать что-то новое "с нуля" (хотя символики у японского квинтета и без того очень много - бери и только коллажируй).
Легкий, но дорогой))
Спасибо за урок!