Создаём 3D DVD коробку в Фотошоп
Создаём 3D DVD коробку в Фотошоп
Сложность урока: Сложный
Цель этого урока не столько создание именно DVD Box, сколько еще одно знакомство с инструментами 3D в Adobe Photoshop CS5 Extended и СS4 Extended, и хотя окно 3D у них немного отличаются, этот урок можно выполнить в обеих версиях.

(нажмите на изображение, чтобы увеличить)
Шаг 1. Для начала вам нужно подготовить два изображения, которые будут на лицевой и обратной стороне коробки. Какие это будут изображения, вы решите сами, я использовал для этого немного измененные скриншоты нашего сайта, вы можете посмотреть вот этот урок и создать свою картинку. Единственное условие, они должны быть: Размер 370 на 490 пикс Разрешение 100 пикс\дюйм. Сохраните их так, что бы могли быстро найти.
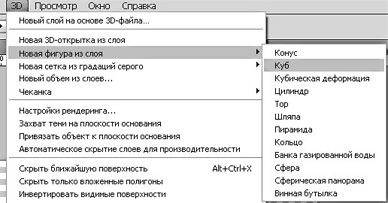
Шаг 2. Создайте новый документ Размер 800 на 800 пикс. Разрешение 100 пикс\дюйм. На панели инструментов выберите меню 3D, создайте новую фигуру из слоя - Куб.

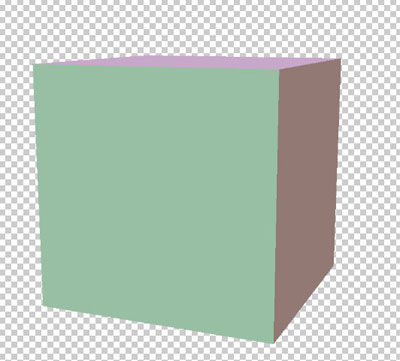
Вы получите вот такую фигуру

Переименуйте этот слой в «Лицевая сторона»
Шаг 3. Сейчас у нас есть 3D куб, который пока не очень похож на коробку для диска.
Чтобы изменить его форму активируйте инструменты 3D

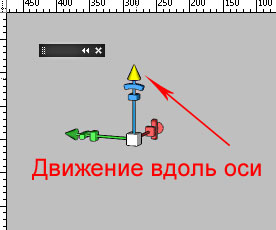
У вас появится вот такой инструмент управления 3D объектом по осям.

Шаг 4. Теперь я хочу немного отвлечься и показать, для чего предназначены разные фигурки на этих осях. Каждая из стрел этого инструмента отвечает за одну ось: Красная – ось Х Зелёная – ось Y Синяя – ось Z. Когда вы подводите курсор к разным частям стрел осей, некоторые из них изменяют свой цвет на желтый, это значит что активируется один из элементов управления
1. Если активируется острый наконечник то, зажав ЛКМ, вы можете перемещать 3D объект по одной оси.

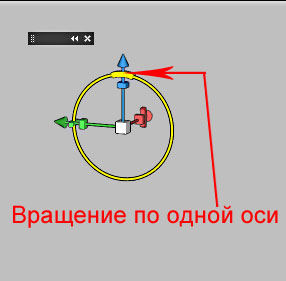
2. При наведении курсора на второй элемент - дуга, появляется круг, который показывает, что вы можете вращать объект вокруг одной оси.

3. Третий элемент (назовем его прямоугольник) самый интересный для нашего урока, он изменяет размер 3D объекта по одной из осей.

4. Поставив курсор между двух стрелок осей, появится квадрат, который дает возможность двигать 3D объект по двум осям (например, когда нужно вверх и в сторону, но не нужно приближать или отдалять ).

5. Ну и последний элемент, это центральный кубик соединяющий все оси, управление ним дает возможность масштабировать 3D объект.

Теперь, когда вы знаете, зачем нужны элементы управления на 3D осях, попробуем сделать наш куб похожим по форме на DVD Box.
Шаг 5. Поверните ваш куб так, что бы он стал к вам стороной “Спереди”. Это можно сделать, просто используя готовые команды в окне положения на панели инструментов.

Подведите курсор к осям, так что бы активировать прямоугольник на оси Х.

Зажмите ЛКМ и тяните курсор влево, пока эта сторона не станет шириной 25- 30 пикс.

Подсказка: можете замерить с помощью инструмента линейка, или поставить направляющие. Если решите ставить направляющие, то не забывайте о том, что пока нельзя сдвигать объект в сторону не по одной оси, так что вы не можете его подвигать к направляющим.
Шаг 6. Используя окно с командами положений, поверните ваш объект стороной “Справа”. Это будет передняя сторона нашего DVD Box, значит нужно предать ей соответствующую форму прямоугольника. Для этого нужно поставить направляющие: две горизонтальные на 145 и 655пикс. и две вертикальные на 205 и 595пикс. Теперь поочередно активируя управляющие прямоугольники на осях Y и Z (на рисунке отмечены красным кругом) и зажимая ЛКМ,

растяните до направляющих по оси Z, и сожмите до направляющих по оси Y. Когда у вас будет вот такая фигура

можете удалять направляющие.
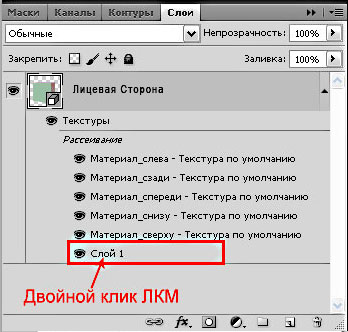
Шаг 7. Форму мы придали, теперь будем вставлять то изображение, которое вы приготовили для лицевой стороны нашего DVD Box. Для этого в палитре слоев сделайте двойной клик на “Слой 1”

Он откроется как новый документ с названием: Слой 1.psd

Загрузите, любым удобным для вас способом (копировать - вставить, перетащить и т.д.), в этот документ то изображение, которое вы приготовили для лицевой стороны.
Так как размер вашего документа 800 на 800 пикс, а подготовленное изображение 370 на 490 , то вам нужно подогнать размер этого документа под вставленное изображение. Проще всего это сделать, перейдя в меню Изображение – Тримминг…

Поставив вот такие настройки

Нажать ОК.
Шаг8. Как правило, вставка с рисунком на коробках для дисков, оставляет по бокам немного места, где видим материал коробки, попробуем это повторить. Перейдите меню Изображение – Размер холста, или нажмите сочетание Alt+Ctrl+C. В открывшемся окне поставьте галочку напротив- Относительная. Это позволит нам избежать математических вычислений, и даст команду фотошопу, на сколько пикселей увеличить холст. Поставьте: ширину 20 пикс и высоту 20 пикс.

Теперь вокруг вашего изображения появилась окантовка с прозрачными пикселями. Выделите их с помощью волшебной палочки, нажмите на клавиатуре “D” (что бы вернуть цвета по умолчанию) и Alt+Backspace (что бы залить выделение основным, черным, цветом). Снимите выделение.

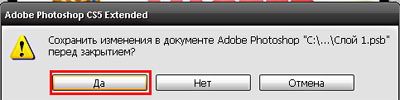
Закройте документ “Слой 1” , у вас откроется окно подтверждения, нажмите Да.

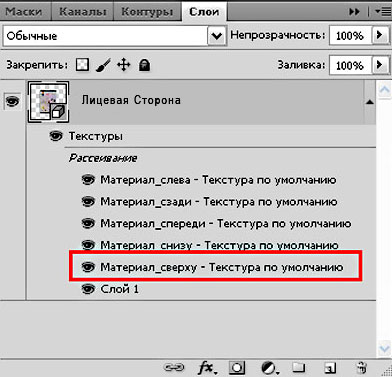
Шаг 9. Как видите, лицевая сторона изменилась, теперь нам нужна надпись на торце коробки. Сделайте двойной клик на “Материал сверху – текстура по умолчанию” что бы он открылся в новом документе.

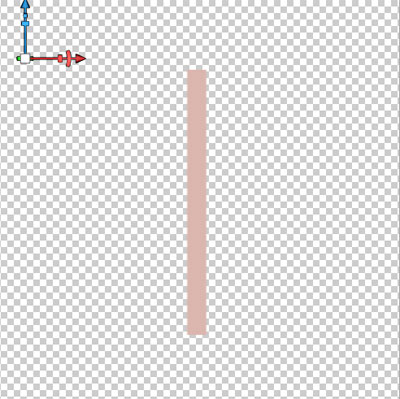
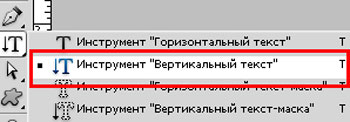
Возьмите инструмент Прямоугольное выделение  , переключите стиль на: Заданные размеры, и выставьте значения: Ширина 30 пикс, Высота 510 пикс. Сделайте клик в любом месте документа. Залейте появившееся выделение основным (черным) цветом. Не снимая выделение, возьмите инструмент Вертикальный текст,
, переключите стиль на: Заданные размеры, и выставьте значения: Ширина 30 пикс, Высота 510 пикс. Сделайте клик в любом месте документа. Залейте появившееся выделение основным (черным) цветом. Не снимая выделение, возьмите инструмент Вертикальный текст,

измените цвет на белый. Размер шрифта 12-24 (это зависит от того сколько вы хотите написать). Поставьте курсор вверху полосы и напишите свой текст. Когда текст готов, снимите выделение, слейте все слои и повторите Тримминг как в Шаг 7.

Закройте документ “Материал сверху – текстура по умолчанию.psd ”
Шаг 10. С помощью осей 3D передвиньте ваш объект вправо. Для этого подведите курсор так что бы активировать острый наконечник на оси Y (на рисунке в красном круге), зажмите ЛКМ и перетяните курсор вправо,

чтобы ваш объект передвинулся как на рисунке.

Теперь его нужно немного повернуть. Сделать это можно двумя способами. Первый: Подведите курсор к осям, так что бы активировалась дуга на оси Y (вы увидите желтую полосу как на рисунке.)

и зажав ЛКМ, поверните объект немного вправо

Второй: Нажимайте стрелку “вправо” на клавиатуре, объект будет поворачиваться. Но мне такой способ не очень нравится, так как поворот происходит рывками сразу на несколько градусов.
Теперь используя наконечник на оси Z и центральный квадрат, поднимите объект вверх и немного уменьшите его размер.

Шаг 11. Как видите, яркость лицевой стороны отличается от той яркости, которая была на вашем подготовленном изображении. Чтобы исправить этот недостаток займемся освещением 3D объекта.
Откройте меню 3D.

Выберите первый источник света (на рисунке 1), переключите источник с бесконечного на направленный (на рисунке 2). Чтобы легче было ориентироваться, включите показ 3D-света и 3D-плоскость основания (на рисунке 3).

Шаг 12. Теперь у вас есть сетка, по которой можно ориентироваться и видимый источник света (на рисунке обведен красным.)

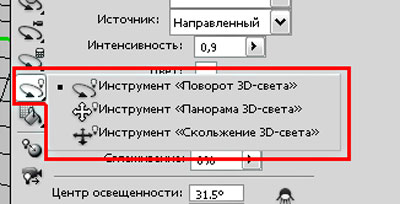
Клик ПКМ на инструментах управления светом, откроет три инструмента (в версии CS 5 можно использовать оси).

Используя которые вам нужно передвинуть и повернуть источник света, так что бы он светил в центр 3D объекта, при этом также освещая торцевую сторону с надписью. В этом случае я не могу дать вам точных инструкций, тут все зависит от вашего изображения и навыков обращения с мышкой. Результат должен выглядеть примерно так

Теперь нужно подобрать Рассеивание, Центр освещенности и Интенсивность. Лучше всего это делать именно в такой последовательности. У меня эти параметры получились такие: Рассеивание 90% Центр освещенности 45% Интенсивность 1.1.

У вас эти параметры могут отличаться, это сильно зависит от цвета и яркости вашего изображения. Теперь можете отключить показ 3D-света и 3D-плоскости основания.
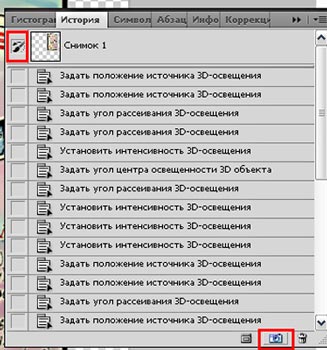
Шаг 13. В окне истории сделайте снимок, и сразу поставьте его как источник для архивной кисти.

Шаг 14. Вернитесь в палитру слоев, и сделайте две копии вашего 3D слоя. Одну копию переименуйте в “Отражение”. Вторую в “Изнанка”. Сделайте так, что бы ваш основной слой «Лицевая сторона», был верхним. Оставьте его видимым, а остальным отключите.
Подсказка: Чтобы оставить видимым только один слой одним кликом, зажмите Alt и кликните по глазику Слоя 1.

Шаг 15. Если вы сейчас немного увеличите своё изображение, то заметите что верхняя часть нашей коробки идет лесенкой.

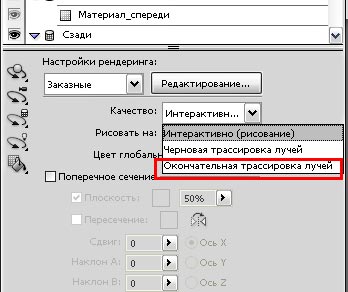
Что бы убрать это, перейдите в меню 3D , и переключите качество на: Окончательная трассировка лучей. Придётся немного подождать пока пройдет обработка, в это время нельзя ни чего делать в фотошопе, иначе трассировка остановится. Когда заметите что верхний край стал более плавным и больше не похож на лесенку можете, остановит обработку, просто кликнув мышкой.

Теперь растрируйте слой «Лицевая сторона», для этого клик ПКМ на «Лицевая сторона», и выберите команду Растрировать 3D.

Шаг 16. После трассировки, изображение на лицевой стороне коробки совершенно размазалось и потеряло резкость. Что бы вернуть ему нормальный вид, мы используем снимок сделанный в Шаг13. Возьмите инструмент Архивная кисть (Y) , Жесткость 100%

Изменяя размер кисти, аккуратно, не затрагивая края коробки, восстановите изображение.
Шаг 17. Активируйте слой “Изнанка”, включите его видимость. Видимость основного слоя «Лицевая сторона» пока отключите. Возьмите инструмент “Поворот 3D объекта” используя дугу на оси Y , поверните его ровно. Сейчас нужно заменить изображение на то, которое вы готовили для обратной стороны DVD Box. Для этого в палитре слоев в слое “Изнанка” , сделайте двойной клик на “Слой 1”,

как и в седьмом шаге этого урока он откроется в новом документе. Загрузите в открывшийся документ, то изображение, которое вы приготовили. Вставьте его так что бы оно заменило то что было, но не перекрыло черную обводку. Закройте документ “Слой 1” . Растрируйте слой “Изнанка” .
Шаг 18. Включите видимость слою «Лицевая сторона» (но активным должен оставаться слой Изнанка)

Возьмите инструмент Перемещение  (V), переместите слой Изнанка влево, так что бы он совсем немного перекрывался первым слоем
(V), переместите слой Изнанка влево, так что бы он совсем немного перекрывался первым слоем

Активируйте Свободную трансформацию (Ctrl+T). Уменьшите слой “Изнанка” примерно до 95-97 процентов.
Шаг 19. Активируйте слой «Отражение». Повторите начало седьмого шага этого урока, откройте в новом документе «Слой 1» с изображением лицевой стороны DVD Box. Активируйте свободную трансформацию (Ctrl+T) и примените команду: Отразить по вертикали. Закройте документ «Слой1». Повторите эти действия с «Материал сверху», что бы отразить надпись на торце коробки.
Шаг 20. Выберите инструмент Панорамирование 3D объекта .

Теперь используя этот инструмент, либо острый наконечник на оси «Z» переместите «Отражение» вниз, так что бы оно соприкасалось своей верхней стороной, с нижней стороной «Лицевой стороны».

Как и в Шаг 12 этого урока, откройте палитру 3D и измените направление света, так что бы он освещал «Отражение». Растрируйте слой «Отражение».
Шаг 21. Отключите видимость слоя «Отражение». Активируйте самый верхний слой «Лицевая сторона». Возьмите инструмент Осветлитель  с такими настройками: Диапазон: Тени. Экспонир. : 100%. Размер кисти: 10пикс. Жесткость: 0%. Проведите осветлителем линию от точки 1 до точки 2
с такими настройками: Диапазон: Тени. Экспонир. : 100%. Размер кисти: 10пикс. Жесткость: 0%. Проведите осветлителем линию от точки 1 до точки 2

Чтобы придать видимость закругленного края коробки. Пройдите Осветлителем с меньшей интенсивностью по всем краям лицевой стороны. Затем включите видимость «Отражения», обработайте Осветлителем края слоя «Изнанка» и «Отражение».
Шаг 22. Создайте новый слой. Назовите его «Фон» переместите в самый низ палитры слоев и залейте белым цветом. Двойным кликом по слою «Лицевая сторона», вызовите параметры наложения. Примените Тень с такими параметрами: Непрозрачность 75. Смещение: 70. Размах: 10. Размер: 60. (Эти параметры у вас могут отличаться от показанных. Все зависит от яркости и размера вашего изображения.)

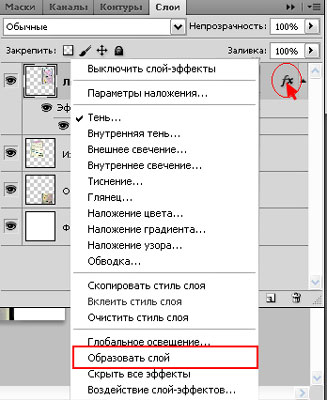
Теперь нужно убрать тень там, где её не должно быть. Это можно сделать несколькими способами, я покажу вам один. Наведите курсор точно на знак параметров наложения на слое «Лицевая сторона». Клик ПКМ и выберите команду: Образовать слой. В открывшемся окне, нажмите ОК.

Теперь тень стала отдельным слоем,

и с помощью Ластика  вы можете удалить её там, где нужно.
вы можете удалить её там, где нужно.

Шаг 23. Слейте слой Тень с слоем Изнанка (Ctrl+E). Создайте копию этого слоя (Ctrl+J) . Активируйте Свободную трансформацию (Ctrl+T), примените команду: Отразить по вертикали. Переместите изображение этого слоя вниз, так что бы его верхний край соприкасался с нижним краем слоя Изнанка. В палитре слоев переместите этот слой «Изнанка копия», так что бы он располагался между слоем «Отражение» и слоем «Фон».

При активном слое «Изнанка копия», загрузите выделение слоя Отражение (Ctrl + Клик по миниатюре слоя «Отражение»). Нажмите Delete на клавиатуре, это удалит все, что попало в выделение на слое «Изнанка копия» (иначе оно будет вам мешать в следующем шаге). Снимите выделение (Ctrl+D).
Шаг 24. Осталось придать отражению прозрачность. Для этого добавьте слою «Отражение» маску слоя, возьмите градиент от черного к белому и проведите ним по маске слоя снизу вверх. Если вам кажется что отражение не достаточно прозрачно, можете уменьшить непрозрачность слоя до 50-70 процентов.
Повторите этот шаг с слоем «Изнанка копия».

Ваш DVD Box готов.
Надеюсь, этот урок помог вам узнать немного нового о возможностях использования 3D, в Adobe Photoshop CS5 Extended.
Автор: Smotritel.
Источник: creativo.one
Комментарии 109
в моем третьем 3д нет=(( надо скачать пятый!!
Есть ли формат PSD?
Спасибо
Хорошо!
Спасибо, отличный урок))
Вечер добрый У меня нет растрировать 3D
Спасибо.
Спасибо
Моя коробочка!))))) Спасибо!
Спасибо за урок
Спасибо за урок,очень понравилось)
Немножко делала по своему
Урок очень понравился. Получила много информации. А это второй вариант.
Спасибо)) Очень пригодилось для моей работы)
Вот первый вариант
класс
Спасибо, очень доступно и интересно
Вот моя работа
отличный урок
Не все получилось... Но вроде нормально).
Очень хороший урок, спасибо :)
Отличная коробка для диска 5
урок очень понравился. даны азы работы в 3 D. это важно.
Спасибо за урок! Правда сделал немного по-своему
Это очень печально.
Шаг 4 пункт 3.
У меня не отображаются элементы которые изменяют размер 3D объекта по одной из осей (прямоугольники).
И центральный квадрат тоже.
Спасибо.Интересно,но долго.Можно запутаться.
не получилось. слишком сложная работа для меня =(
Вот моя работа! Спасибо за интересный урок))
За урок спасибо огромнейшее!!! Для меня составляло большую трудность "осветить" изображение после его наложения на плоскость, теперь благодаря этому уроку эта проблема решена!
P.S. В своей работе я немного отклонился от темы урока, но концепция в целом соблюдена.
Вот моя коробочкакак то так, надо приловчится и ещё вопрос когда использую тримминг в 7 шаге не включается (на основе) прозрачных пикселов.
Урок очень полезный, сделал вот еще работу для закрепления приобретенных навыков. Жаль только что такое ограничение по размеру при загрузке файлов, при уменьшении как ни колдуй, как ни танцуй с бубном, а качествовсегда страдает. И чем более многослойное изображение было, тем больше оно ухудшается- 100 кБайт это очень мало... =(
Да, урок непрост тем, что приходится использовать совершенно до этого неизведанные инструменты.... Хотя разобравшись понимаешь что сложного ничего нет. Спасибо за урок!