Создаем меню для ресторана в фотошопе
Всем привет, сегодня мы с вами станем владельцами своего кафе и сделаем себе красивое, легкое и светлое меню. Для этого нам потребуется (это кстати не самое главное, но все таки для конечной визуализации важно), подобрать mock up для вашего будущего дизайна. Чтобы понять какой размер делаем, конечно если вы делаете меню на заказ, то вы исходите из размеров заданных заказчиком, а так как мы с вами тренируемся, то можем оттолкнуться от размеров мокапа) Про мокапы чуть более подробно было в моей прошлой статье.

Самое тяжелое это придумать меню с нуля, не имея ничего, поэтому если вам это дается со скрипом отправимся для визуального поиска в просторы пинтереста, и тут я уже подготовил тебе свою подборку красивых меню. Я в целом в голове уже продумал как будет выглядеть меню и нам потребуется светлая текстура, плашка для меню (какая либо фигура на которой будет написано меню), и несколько фотографий с едой, ну так как я фотограф это будет сделать не сложно)).
И так доска с разными вариантами меню, которые мне понравились:
https://www.pinterest.ru/samueldemon/дизайны-меню/
Очень полезно делать такие визуальные исследования на тему графического дизайна или фотографии, в том числе позволяет вам применять более инновационные подходы, о которых вы могли не догадаться.
И так поехали, накидываю прямоугольник и подбираю надпись для названия меню.

Далее все таки интегрируем фотографию с едой пока еще не поздно, а далее будет видно получится ли добавить какой нибудь текстуры. Я выбрал из того что у меня было, сделаем веганское меню, но тарелку еще придется вырезать из неидельно белого фона.

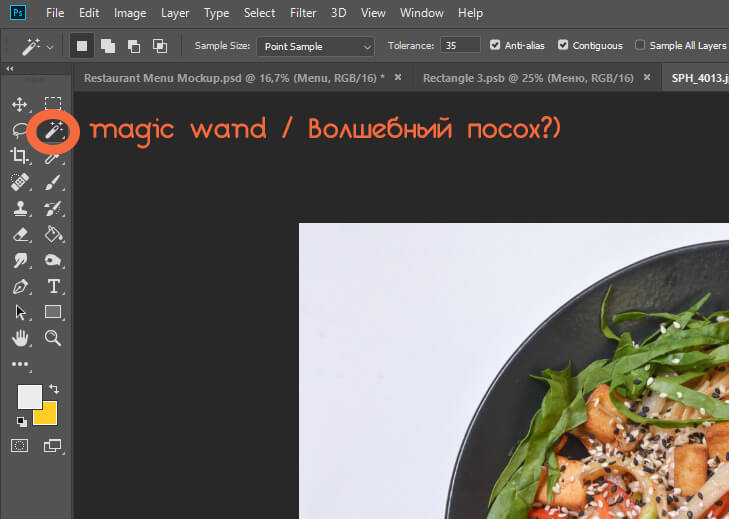
Приступим к вырезке, и так если у вас фотошоп не 2020 или 2021 (с ошибкой от интела), то мы можем выбрать инструмент волшебный посох или не знаю как он переведен в русской версии, наверное на манер все фильмов, когда исходное название переведено вообще очень далеко от оригинала, пускай этот инструмент будет называться зимний бриз, ладно хватит шутить, magic wand на английском.

Тут важно подобрать значение толеранс (на эту тему шутить не будем) в начале стоял 35, но потом я его увеличил, так как фотошоп никак не хотел избавляться от тени от тарелки. Все вырезали, подретушируем фото, можно чуть чуть доработать по цвету и уже прям из этой вкладке переносим картинку на меню, или сохраните обязательно в формате png, чтобы была у вас тарелка парящая во вселенском ничто.

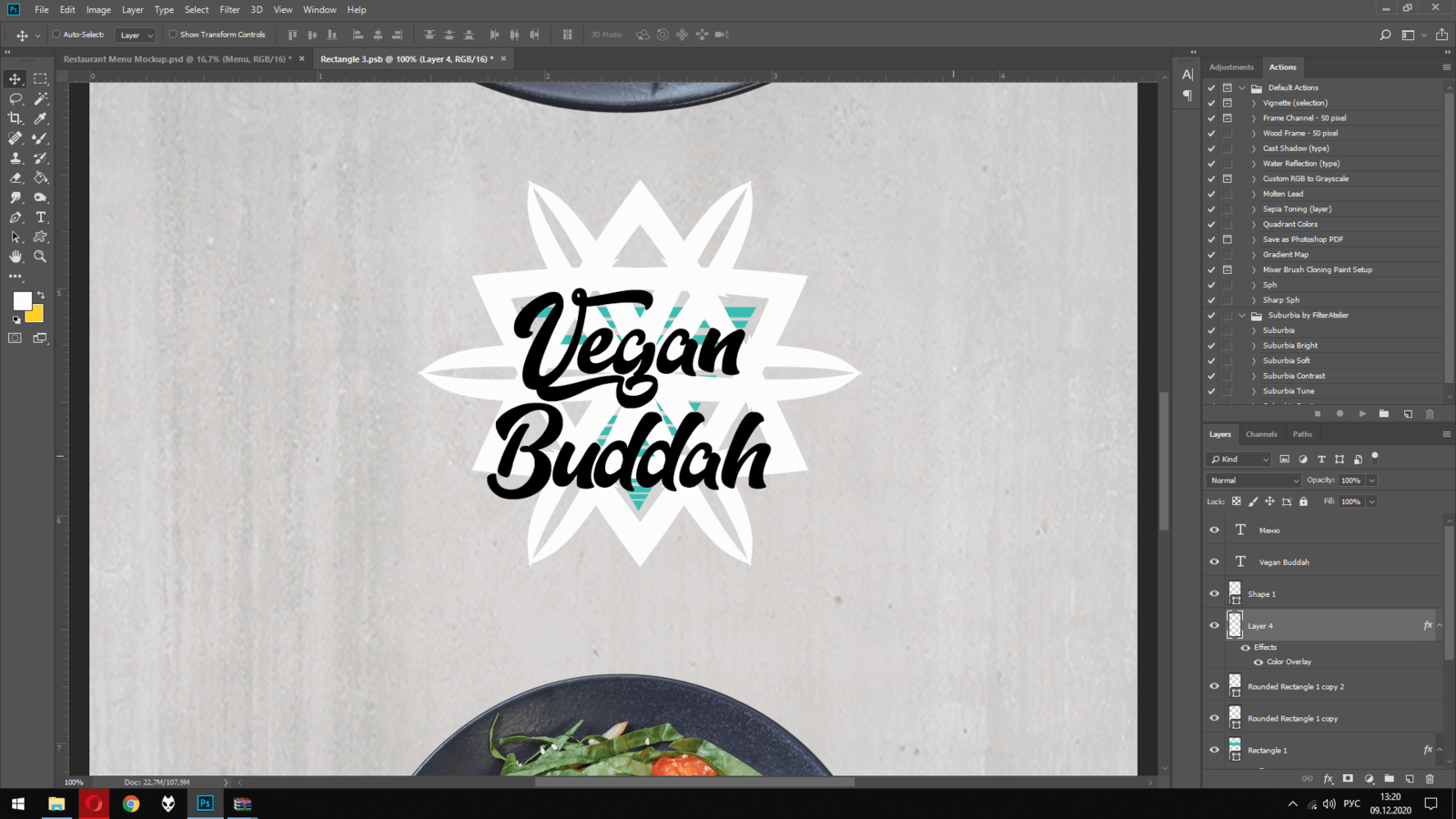
Добавил тарелку и еще раз ее продублировал и уменьшил, добавил тень на плашку с надписью меню, она стала как бы парить в воздухе. Из текстуры решил взять просто бетон, это все еще модно, стильно, молодежно, на самом деле визуально легко воспринимается. Так же добавил полей снизу и сверху. Чтобы изогнуть любой прямоугольник вам необходимо пройти в Edit - Free Transform - Wrap. Видим что пустовато, не хватает либо еще надписей либо лого заведения, у решил сделать лого.

Добавляем лого, тут у нас только шрифт и две фигуры. Так же я бы добавил в нижний угол типо QR-код , типо потому что он нас никуда не приведет или приведет в мои соц сети) Кстати этот код довольно легко сделать, например в том же вконтакте это делается в один клик, вставляем ссылку на страницу и все готово, как говорится buen camino.
И в финале у меня получилось вот такое меню. Как видите это было достаточно быстро, и требует просто немного усидчивости, бывает так что идеи никак не идут, для этого и служит блуждание по доскам пинтереста или другим ресурсам. Используется из инструментов фотошопа, тут скромный очень инструментарий, ничего сложного, в общем сложность урока полтора землекопа из десяти))

Творите красоту и изобретайте новое ))
До новых выпусков.
Комментарии 0